Before we pushed an article on packaging and optimization of small web projects, (link), we have been using it for a while, and during this process we have been thinking about how to make the structure better. So we revamped a version and optimized the areas that could be improved and the problems that might arise. Friends, are you impatient? Well, let’s cut the nonsense and get to the point^_^
1. Background
Before, let’s take a look at some Hybrid pages inside the App and some external ones. The landing page is usually one or two small pages. It is not a so-called large front-end application. It is relatively scattered and the interaction is relatively simple. If you use Vue or React, it means killing a chicken with a butcher's knife. It is not necessary. Moreover, the business code is less than the framework code, and the efficiency of page loading performance is not high.
So in order to manage these pages in a unified way, we created a project on our gitlab. As a collection of these small pages, there are many directories in it, each directory representing a small project. Everything seems normal and orderly...
Two months ago, our team discovered that these pages had gone through more than a year and had been iterated on many small projects. Because the specifications were not It is very complete, and the pages inside are also written in a variety of ways, especially the packaging and construction tools, including fis, glup, and webpack. This undoubtedly brought trouble to the students who took over later, so we produced the first version of Unification. We unified the use of packaging tools, then streamlined the code and optimized the hierarchical structure, so that each directory structure was unified and standardized.

But recently, we are thinking that although the directory structure has been unified, if we encounter a component upgrade, for example, we switch If you want to upgrade JsBridge, it would be a headache to upgrade the dependencies of each project. If there are more than 20 project directories, 20 pages will have to be upgraded manually, which will cause trouble and is easy to make mistakes. So, get some practice and let’s optimize together.
2. Brief introduction
1. Schematic diagram
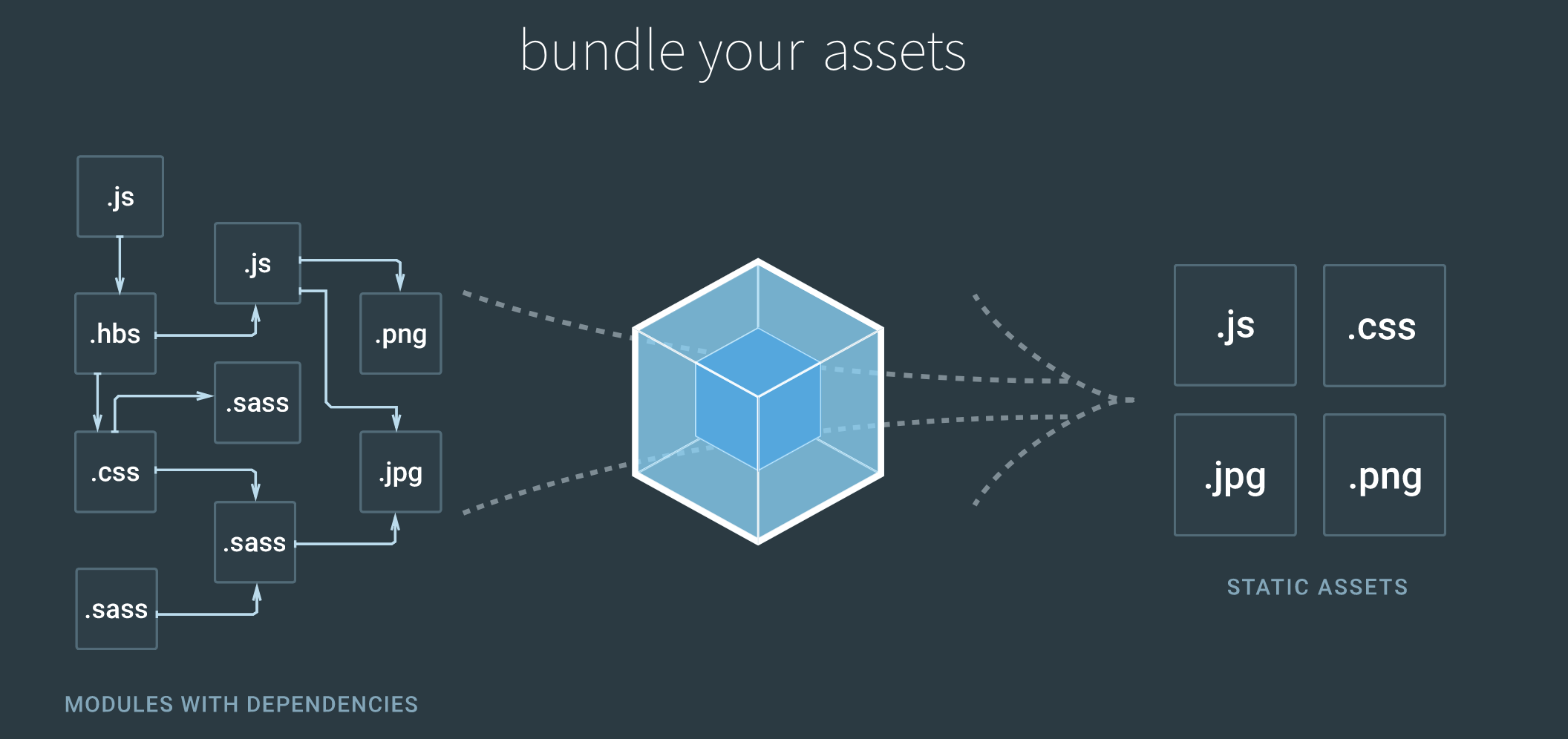
Speaking of principles, we have to talk about webpack first. This transformation is all based on webpack for packaging and compilation. webpack mainly helps us do these things, which is also the most basic function of webpack, as shown below:

