 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Method to solve the problem that the background cannot receive parameter values when submitting data in angular's $http.post()_AngularJS
Method to solve the problem that the background cannot receive parameter values when submitting data in angular's $http.post()_AngularJSBackground for writing this article: When I was learning to use angular’s $http.post() to submit data, the background could not receive parameter values, so I consulted relevant information to find a solution.
The purpose of writing this article: through the solutions in the above-mentioned articles and combined with my own experience, I summarized the following findings.
Front-end: html, jquery, angular
Back-end: java, springmvc
1. Commonly used post submission and receiving methods
The front-end uses jquery to submit data.
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});Backend java reception:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}Background printing:
username:jquery
password:pwd
The front-end return result viewed by calling the interface:

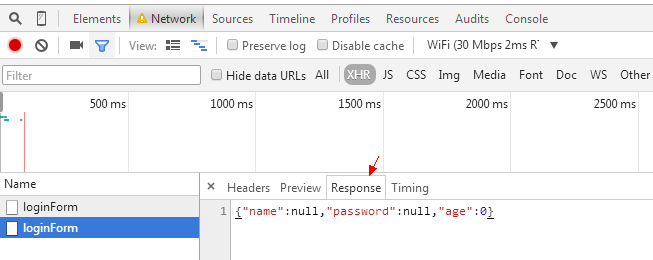
2. Use the post method of angularJs to submit
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
js code:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});Background printing result:
username:null
password:null:
View the front end:

3. Solve angular Submit a post question.
I believe that people who have read the articles mentioned above already know how to solve the problem. The article changes the way angular submits data, making it more like jquery.
I tried it and it works. Then I tried another way. As follows:
The front end remains unchanged, still:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});The backend has changed, but Add @RequstBody in front of User, because angular submits a json object:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBodyFunction:
i) This annotation is used to read the body part of the Request request, use the system's default configured HttpMessageConverter to parse, and then bind the corresponding data to the object to be returned on the object;
ii) Then bind the object data returned by HttpMessageConverter to the parameters of the method in the controller.
Usage timing:
A) GET and POST method timings are judged according to the value of request header Content-Type:
application/x-www-form-urlencoded, optional (that is, not necessary, because the data in this case @RequestParam, @ModelAttribute can also be processed, and of course @RequestBody can also be processed);
multipart/form- data, cannot be processed (that is, data in this format cannot be processed using @RequestBody);
Other formats are required (other formats include application/json, application/xml, etc. Data in these formats must be processed using @RequestBody) ;
B) When submitting in PUT mode, judge based on the value of request header Content-Type:
application/x-www-form-urlencoded, required;
multipart /form-data, cannot be processed;
Other formats are required;
Note: The data encoding format of the body part of the request is specified by the Content-Type of the header part;
4. Solution After solving the angular problem, I found that jquery would report an error (error code 415) when submitting a post request in the original way.
The following method can solve the jquery submission problem:
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
});json object conversion json string: JSON.stringify(jsonObj);
The above is the method to solve the problem that the background cannot receive parameter values when angular's $http.post() submits data_AngularJS content, please visit for more related content Follow the PHP Chinese website (www.php.cn)!
 聊聊Angular中的元数据(Metadata)和装饰器(Decorator)Feb 28, 2022 am 11:10 AM
聊聊Angular中的元数据(Metadata)和装饰器(Decorator)Feb 28, 2022 am 11:10 AM本篇文章继续Angular的学习,带大家了解一下Angular中的元数据和装饰器,简单了解一下他们的用法,希望对大家有所帮助!
 angular学习之详解状态管理器NgRxMay 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRxMay 25, 2022 am 11:01 AM本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 浅析angular中怎么使用monaco-editorOct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editorOct 17, 2022 pm 08:04 PMangular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 项目过大怎么办?如何合理拆分Angular项目?Jul 26, 2022 pm 07:18 PM
项目过大怎么办?如何合理拆分Angular项目?Jul 26, 2022 pm 07:18 PMAngular项目过大,怎么合理拆分它?下面本篇文章给大家介绍一下合理拆分Angular项目的方法,希望对大家有所帮助!
 Angular + NG-ZORRO快速开发一个后台系统Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速开发一个后台系统Apr 21, 2022 am 10:45 AM本篇文章给大家分享一个Angular实战,了解一下angualr 结合 ng-zorro 如何快速开发一个后台系统,希望对大家有所帮助!
 聊聊自定义angular-datetime-picker格式的方法Sep 08, 2022 pm 08:29 PM
聊聊自定义angular-datetime-picker格式的方法Sep 08, 2022 pm 08:29 PM怎么自定义angular-datetime-picker格式?下面本篇文章聊聊自定义格式的方法,希望对大家有所帮助!
 聊聊Angular Route中怎么提前获取数据Jul 13, 2022 pm 08:00 PM
聊聊Angular Route中怎么提前获取数据Jul 13, 2022 pm 08:00 PMAngular Route中怎么提前获取数据?下面本篇文章给大家介绍一下从 Angular Route 中提前获取数据的方法,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用Jun 23, 2022 pm 03:49 PM本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





