Home >Backend Development >C#.Net Tutorial >Detailed explanation of the MVC engine development and plug-in system in ASP.NET
Detailed explanation of the MVC engine development and plug-in system in ASP.NET
- 巴扎黑Original
- 2017-08-14 13:25:001272browse
This article mainly introduces in detail the relevant information on using the ASP.NET MVC engine to develop plug-in systems. It has certain reference value. Interested friends can refer to it
一, Preface
The plug-in system in my mind should be like Nop (more awesome ones like Orchard, OSGI.NET). Each plug-in module is not just a bunch of dlls that implement a certain business interface. , and then use reflection or IOC technology to call it, but it is a complete mvc small application. I can control the installation and disabling of plug-ins in the background. The directory structure is as follows:

Generate and then placed in the Plugins folder in the root directory of the site. Each plug-in has a subfolder
Plugins/Sms.AliYun/
Plugins/ Sms.ManDao/
I am a lazy person with obsessive-compulsive disorder, and I don’t want to copy the generated dll file to the bin directory.
2. Problems to be solved
1.asp.net engine will only load the dll in the "bin" folder by default, and the plug-in file we want It is scattered in various subdirectories under the Plugins directory.
2. How to handle when the model is used in the view? By default RazorViewEngine uses BuildManager to compile the view into a dynamic assembly and then uses Activator.CreateInstance to instantiate the newly compiled object. When using the plugin dll, the current AppDomain does not know how to resolve such a view that references the model because it does not. Exists in "bin" or GAC. Even worse, you won't get any error messages telling you why it's not working, or what the problem is. Instead, it will tell you that the file cannot be found in the View directory.
3. A plug-in is running under the site. If you directly overwrite the plug-in's dll, you will be told that the current dll is in use and cannot be overwritten.
4. How to load the view file if it is not placed in the View directory of the site.
三.Net 4.0 makes all this possible
A new feature of Net4.0 is the ability to execute code before the application is initialized (PreApplicationStartMethodAttribute), this The feature allows the application to do some work before Application_Star. For example, we can tell where the dll of our mvc plug-in system is placed before the application starts, and do preloading processing, etc. Regarding several new features of .net, there is a blog written by Waiguo Keren to introduce them, please click here. , Regarding PreApplicationStartMethodAttribute, some bloggers have already written about it, please click here. Abp's startup module should also be implemented using the feature principle of PreApplicationStartMethodAttribute. I haven't seen whether this is the case.
4. Solution
1. Modify the web.config directory of the main site so that in addition to loading files in the bin directory during runtime, it can also be loaded from other directories
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="Plugins/temp/" /> </assemblyBinding> </runtime>