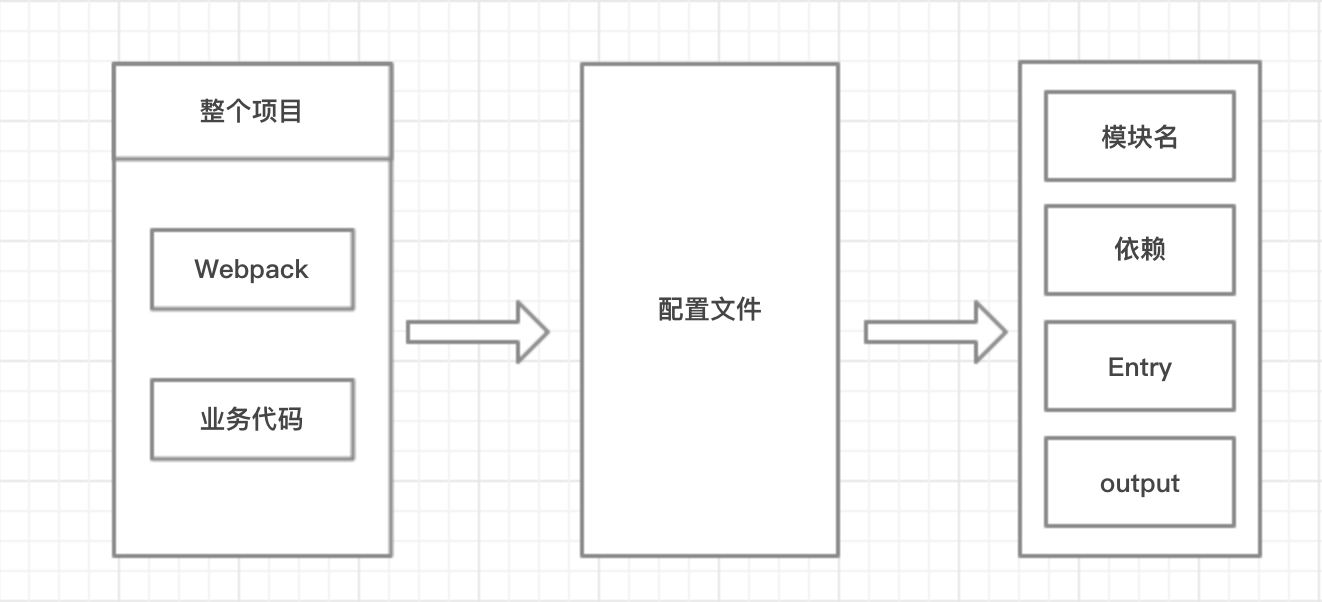
As we all know, webpack is all in English document, here is a Chinese version for friends who are not good at English. The picture below is a disassembly diagram of the entire project

2. Project structure
Stop talking nonsense, Everyone is a programmer, so start coding first. I put the project structure code in my github. I will use this as an example later. ZZDownload is one (example) of many small projects. In order to make it easier for everyone to view, the screenshot of the project directory structure is as follows. For details, please move here!

