Purpose of the specification: In order to improve work efficiency, facilitate back-end personnel to add functions and front-end post-optimization and maintenance, output high-quality documents, and make the structure clearer, the code concise and orderly, and have a better front-end architecture during website construction. .
Basic guidelines for specifications: comply with web standards, use semantic tags, separate structure, performance, and behavior, and have excellent compatibility. Page performance optimization, the code is concise, clear and orderly, reducing the load on the server as much as possible and ensuring the fastest parsing speed.
1. File specifications
1.1 HTML part
1.1.1 Package building issues
All files are archived in the agreed directory , the package building format is as follows:

Note: All css files are placed in the css folder, images are placed in the images folder, and js are placed in the js folder
1.1.2 HTML header writing
(1) Encoding: All encoding uses xhtml/html, tags must be closed, and encoding is unified to UTF-8. It is recommended to add it on multi-language websites , indicating that the content is based on Chinese display and reading
(2) Semanticization: Use tags correctly and make full use of html tags without compatibility issues
・ [[]]\head content of the file header:
• title: need to add a title
• Encoding: charset=UTF-8
• meta: You can add description and keywords content
1.2 CSS part
1.2.1 CSS types and naming
CSS style sheets can be divided into three categories: global style sheets and modules Universal style sheet and independent style sheet
• Commonly used naming for global style sheets: public.css
• • Universal style sheet naming for modules: module name_basic.css
• Independent Style sheet: module name_page name.css
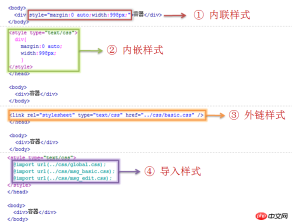
1.2.2 CSS introduction
CSS file introduction can be introduced through external link or inline method
• External link method
• Inline method

Note: Both link and style tags should be placed in the head. In principle, writing styles directly on HTML is not allowed. Avoid using @import in CSS and do not nest it more than one level.
2. Comment specifications
2.1 Top document comments (recommended)
1 /* 2 * @description: 中文说明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
2.2 Attribute comments
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 Function module comments
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2.4 Special comments
1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 默认宽度为1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/

Note:
• Each document corresponds to a document comment (the main comment content includes: document creator, creation time, main content description, etc.)
• Attribute comment description: CSS attributes can be divided into names (such as: margin/padding value, CSS Hack, global Hover, etc.)
• Function module comment description: CSS styles can be written in modules (such as: Header, navigation, buttons, footer, etc.)
3. Naming specifications
3.1 How to name
• It is best to use class to name css and id to name js. The distinction has been made
• The naming of id and class should reflect the function of the element or use a common name instead of abstract and obscure naming
3.2 Naming example
- ##.div1{} /* Not recommended; meaningless */
- .a_green{} /* Not recommended; meaningless */
- .menu{} /* Recommended; special */
- .header{} /* Recommended ;Versatility*/
- .navigation{} /* Not recommended*/
- .login_box_inside_con{} /* Not recommended*/
- .nav{} /* Recommended*/
- ##.nav ul.list{} /* Not recommended*/
- ##.nav .list{} /* Recommendation*/
##3.5 Notes
When naming rules, always use lowercase letters and underscores
Try to avoid using Chinese pinyin when naming, and use more concise and semantic English words to combine
Pay attention to abbreviations when naming, but do not abbreviate blindly
It is not allowed to name by serial numbers such as 1, 2, 3 etc.
Avoid duplication of class and id names
id should be used to identify a certain parent container area of a module or page. The name must be unique. Do not create a new id at will.
class is used to identify a certain type of object. The naming must be concise and comprehensive.
Improve the reuse of code modules as much as possible, and try to use a combination of styles
The rule name should not contain color, positioning, etc. Information related to specific display effects should be named with meanings instead of result names
4.1 Typesetting specifications
Use 4tab for indentation
The rules can be written in a single line. Or multiple lines, but the rule formatting in the entire file must be unified
Writing style:
Each attribute value must be added with a semicolon
If multiple attributes share a style set, multiple attributes must be written in a multi-line format
4.2 Attribute writing order (generally follow the display attributes- > Self attribute-> Text attribute-> Writing format of other attributes)
Display attributes: display/list-style/position/float/clear...
