Home >Backend Development >PHP Tutorial >Practical tutorial on developing WeChat mini programs using WordPress
Practical tutorial on developing WeChat mini programs using WordPress
- 巴扎黑Original
- 2017-08-17 10:07:313859browse
Abstract: This article is the second article in the series of "WordPress Developing WeChat Mini Programs". This article records the process of developing the v1.1 version of the "DeveWork+" mini program. As always, the target audience is front-end students who know WordPress. It is recommended to read the first article before reading this article. If you haven't read this mini program...
This article is the second in the series of "WordPress Developing WeChat Mini Programs". This article records the development of the "DeveWork+" mini program v1. 1 version of the process. As always, the target audience is front-end students who know WordPress. It is recommended to read the first article before reading this article.
If you have not seen this mini program, you can enter the experience through the following mini program code. Note that when reading the article, the version you scanned may not be v1.1.

"DeveWork+" applet v1.1 version has a lot of updates, here are some meaningful records Down. Please note that the content of this article is unfolded slightly differently from the previous article. Each chapter is a change point, and refer to the developer tool update history of the WeChat applet and use A (Add), F (Fix), and U (Update) as the beginning of the subtitle.

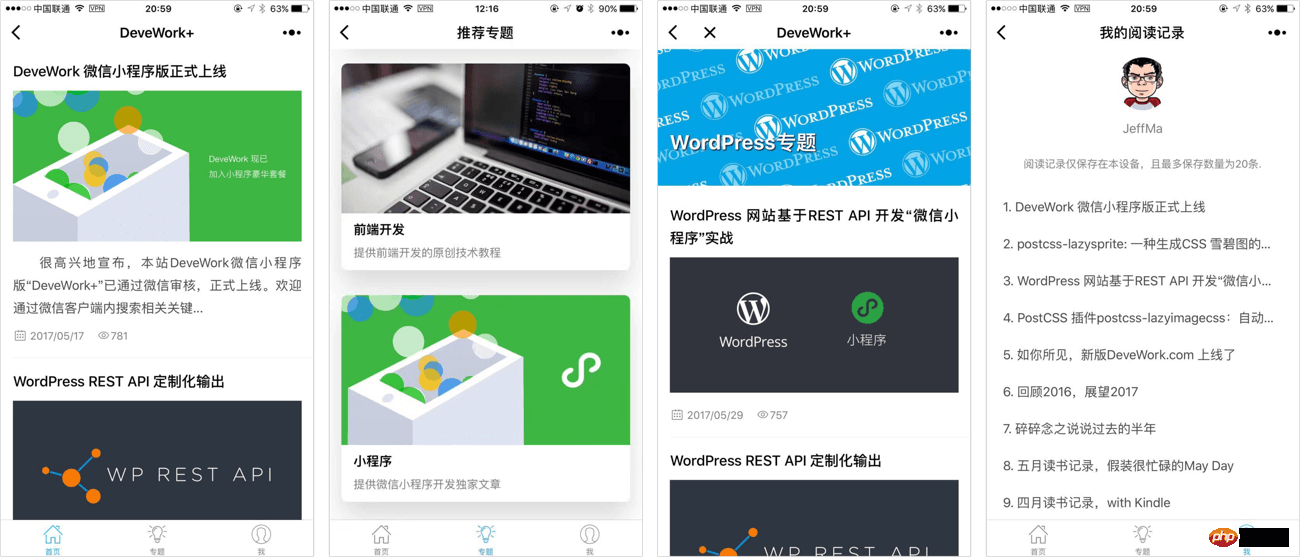
A: New "Topic" section
1.1 version adds a "Topic" Tab and related pages (as shown above). "Topics" are equivalent to WordPress catalog articles. The entrance page is three rounded-corner cards with graphics and text, and the layout is very simple. Pass relevant information to the click event function through data-xx and id.
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view>A development point found here: in After configuring tabBar in app.json, when the page to be jumped is located in the tabBar configuration, wx.navigateTo, wx.redirectTo cannot be used - that is, wx.navigateTo, wx.redirectTo cannot jump to the tab page.
 A : Join MTA (Tencent Mobile Analytics) mini program data statistics
A : Join MTA (Tencent Mobile Analytics) mini program data statistics
When the 1.0 version was developed, the data statistics that came with the mini program were not very powerful, so we decided to use a third-party data statistics service. In addition to being a bonus for Tencent, MTA attracts me because of its “custom event” function, which allows me to obtain relevant data analysis based on my personal needs. For example, the following events configured by Jeff let me know which articles are popular, which users operate more frequently, etc.
 #The steps for using MTA will not be repeated here. After all, the official has more detailed documents.
#The steps for using MTA will not be repeated here. After all, the official has more detailed documents.
A: Increase the number of article views and add the Font Icon
Same as the website, add the number of article views information, and add the Font to the article publishing time and browser information icon.
The article views information is displayed in the REST API by default, so the WordPress REST API needs to be customized; the Font Icon directly uses the same Icon as the website. Because the mini program does not support local font files, gulp-inline-base64 is used. This type of plug-in converts the ttf font file into a base64 address, and then uses it like normal web development.
U: Encapsulate Promise to facilitate writing code
Although the WeChat applet officially supports ES6, Jeff felt a little bit stuck after using Promise. So I used a third-party encapsulated Promise to avoid the disgusting code "callback hell".
This library also encapsulates the Request function of the mini program. After loading the relevant files, rewrite the original function to obtain the article list. The relevant code modifications are as follows:
The above is the detailed content of Practical tutorial on developing WeChat mini programs using WordPress. For more information, please follow other related articles on the PHP Chinese website!