Home >Web Front-end >HTML Tutorial >Detailed explanation of the sample code for inserting pictures into html (picture)
Detailed explanation of the sample code for inserting pictures into html (picture)
- 黄舟Original
- 2017-07-26 14:15:518278browse
The basic format of web images:
The relevant standards of HTML do not stipulate the format of images. In principle, Say it's arbitrary. However, the current mainstream browsers on the market have certain requirements for the format of web page images, which are usually: JPEG (Joint Photographic Experts Group) and GIF (Graphic Interchange Format) images; as for some characteristics of the two images and You can search for their respective advantages and disadvantages through Baidu.
Insert pictures:
Inserting pictures can play an appropriate beautifying effect. The tag for inserting pictures only has one a1f02c36ba31691bcfe87b2722de723b tag, which allows quoting or inserting images into the current text stream of the document. There is no end tag a376092e9406724d5c271fcc648ed25a.
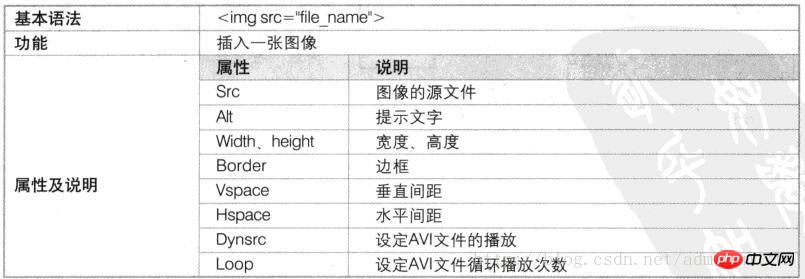
a1f02c36ba31691bcfe87b2722de723bTag:


#①The src attribute in the a1f02c36ba31691bcfe87b2722de723b tag is required (unless Dynsrc is used in an IE-based browser). In the a1f02c36ba31691bcfe87b2722de723b tag, other attributes are optional
②The value of src is the URL (Uniform Resource Locator) of the image
③The alt attribute specifies the alternative text (when the image cannot be displayed or the user disables the image The alternative text displayed; or the prompt message displayed when the mouse is placed on the image)
④The width and height attributes set the image size, and the requirements must be integers (the order does not matter)
⑤The border attribute and a width value expressed in pixels can be removed (border=0) or widen the border of the image
⑥align attribute controls the alignment of images with text wrapping. The specific attribute values of the align attribute are as follows:

⑦hspace and vspace attributes set the pixel value of the distance between the text and the image on the left and right sides and the top and bottom sides of the image respectively
Code display:

##Run result display :

AVI is the mainstream format for video files. Files in this format can be found everywhere. For example, the titles of some games and educational software are applied to AVI. Using the controls, dynsrc, loop, or start attributes of the a1f02c36ba31691bcfe87b2722de723b tag allows an inline movie to be embedded into the main content.
Code display:
##
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" />Note : It is worth mentioning the attribute value of start.
start has two attribute values: mouseover plays when the mouse slides over the AVI file
; fileopen plays when the web page is opened. <img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" start="fileopen"/>
##
The above is the detailed content of Detailed explanation of the sample code for inserting pictures into html (picture). For more information, please follow other related articles on the PHP Chinese website!