Self attributes (box model): width/height/margin/padding/border
Background: background
Line-height: line-height
Text attributes: color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content.. .
- ##Others: cursor/z-index/zoom/overflow...
- CSS3 properties: transform/transition/animation/box- shadow/border-radius
- If you use CSS3 attributes, if it is necessary to add a browser prefix, follow -webkit-/-moz-/-ms-/-o-/std Add them in the order in which the standard attributes are written at the end
- Please add the link style in strict accordance with the following order: a:link -> a:visited -> a:hover -> a:active ##
- 4.3 Code performance optimization
 Merge margin, padding, border-top/ For -right/-bottom/-left settings, try to use short names
Merge margin, padding, border-top/ For -right/-bottom/-left settings, try to use short names
- The selector should be as short as possible on the basis of satisfying the function to reduce selector nesting and query consumption. But be sure to avoid overriding global style settings
- It is forbidden to use the * selector in css
- 0 does not need to be followed separately, for example, 0px can be omitted 0, 0.8px can be omitted to .8px
- If possible, use three characters to express the color, such as #ccc
- If there is no border Do not write border:0; should write border:none
- On the premise of preserving code decoupling, try to merge repeated styles
- background, font and other attributes that can be abbreviated, try to use the abbreviated form
- Images that can be presented in the form of background, try to write them in the CSS style
- 4.4 Use of CSS Hack
-
Try to use browser detection and CSS Hacks as little as possible, and try other solutions first. Considering the efficiency and manageability of the code, although these two methods can quickly resolve browser parsing differences, they should be regarded as a last resort. In long-term projects, allowing the use of hacks will only lead to more hacks, so try to use them as little as possible
IE6: _property:value
IE6/7: *property:value
IE6/7/8/9: property:value\9
4.5 IE Compatibility
IE supports using specific tags to determine the IE version that should be used to draw the current page. Unless there are strong special needs, it is best to set edge mode to notify IE to use the IE version it supports. The latest mode
Note: X-UA-Compatible is a special tag for IE8, which is used to specify the IE8 browser to simulate the rendering method of a specific version of IE browser
The effect of chrome=1 in is that if GCF is installed, GCF will be used to render the page. If If GCF is not installed, use the highest version of IE kernel for rendering
4.6 Font rules
In order to prevent problems caused by file merging and encoding conversion, it is recommended to change the style Chinese font Change the name to the corresponding English name, such as: SimHei, SimSun, Microsoft Yahei
The font thickness uses a specific value, bold bold is written as 700 , normal normal is written as 400
font-size must be in px units
In order to unify the font-family values, better Supports the compatibility of various browsers on various operating systems. Font-family is not allowed to be set arbitrarily in the business code

5. Other specifications
Do not change site-wide CSS and general CSS libraries easily. After changes, they must be fully tested
-
Avoid using filter
Avoid using expression in CSS
- ##Avoid tiling of background images that are too small
- Try not to use !important in CSS
- Never use the "*" selector in CSS ##Level (z-index) must be clear and clear. Page pop-ups and bubbles are the highest level (the highest level is 999). Different pop-up bubbles can be adjusted between three digits. Ordinary blocks are multiples of 10 within 10-90. ;Block expansion and pop-up will increase the number of bits above the current parent level. Blind comparison between levels is prohibited.
- Background image. If possible, use sprite technology as much as possible to reduce http requests. Consider For multi-person collaborative development, sprites are divided according to modules, businesses, and pages.
