Image/ImageButton server control displays local images. The implementation idea is to store the relative address of the image in the database, read the address in the database, and use the control to load and display the image. For specific implementation steps, please refer to this article
Image/ImageButton server control displays local images. Here, what I do is: store the relative address of the picture in the database, read the address in the database, and use the control to load and display the picture.
Steps:
A. Add a server control. Here we take the Image control as an example.
B. The path in the database is very important. I wrote the format like this: ~/image/1.jpg. What I wrote before was: ~\image\1.jpg. The image failed to load. After replacing '\', it worked. image is a folder I created in the main directory of the project specifically to store pictures.

C. Add code. Use the imageUrl attribute of image to add the image path:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();


The above is the detailed content of Asp.Net uses controls to display local images. For more information, please follow other related articles on the PHP Chinese website!
 在容器中怎么使用nginx搭建上传下载的文件服务器May 15, 2023 pm 11:49 PM
在容器中怎么使用nginx搭建上传下载的文件服务器May 15, 2023 pm 11:49 PM一、安装nginx容器为了让nginx支持文件上传,需要下载并运行带有nginx-upload-module模块的容器:sudopodmanpulldocker.io/dimka2014/nginx-upload-with-progress-modules:latestsudopodman-d--namenginx-p83:80docker.io/dimka2014/nginx-upload-with-progress-modules该容器同时带有nginx-upload-module模块和ng
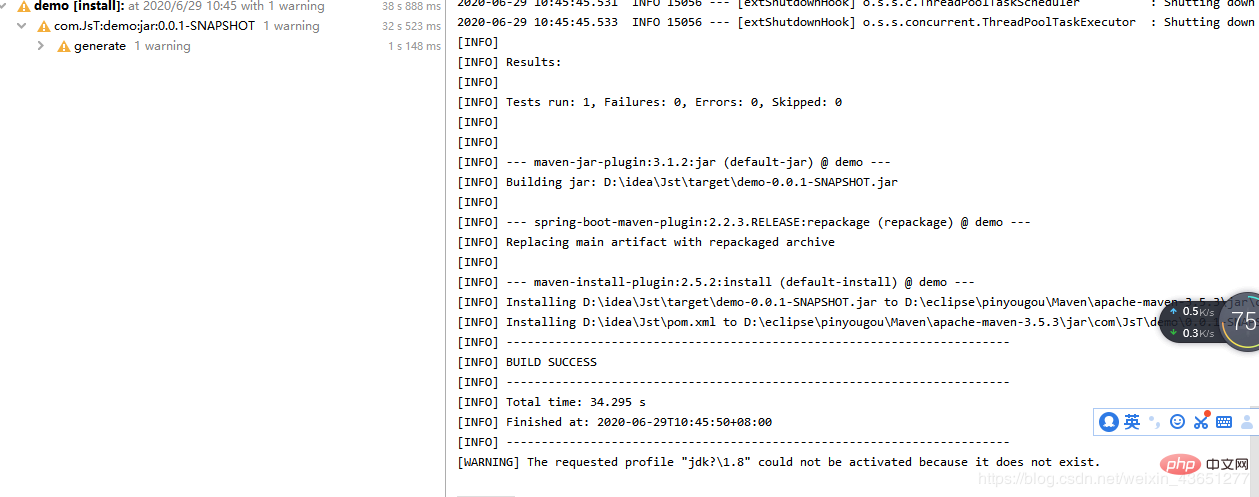
 服务器怎么使用Nginx部署Springboot项目May 14, 2023 pm 01:55 PM
服务器怎么使用Nginx部署Springboot项目May 14, 2023 pm 01:55 PM1,将java项目打成jar包这里我用到的是maven工具这里有两个项目,打包完成后一个为demo.jar,另一个为jst.jar2.准备工具1.服务器2.域名(注:经过备案)3.xshell用于连接服务器4.winscp(注:视图工具,用于传输jar)3.将jar包传入服务器直接拖动即可3.使用xshell运行jar包注:(服务器的java环境以及maven环境,各位请自行配置,这里不做描述。)cd到jar包路径下执行:nohupjava-jardemo.jar>temp.txt&
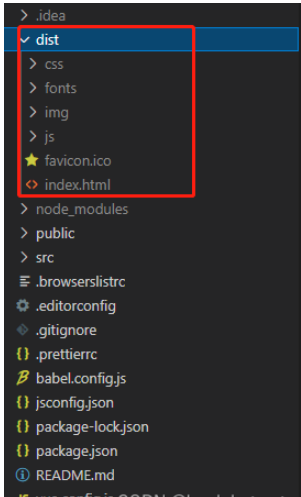