2. Develop a simple plug-in management class. The function of this class is to copy the dlls in each subdirectory of Plugins to the file specified in step 1 before Application_Start. folder, in order to make the demo as simple as possible, duplicate dlls are not detected (for example, the ef assembly is referenced in the plug-in and the main site also references it. There is already an ef dll in the site bin directory, so there is no need to add it again. Copy the dll in the plug-in to the dynamic assembly directory set above)
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Compilation;
using System.Web.Hosting;
[assembly: PreApplicationStartMethod(typeof(Plugins.Core.PreApplicationInit), "Initialize")]
namespace Plugins.Core
{
public class PreApplicationInit
{
static PreApplicationInit()
{
PluginFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins"));
ShadowCopyFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins/temp"));
}
/// <summary>
/// 插件所在目录信息
/// </summary>
private static readonly DirectoryInfo PluginFolder;
/// <summary>
/// 程序应行时指定的dll目录
/// </summary>
private static readonly DirectoryInfo ShadowCopyFolder;
public static void Initialize()
{
Directory.CreateDirectory(ShadowCopyFolder.FullName);
//清空插件dll运行目录中的文件
foreach (var f in ShadowCopyFolder.GetFiles("*.dll", SearchOption.AllDirectories))
{
f.Delete();
}
foreach (var plug in PluginFolder.GetFiles("*.dll", SearchOption.AllDirectories).Where(i=>i.Directory.Parent.Name== "plugins"))
{
File.Copy(plug.FullName, Path.Combine(ShadowCopyFolder.FullName, plug.Name), true);
}
foreach (var a in
ShadowCopyFolder
.GetFiles("*.dll", SearchOption.AllDirectories)
.Select(x => AssemblyName.GetAssemblyName(x.FullName))
.Select(x => Assembly.Load(x.FullName)))
{
BuildManager.AddReferencedAssembly(a);
}
}
}
}3. How to let the View engine find our view? The answer is to rewrite RazorViewEngine. I adopted the approach of convention over configuration (assuming that our plug-in project namespace is Plugins.Apps.Sms, then the default controller namespace is Plugins.Apps.Sms.Controllers. After the plug-in is generated The folder must be /Plugins/Plugins.Apps.Sms/). By analyzing the current controller, you can know the location of the current plug-in’s View directory
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using System.Web.Mvc;
using System.Web.WebPages.Razor;
namespace Plugins.Web
{
public class CustomerViewEngine : RazorViewEngine
{
/// <summary>
/// 定义视图页所在地址。
/// </summary>
private string[] _viewLocationFormats = new[]
{
"~/Views/Parts/{0}.cshtml",
"~/Plugins/{pluginFolder}/Views/{1}/{0}.cshtml",
"~/Plugins/{pluginFolder}/Views/Shared/{0}.cshtml",
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml",
};
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
string ns = controllerContext.Controller.GetType().Namespace;
string controller = controllerContext.Controller.GetType().Name.Replace("Controller", "");
//说明是插件中的控制器,View目录需要单独处理
if (ns.ToLower().Contains("plugins"))
{
var pluginsFolder = ns.ToLower().Replace(".controllers", "");
ViewLocationFormats = ReplacePlaceholder(pluginsFolder);
}
return base.FindView(controllerContext, viewName, masterName, useCache);
}
/// <summary>
/// 替换pluginFolder占位符
/// </summary>
/// <param name="folderName"></param>
private string[] ReplacePlaceholder(string folderName)
{
string[] tempArray = new string[_viewLocationFormats.Length];
if (_viewLocationFormats != null)
{
for (int i = 0; i < _viewLocationFormats.Length; i++)
{
tempArray[i] = _viewLocationFormats[i].Replace("{pluginFolder}", folderName);
}
}
return tempArray;
}
}
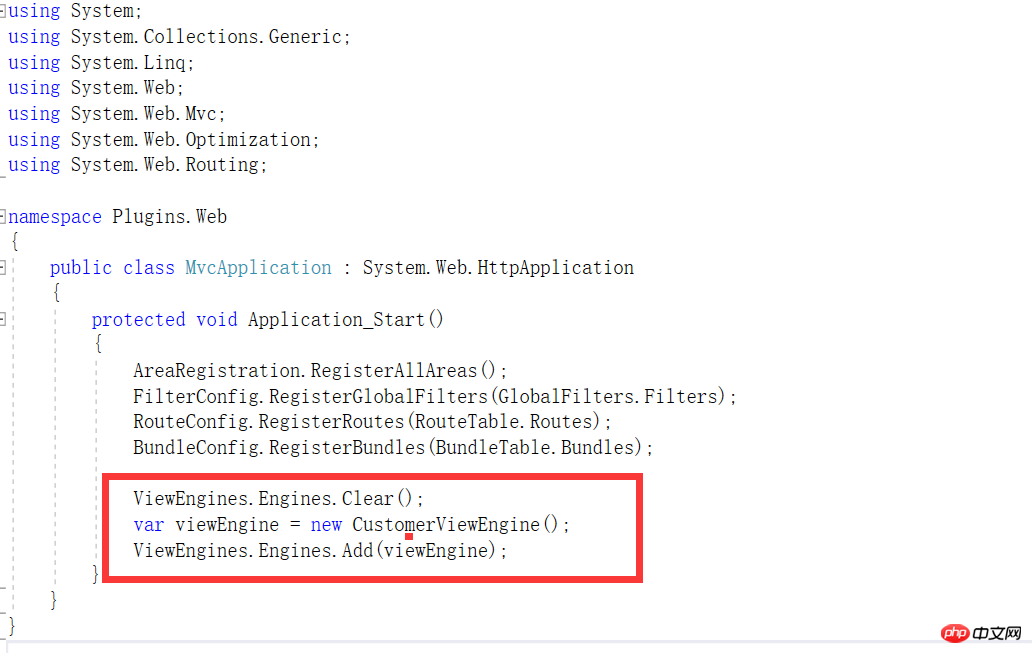
}and then on the main site In Global.asax, the Razor engine is designated as our rewritten

