Home >Web Front-end >HTML Tutorial >Detailed explanation of table and form tags in html
Detailed explanation of table and form tags in html
- 黄舟Original
- 2017-07-24 10:03:251724browse
This article mainly introduces table, form tags and form submission methods.
Contents
1. f5d188ed2c074f8b944552db028f98a1 tag: Define table layout in HTML.
2. ff9c23ada1bcecdd1a0fb5d5a0f18437 tag: used to create HTML forms.
3. Form submission method: Introduce the get and post methods.
1. f5d188ed2c074f8b944552db028f98a1 Tag
1.1 Description
Define table layout in HTML.
1.2 Format
<table> <caption></caption> <tr> <th></th></tr> <tbody> <tr><td></td></tr> <tr><td></td><tr> <tbody></table>
1.3 Contained elements
63bd76834ec05ac1f4c0ebbeaafb099437eb775bb5a9e6f3d094e96a76117fe8: header information.
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5 : Define a table row;
b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b : Definition A table header; if it is plain text, it will be displayed in bold style by default.
##92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1 : can be understood as the content area of the table. This is used when Chrome and FF browsers dynamically insert rows into the table through the DOM. If you do not perform DOM operations, there is no need to add it.
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf : Define a cell;
1.4 Properties
table Attributes:
border: Define the border width of the table, the default is 0, that is, none frame.
title: The prompt information of the table, the information prompted when the mouse moves over the table.
th, td Attributes:
colspan: Represents horizontal merging of cells ( )
rowspan: Represents vertical merging of cells ()
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>
2.1 Description
##ff9c23ada1bcecdd1a0fb5d5a0f18437 tag is used to create HTML forms.
Forms can contain input elements, such as text fields, check boxes, radio buttons, submit buttons, etc.
The form can also contain menu, textarea, fieldset and label elements.
2.2 Attributes
action
{URL}: a URL address; specify the form form Where to send data.enctype
{string}: Specifies how to encode the form data before sending it.The specified values are: application/x-www-form-urlencoded: encode all characters before sending (the default is this method);
Multipart/form-data: No character encoding. When using a form that contains a fileupload control
, you must use this valuemethod
{get/post}: Specify how the form Send to the specified page.The specified values are: get: The value filled in the form is appended to the URL specified by the action and passed as a URL link.
Post: The value filled in the form is appended to the HTML Headers.
2.3 Example
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>

The form is mainly used to transmit data to the server; such as common login and registration pages .
3. form form submission method
3.1 get method
3.1.1 DescriptionThe value filled in the form is appended to the URL specified by the action and passed as a URL link.
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,参数并没有附加在URL后面。
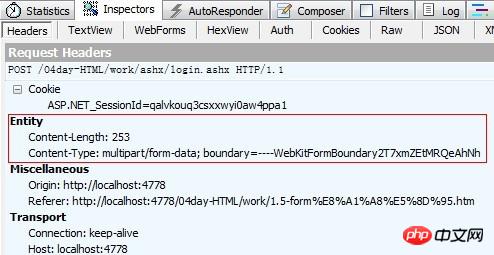
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

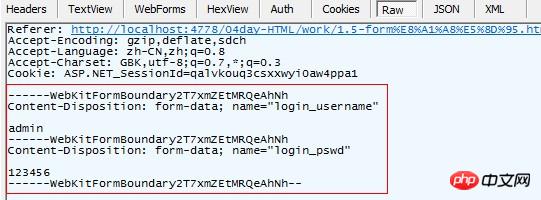
查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
The above is the detailed content of Detailed explanation of table and form tags in html. For more information, please follow other related articles on the PHP Chinese website!