 vue3项目打包发布到服务器后访问页面显示空白怎么解决May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白怎么解决May 17, 2023 am 08:19 AMvue3项目打包发布到服务器后访问页面显示空白1、处理vue.config.js文件中的publicPath处理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath:process.env.NODE_ENV==='production'?'./':'/&
 python中怎么使用TCP实现对话客户端和服务器May 17, 2023 pm 03:40 PM
python中怎么使用TCP实现对话客户端和服务器May 17, 2023 pm 03:40 PMTCP客户端一个使用TCP协议实现可连续对话的客户端示例代码:importsocket#客户端配置HOST='localhost'PORT=12345#创建TCP套接字并连接服务器client_socket=socket.socket(socket.AF_INET,socket.SOCK_STREAM)client_socket.connect((HOST,PORT))whileTrue:#获取用户输入message=input("请输入要发送的消息:&
 Linux怎么在两个服务器直接传文件May 14, 2023 am 09:46 AM
Linux怎么在两个服务器直接传文件May 14, 2023 am 09:46 AMscp是securecopy的简写,是linux系统下基于ssh登陆进行安全的远程文件拷贝命令。scp是加密的,rcp是不加密的,scp是rcp的加强版。因为scp传输是加密的,可能会稍微影响一下速度。另外,scp还非常不占资源,不会提高多少系统负荷,在这一点上,rsync就远远不及它了。虽然rsync比scp会快一点,但当小文件众多的情况下,rsync会导致硬盘I/O非常高,而scp基本不影响系统正常使用。场景:假设我现在有两台服务器(这里的公网ip和内网ip相互传都可以,当然用内网ip相互传
 如何免费使用Bing Image CreatorFeb 27, 2024 am 11:04 AM
如何免费使用Bing Image CreatorFeb 27, 2024 am 11:04 AM本文将介绍七种利用免费的BingImageCreator获得高质量输出的方法。BingImageCreator(现称为MicrosoftDesigner的ImageCreator)是一个出色的在线人工智能艺术生成器之一。它能根据用户的提示生成高度逼真的视觉效果。提示越具体、清晰和创意,生成的效果也会更出色。BingImageCreator在创建高质量图像方面取得了重大进展。它现在使用Dall-E3培训模式,显示出更高水平的细节和现实主义。然而,它能否始终如一地生成高清结果取决于几个因素,包括快速
 小米手机image怎么删除Mar 02, 2024 pm 05:34 PM
小米手机image怎么删除Mar 02, 2024 pm 05:34 PM小米手机image怎么删除?在小米手机中是可以删除image,但是多数的用户不知道image如何的删除,接下来就是小编为用户带来的小米手机image删除方法教程,感兴趣的用户快来一起看看吧!小米手机image怎么删除1、首先打开小米手机中的【相册】功能;2、然后勾选不需要的图片,点击右下角的【删除】按钮;3、之后点击最顶部的【相册】进入到专区,选择【回收站】;4、接着直接点击下图所示的【清空回收站】;5、最后直接点击【永久删除】即可完成。
 如何使用psutil模块获取服务器的CPU、内存和磁盘使用率?May 07, 2023 pm 10:28 PM
如何使用psutil模块获取服务器的CPU、内存和磁盘使用率?May 07, 2023 pm 10:28 PMpsutil是一个跨平台的Python库,它允许你获取有关系统进程和系统资源使用情况的信息。它支持Windows、Linux、OSX、FreeBSD、OpenBSD和NetBSD等操作系统,并提供了一些非常有用的功能,如:获取系统CPU使用率、内存使用率、磁盘使用率等信息。获取进程列表、进程状态、进程CPU使用率、进程内存使用率、进程IO信息等。杀死进程、发送信号给进程、挂起进程、恢复进程等操作。使用psutil,可以很方便地监控系统的运行状况,诊断问题和优化性能。以下是一个简单的示例,演示如何


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