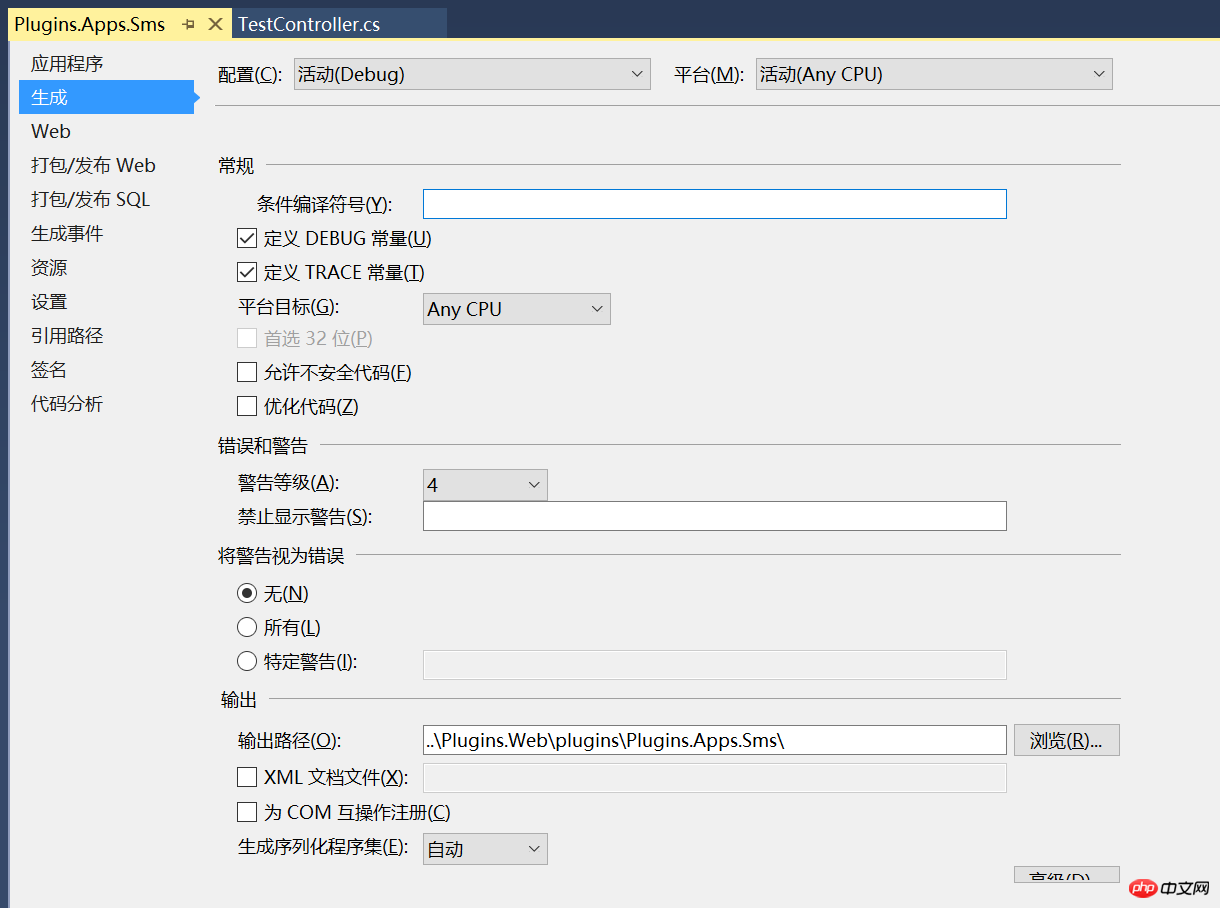
4. Start making a plug-in directory, which is not much different from the MVC project we usually build. , you just need to make some settings when publishing.
. The generation path must be written according to the agreement in Article 3, otherwise the view file will not be found

.web.config and web.config in the View directory The .cshtml file should be copied to the build directory (right-click on the file)


3. Set the build properties in the reference project, the main If the program already exists, set "Copy to output directory" to None, otherwise an error will occur when copying to the dynamic bin directory. You can modify the class in step 2 and add a file comparison function. There is no such thing in the bin directory. , then copy it to the dynamic bin directory.

