Home >Backend Development >C#.Net Tutorial >An example analysis of how ASP.NET uses AjaxPro to complete front-end and back-end interaction
An example analysis of how ASP.NET uses AjaxPro to complete front-end and back-end interaction
- 黄舟Original
- 2017-07-26 15:31:012057browse
This article mainly introduces ASP.NET to use AjaxPro to realize front-end and back-end interaction in detail. It has certain reference value. Interested friends can refer to
Using AjaxPro to interact. There are many People have already written articles, so why continue to talk about clichés. Because there are some details that we need to pay attention to, because if we don't pay attention to these details, the program will report errors and have poor maintainability.
Introduction
1. First of all, it is still the same sentence. If you want to practice magical skills, you must first commit suicide. The first step in our program development is to set up the environment.

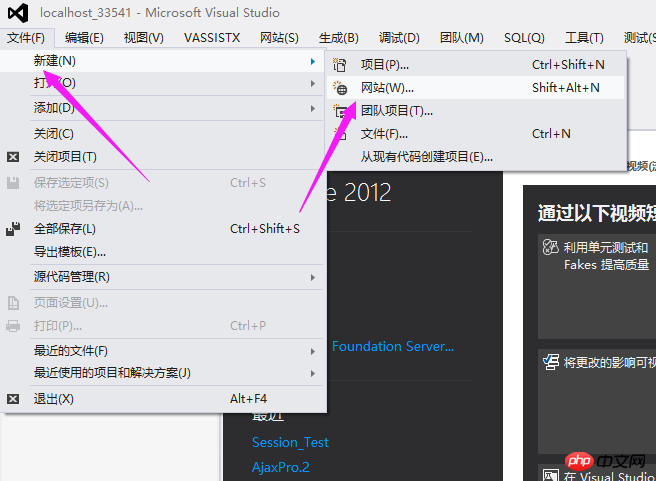
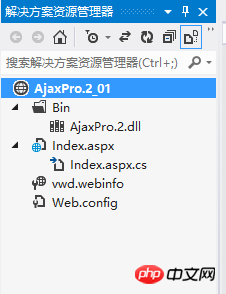
Start Visual Studio. My version is 2012, but this does not affect it. First create a website project, add the Bin directory to the project, and then add an Index page.
Then, we need to download AjaxPro.2.dll online. There are a lot of links on Baidu, so I won’t say much here. Then copy or import the downloaded AjaxPro.2.dll file into the Bin directory. Next, write the following content under the 2dc15ec6bc814c3aa45b55d017848bed tag in Web.config .

##
<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>And in the server background class, make the following modifications:
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)(1): Introduce the AjaxPro namespace(2): Register class information to the front-end page(3): Add this ## in front of the function that needs to be called on each front-end page
 # I have an example here, please note: in the
# I have an example here, please note: in the
function, a judgment is used. if(Page.IsCallback) What it does is that it gets a value indicating whether the page request is the result of a callback. It's a special postback, so the round trip always happens; however, unlike a traditional postback, the script callback does not redraw the entire page. I got this from another blogger. This is the original text, and it is also a small personal programming habit. I don’t know what the specific use is, but I just know it is useful. Above, we have completed setting up this AjaxPro.2 environment.
2. Then, the call started.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<input type="button" value="show" onclick="show()" />
</p>
</form>
</body>
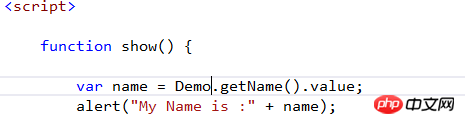
</html> Here, Index is the class name of this class. I don’t know if you still remember it. We have written a piece of code like this: AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); The class name declared when configuring the environment. The front-end page also finds our class through this. .value is also an important point. I remember the first time I used this plug-in. Returning a Password to determine whether the login is successful has always failed. This plug-in page uses log information, so I can only alert one by one. Finally, I caught it. If the value is not used here, a lot of information that is not used in actual applications will be obtained. Here requires attention.

