Home >Web Front-end >HTML Tutorial >css3 loading loading graphics and text examples
css3 loading loading graphics and text examples
- 零下一度Original
- 2017-07-27 10:17:161447browse
The application scope of CSS3 is getting wider and wider, especially now that Google Chrome is gradually replacing IE
Today I specially recommend a css3 loading effect to everyone
Of course, he It is not pure CSS3. Sorry, the title may be a little ambiguous, but the occasional js can be ignored.
The attachment provides 28 different loading effects, you can choose any one as your The loading effect of some modules on the mobile web page without considering compatibility issues
Usage:
1. Introduce the CSS style and JS in the header into your webpage
2. Choose a loading effect you like and copy the HTML therein to your webpage
(Be careful not to miss the JS at the bottom of index.html)
Seventeen, Effect Seventeen

@keyframes leap_ball { 50% {
transform: translateY(60px);
}}
##Eighteen, effect eighteen

Three small balls are centered in the horizontal and vertical directions. The distance between the small balls is spread through the outer margin. In effect, they are two small balls on the left and right sides. When performing a circling motion around the middle ball, we can directly let the ball's parent element rotate to achieve the circling effect of the balls on both sides (when the parent element rotates, because of the circular shape, the middle ball cannot be seen to be in Rotate, and the position of the middle will not change. Visually, the middle ball does not make any changes).
@keyframes wind_ball { 50% {
transform: rotateZ(180deg);
} 100% {transform: rotateZ(360deg);
}}
##Nineteen, effect nineteen

{animation: cool_ballP 2s linear infinite, cool_ballS 2s linear infinite;}@keyframes cool_ballP { 80% {
right: 75%; //到达终点,开始返回起点 }}
@keyframes cool_ballS { 80% { //到达终点
top: 25%;width: 20px;height: 20px;
} 81% { //开始返回起点,长度变大,宽度变小,模拟移动产生的形变top: 0;width: 25px;height: 15px;
} 99% { //到达起点top: 0;width: 25px;height: 15px;
} 100% { //恢复初始width: 20px;height: 20px;
}
}
Twenty, Effect twenty
 ##A total of eight small balls, positioned around To form a circle, just change the width and height of the ball (the change of the ball is based on the center of the ball)
##A total of eight small balls, positioned around To form a circle, just change the width and height of the ball (the change of the ball is based on the center of the ball)
{animation: load_ball 1.6s linear infinite;}@keyframes load_ball { 50% {
height: 0;width: 0;
} 80% {height: 0;width: 0;
}}
(50%-80% of the ball Keep the width and height at 0, forming an effect of half showing and half hiding)
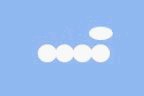
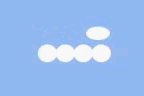
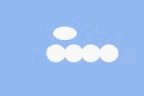
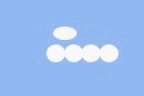
Twenty-one, effect twenty-one
 There are three small balls in total. The trajectory of each small ball is still the same. Here, I will The center of the ball is positioned at the top vertically and the center horizontally, and then moves in three stages, first to the lower right corner, then to the lower left corner, and finally returns to the starting point.
There are three small balls in total. The trajectory of each small ball is still the same. Here, I will The center of the ball is positioned at the top vertically and the center horizontally, and then moves in three stages, first to the lower right corner, then to the lower left corner, and finally returns to the starting point.
(At the time point near the middle of each stage, the transparency change is added)
@keyframes triangle_ball { 16% {
opacity: .6;
} 33% {left: 100%;top: 100%;opacity: 1;
} 50% {opacity: .6;
} 66% {left: 0;top: 100%;opacity: 1;
} 83% {opacity: .6;
} 99% {top: 0;left: 50%;opacity: 1;
}}
 This is similar to a rotating gear. The key is how to make a gear. In terms of shape, a div is used to implement the inner circle for the border, and the outer jagged border is used for the pseudo-class dotted border. The wider the pseudo-class border, the sparser the jagged edges, and conversely, the denser the jagged edges. Now that the gears are made, all that's left is the small rotating case.
This is similar to a rotating gear. The key is how to make a gear. In terms of shape, a div is used to implement the inner circle for the border, and the outer jagged border is used for the pseudo-class dotted border. The wider the pseudo-class border, the sparser the jagged edges, and conversely, the denser the jagged edges. Now that the gears are made, all that's left is the small rotating case.
.gear_ball { height: 60px; width: 60px; border-radius: 50%; display: inline-block; border: 4px #fff solid; position: relative;
}.gear_ball:after { content: ''; position: absolute; width: 60px; height: 60px; border-radius: 50%; top: -8px; left: -8px; border: 8px #fff dashed;
}The above is the detailed content of css3 loading loading graphics and text examples. For more information, please follow other related articles on the PHP Chinese website!