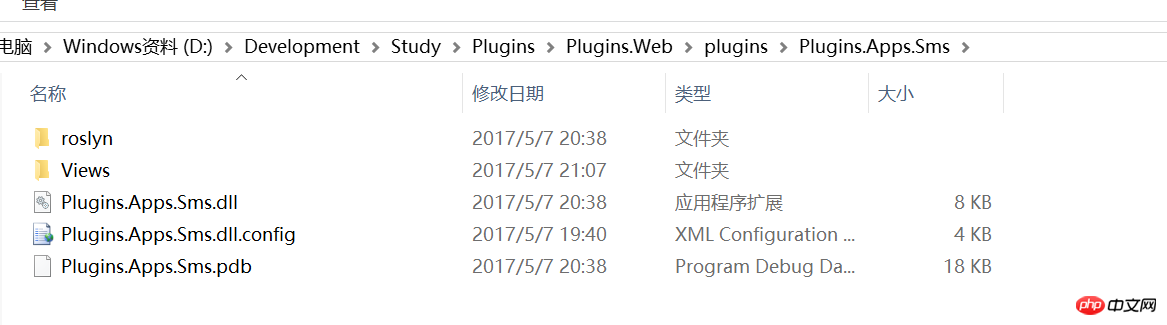
4. The generated directory structure is as follows:

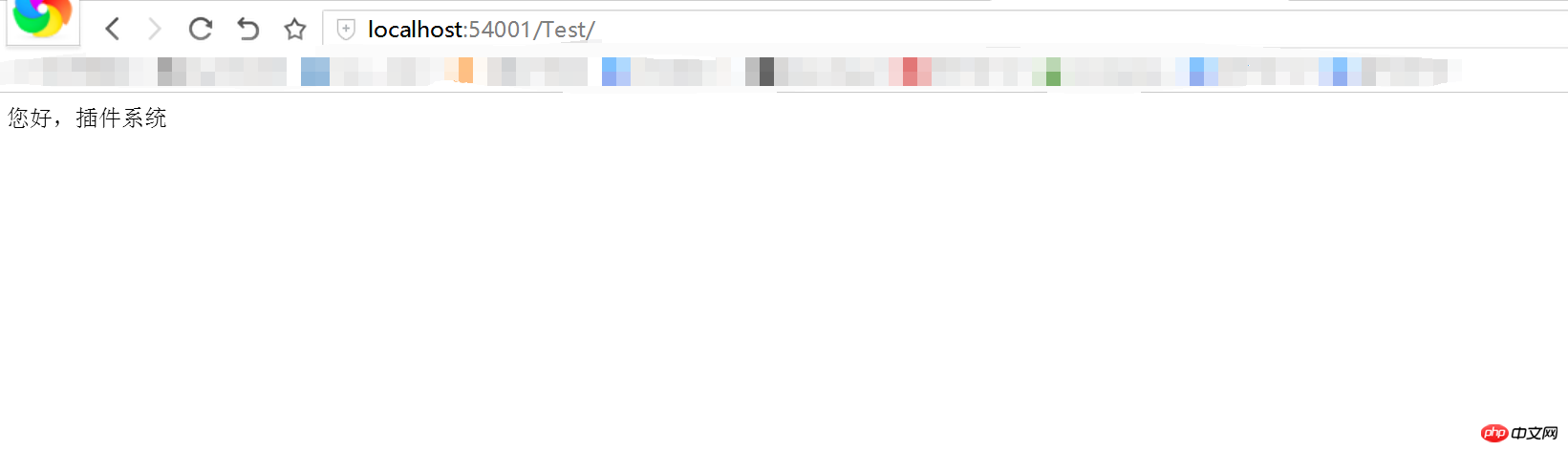
5. Run it, everything is normal, the controller in the plug-in works Normal, there is no problem if the Model is referenced in the view

At this point, the core part of a plug-in system is completed. You can continue to expand and add plug-in discovery and installation. , uninstall function, these are child's play compared to the core functions. I will publish an article on the plug-in system based on the Abp framework in the future. If you are interested, prepare a small bench and buy melon seeds and peanuts:)
The above is the detailed content of Detailed explanation of the MVC engine development and plug-in system in ASP.NET. For more information, please follow other related articles on the PHP Chinese website!