npm installnodejs environment is a prerequisite. I think everyone should have no doubts. I don’t need to explain this too much. You understand~- Configure
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
}; Each directory in src can be called an independent small project. In each small project, there needs to be a configuration for this project, namely config.js. Let’s take ZZDownload as an example. See the configuration above. It can be a single landing page or multiple pages. The configuration will not be explained too much here, as it will be explained in detail later. The debugging page can be used
npm run dev 项目名
npm run build 项目名
2. Under what circumstances should we use it
**As for the business implementation inside the page, it’s up to you! **
**As for the dependency framework inside the page, it’s up to you! **
**As for the directory structure inside the page, it’s up to you! You! **
We are so humane, you can DIY the business code as you like! It does not interfere with your personal habits, we are just porters of code compilation and packaging!
- Reduced the size of the output code
- It is not recommended to build complex single-page applications
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
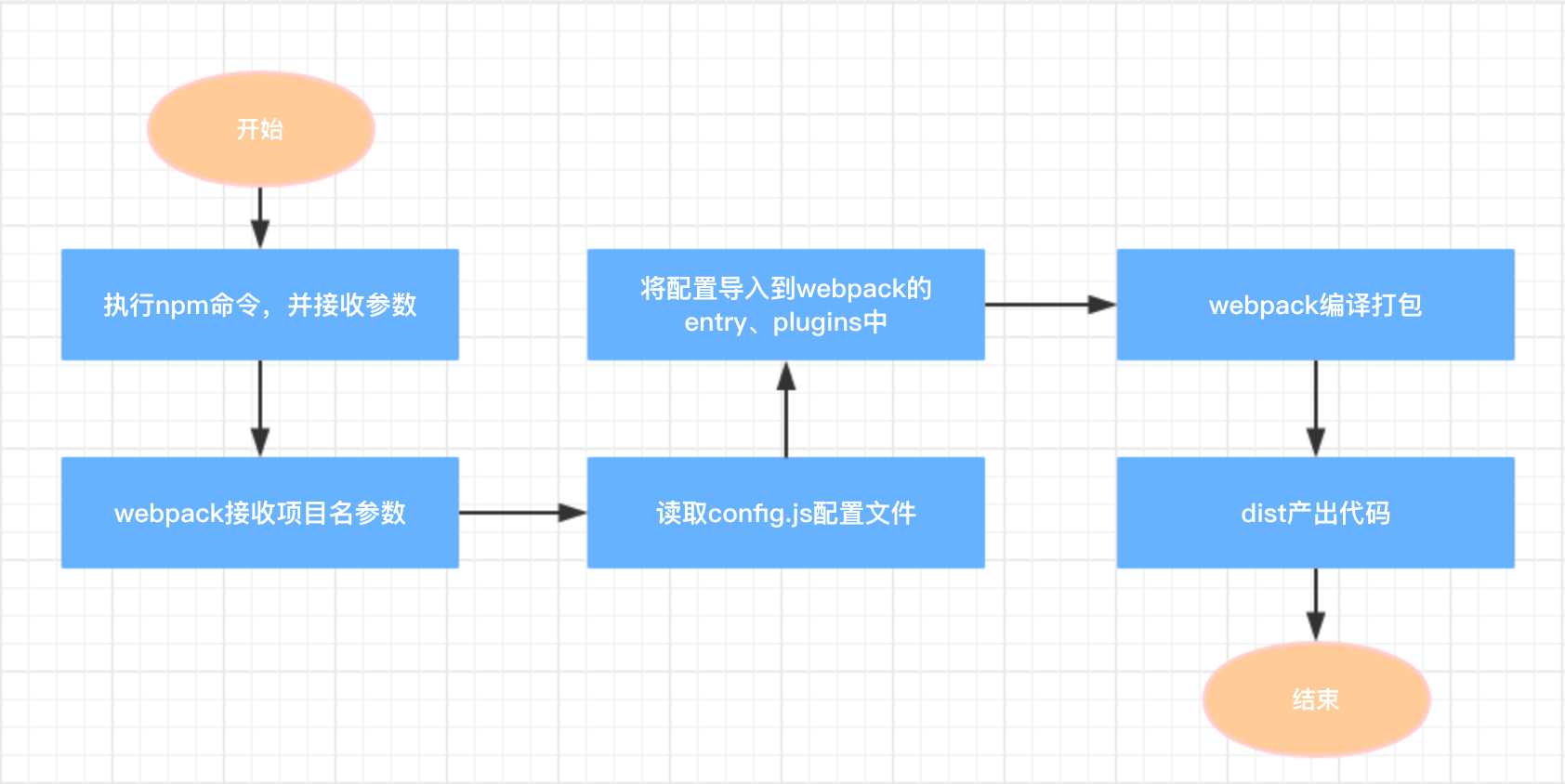
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
This optimization is mainly for scattered small pages to facilitate the management of collections of small pages. If each small page is treated as a project, it will not only cause an increase in the number of projects, but also be inconvenient to manage. If documents are missing, the consequences can be imagined. It is estimated that every student who takes over will complain.
Personally, I think this form of trial is a good way to use pages with uncomplicated interactions and fast iteration requirements, similar to some operational pages.
Having said that, we have to come to an end for the time being. Thank you all for seeing this. We will continue to optimize this solution, and I will share with you any new improvements. Please also ask the experts who read this article to provide more valuable opinions, we will continue to work hard...
The above is the detailed content of Small Web page packaging optimization (Part 2). For more information, please follow other related articles on the PHP Chinese website!
 The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AMThe future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AMThe roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AMHTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AMHTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AMHTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.
 Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AMWebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Role of HTML: Structuring Web ContentApr 11, 2025 am 12:12 AM
The Role of HTML: Structuring Web ContentApr 11, 2025 am 12:12 AMThe role of HTML is to define the structure and content of a web page through tags and attributes. 1. HTML organizes content through tags such as , making it easy to read and understand. 2. Use semantic tags such as, etc. to enhance accessibility and SEO. 3. Optimizing HTML code can improve web page loading speed and user experience.
 HTML and Code: A Closer Look at the TerminologyApr 10, 2025 am 09:28 AM
HTML and Code: A Closer Look at the TerminologyApr 10, 2025 am 09:28 AMHTMLisaspecifictypeofcodefocusedonstructuringwebcontent,while"code"broadlyincludeslanguageslikeJavaScriptandPythonforfunctionality.1)HTMLdefineswebpagestructureusingtags.2)"Code"encompassesawiderrangeoflanguagesforlogicandinteract


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools