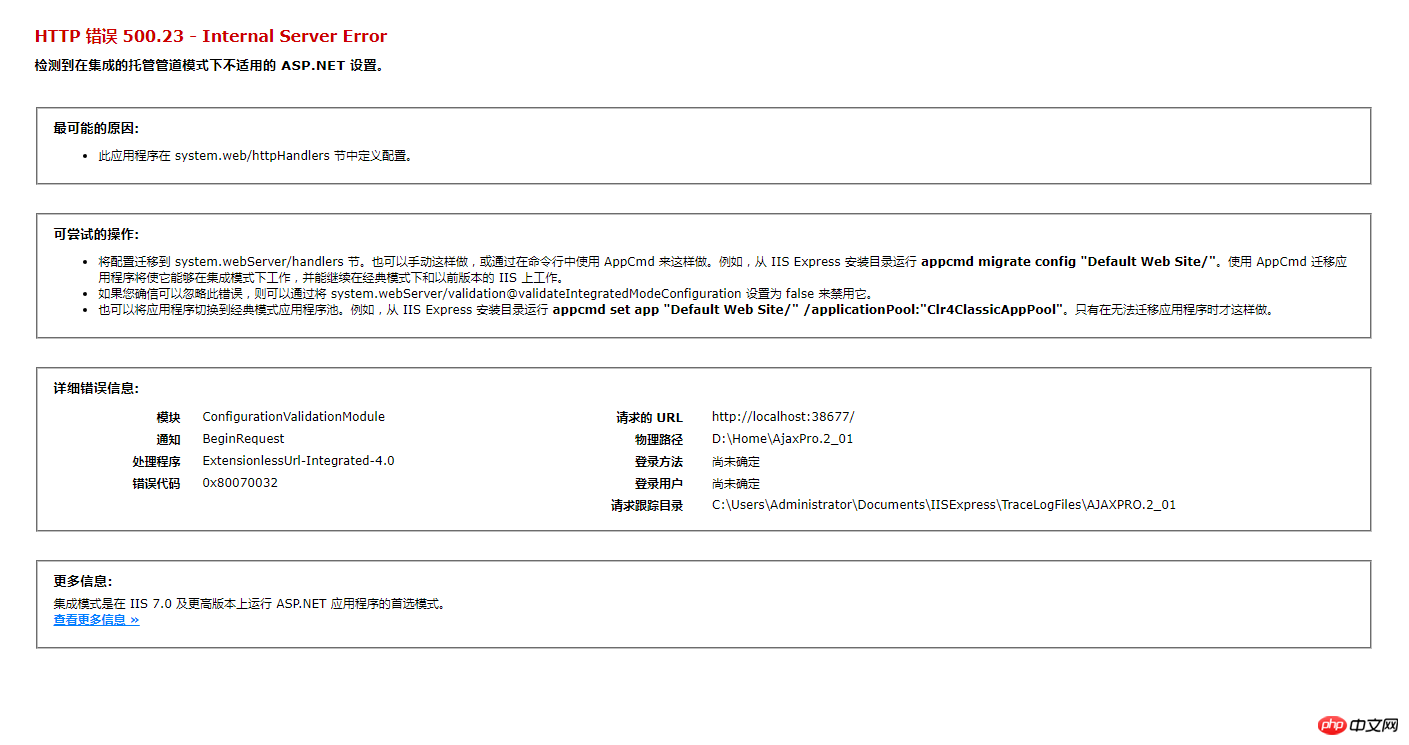
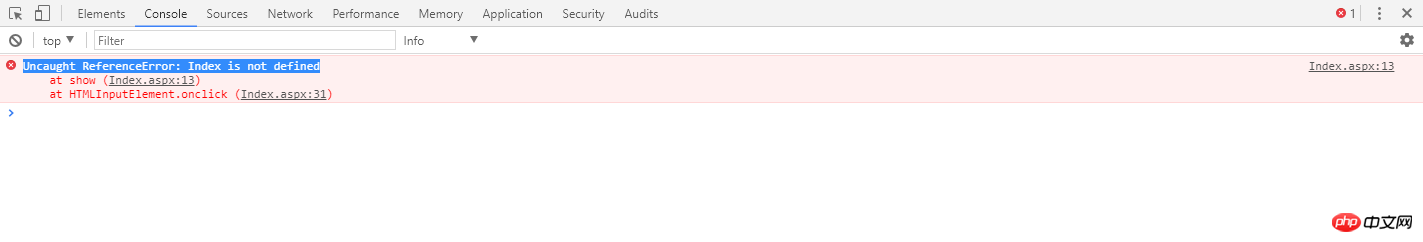
2) There is another point, which is also an error. This error does not go wrong when compiling, nor does it go wrong when loading the page. The error Uncaught ReferenceError: Index is not defined is only reported when calling AjaxPro.2. When calling the background code does not work, you need to pay attention to whether this is the problem, because this error will not appear on the page and will not be compiled. . If you want to see this error, you must press F12 to debug the page. I know that the Google Chrome browser error is displayed in the Console tab, but other browser bloggers are not particularly clear. 
The blogger also checked a lot of information about the reason for this error, but there are few specific descriptions. The blogger here can only make his own summary. If anyone knows where there are mistakes, I hope you can actively correct them (you are welcome, let each other improve!!). The blogger's analysis is because something went wrong when setting up the environment. The blogger who built the environment just made it clear in the previous article. If this error occurs, 70% of the time it is due to this reason. 
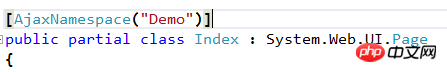
3) This is also a detail told to me by a blogger! What he said: When calling, you don’t have to use the declared class name. You can use the [AjaxNamespace("DEMO")] tag to rename this class. The blogger tried it and it is indeed possible. Put this label in front of the called class, remember to be in front of the class. That's it.



As you can see, the effect is achieved! This label is still very practical.
The above is the detailed content of An example analysis of how ASP.NET uses AjaxPro to complete front-end and back-end interaction. For more information, please follow other related articles on the PHP Chinese website!

