Home >Web Front-end >HTML Tutorial >Share examples of using CSS to implement single-line or multi-line text overflow and display ellipsis
Share examples of using CSS to implement single-line or multi-line text overflow and display ellipsis
- 零下一度Original
- 2017-07-27 14:56:001611browse
If you want to realize the overflow display of ellipses in a single line of text, you should all know to use the text-overflow:ellipsis attribute. Of course, you also need to add the width attribute to be compatible with partial browsing.
Implementation method:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
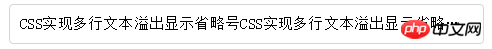
## Implementation Effect:

Next, let’s focus on the multi-line text overflow display ellipses, as follows.
Implementation method:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
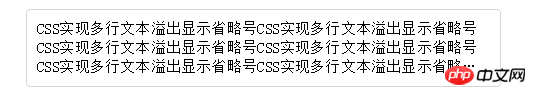
Realization effect:

Due to the use of WebKit’s CSS extension attributes, this method is suitable for WebKit browsers and mobile terminals;
Note:
- -webkit-line-clamp is used to limit the number of lines of text displayed in a block element. To achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes:
Method to realize:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%);
}
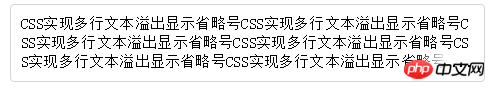
Achievement effect:

##Applicable scope:
This method has a wide range of applications, but it will also appear when the text does not exceed the line. Ellipsis, this method can be optimized with js.
Note:
- Set height to an integer multiple of line-height to prevent excessive text exposed.
-
Add a gradient background to p::after to avoid only half of the text being displayed.
-
Since ie6-7 does not display content content, you need to add tags to be compatible with ie6-7 (such as: …) ; To be compatible with IE8, you need to replace ::after with :after.
The above is the detailed content of Share examples of using CSS to implement single-line or multi-line text overflow and display ellipsis. For more information, please follow other related articles on the PHP Chinese website!

