Home >Backend Development >C#.Net Tutorial >Introduce the differences and usage of MVC, MVP and MVVM
Introduce the differences and usage of MVC, MVP and MVVM
- 巴扎黑Original
- 2017-08-06 10:25:392291browse
What are MVC, MVP and MVVM? MVC (Model-View-Controller) is one of the most common software architectures and is widely used in the industry. It's easy to understand on its own, but it's not so easy to explain how it differs from the derived MVP and MVVM architectures.
1. MVC
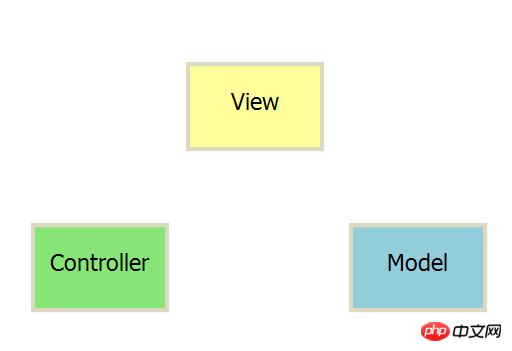
The MVC pattern means that the software can be divided into three parts.

View: User interface.
Controller: business logic
Model: data storage
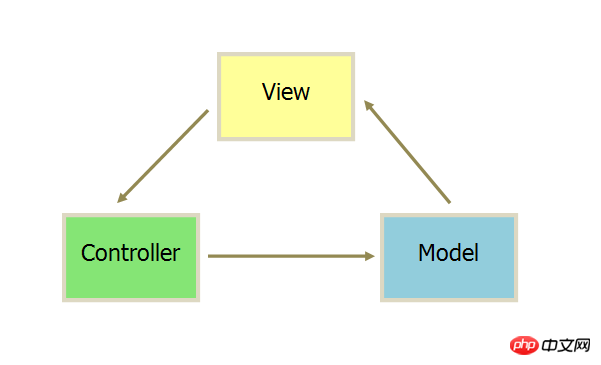
The communication method between each part is as follows.

1.View sends instructions to Controller
2.After Controller completes the business logic, it requires Model to change state
3.Model will New data is sent to the View, and the user gets feedback
All communication is one-way.
2. Interactive mode
When accepting user instructions, MVC can be divided into two methods. One is to accept instructions through the View and pass them to the Controller.

The other is to accept instructions directly through the controller.

3. Example: Backbone
Actual projects often adopt a more flexible approach, taking Backbone.js as an example.

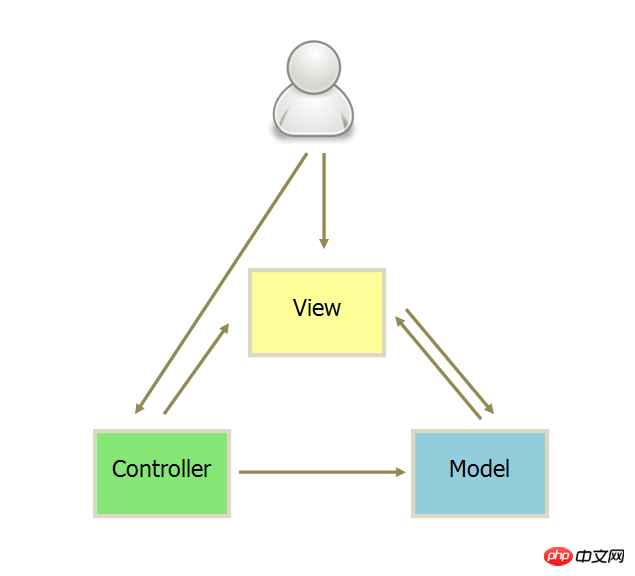
#1. The user can send instructions (DOM events) to the View, and then the View directly requests the Model to change state.
2. The user can also directly send instructions to the Controller (changing the URL triggers the hashChange event), and then the Controller sends it to the View.
3. Controller is very thin and only plays a routing role, while View is very thick and business logic is deployed in View. Therefore, Backbone simply canceled the Controller and only retained a Router.
4. MVP
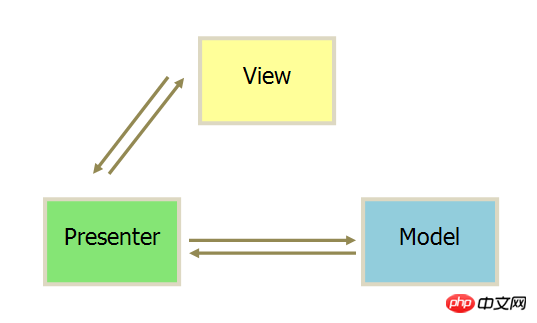
MVP mode renames Controller to Presenter and changes the communication direction.

#1. The communication between various parts is two-way.
2. View and Model are not connected, and are passed through Presenter.
3. View is very thin and does not deploy any business logic. It is called "Passive View" (Passive View), that is, it does not have any initiative, while Presenter is very thick and all logic is deployed there.
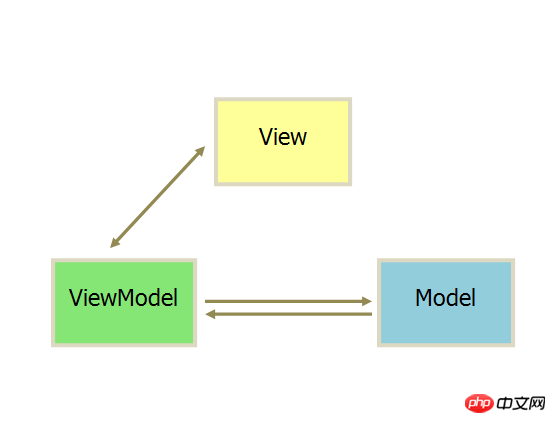
5. MVVM
The MVVM mode renames Presenter to ViewModel, which is basically the same as the MVP mode.

The only difference is that it uses two-way binding (data-binding): changes in View are automatically reflected in ViewModel, and vice versa. Both angular and ember adopt this pattern.
The above is the detailed content of Introduce the differences and usage of MVC, MVP and MVVM. For more information, please follow other related articles on the PHP Chinese website!