- Try to avoid using the style attribute inside the page. CSS is placed in the head tag and introduced by the link tag to make the page Separation of structure and performance
- Try to reduce the use of float, position and other properties that affect performance, so as to avoid confusion caused by novices during layout
- Use
- Do not appear multiple (spaces) in a row, and use full-width spaces as little as possible (under the English character set, full-width spaces will become garbled characters) ), you should try to use text-indent, maring/padding and other methods to achieve
- typesetting. If you encounter a need to indent the first line, you can use text-indent:2em;
- If the image needs to be loaded, use the img tag to write it on the page, and specify the width and height. Important images must be added with alt attributes, and important elements and truncated elements must be added. title
- If there is a jump, use the a tag, , if you need to jump to a new page, then also You need to add the target="_blank" attribute. If you click an empty link (#), the current page will be automatically reset to the head end. You can use "javascript:void()" to replace the original "#"
- Clearly distinguish under what circumstances jpg/gif/png pictures
to break lines as little as possible6.1 Layout details
- First add a new meta tag to the head
- position: Absolute positioning cannot be used
- width/height/margin/padding: You cannot use px, you should use percentage, auto or em
- font: You cannot use absolute size, you should use em
- 6.2 The Media Query module introduced by CSS3 can automatically detect the screen width
Load the corresponding CSS file. It is recommended to apply different CSS rules according to different screen resolutions, such as: @media screen and (max-width:799px) {...}
Image adaptive: img{max-width:100%;}
##7. Help documentation
7.1 Global style writing (reset css) ##7.2 Clear floats
##7.2 Clear floatsThe places where floats need to be cleared are:
- If the child element floats and the content of the parent element collapses (that is, it is not wrapped)
- ##The layout will be chaotic, for example, the next layer will run to the previous one The layer is gone
- Solution (four methods)
- Use overflow:hidden correctly; as we all know, overflow:hidden mainly means overflow and hiding, but it also has the effect of clearing and floating
- Add below the required elements, in CSS: clear{clear:both;} (not recommended, add code, redundant)
- Use clearfix to clear floats (recommended), which is equivalent to creating an invisible target element with an empty content block to clear floats
- .clearfix{ *zoom:1;} /* For IE7 hack, trigger IE7's haslayout to clear floats*/ .clearfix:before,.clearfix:after{display:table;content:"";line-height:0; }
Google: font-family:arial, sans- serif;
7.3 Font styles of major websites:- Yahoo: font:13px/1.25 "Helvetica Neue",Helvetica,Arial;
##Apple: font:12px/18px " Lucida Grande", "Lucida Sans Unicode",Helvetica,Arial,Verdana,sans-serif;
Baidu: font:12px arial;
taobao: font:12px/1.5 tahoma,arial,'Hiragino Sans GB',\5b8b\4f53,sans-serif;
Weibo: font:12px/1.125 Arial,Helvetica, sans-serif;
Tencent: font:12px "宋体","Arial Narrow",HELVETICA;
Sina Weibo: font:12px /1.3 "Arial","Microsoft YaHei";
Sina: font:12px/20px "SimSun","宋体","Arial Narrow",HELVETICA;
JD: font:12px/150% Arial,Verdana,"宋体";
- ##zhihu: font-family:'Helvetica Neue', Helvetiva,Arial, Sans-serif;
- Default font style:
- Closer to the design: font-family:Geogia,"Times New Roman",Times,serif;
- 7.4 Multi-line text display added Ellipses (text overflow omission)Add specific width restrictions to the required labels, white-space:nowrap;text-overflow:ellipsis;overflow:hidden;
The above is the detailed content of Summary of front-end code writing specifications. For more information, please follow other related articles on the PHP Chinese website!
 总结Linux系统中system()函数的用法Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法Feb 23, 2024 pm 06:45 PMLinux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符
 Python学习中所需的变量命名规范Jan 20, 2024 am 09:03 AM
Python学习中所需的变量命名规范Jan 20, 2024 am 09:03 AM学习Python时需要了解的变量命名规范在学习Python编程语言时,一个重要的方面是学习如何正确命名和使用变量。变量是用来存储和表示数据的标识符。良好的变量命名规范不仅能提高代码的可读性,还能减少出错的可能性。本文将介绍一些常用的变量命名规范,并给出相应的代码示例。使用有意义的名字变量名应该具有清晰的含义,能够描述变量所存储的数据。使用有意义的名字可以让其
 如何通过阅读最新PHP代码规范的源代码来理解其背后的设计原则和目标?Sep 05, 2023 pm 02:46 PM
如何通过阅读最新PHP代码规范的源代码来理解其背后的设计原则和目标?Sep 05, 2023 pm 02:46 PM如何通过阅读最新PHP代码规范的源代码来理解其背后的设计原则和目标?引言:在编写高质量的PHP代码时,遵循一定的代码规范是非常重要的。通过代码规范,可以提高代码的可读性、可维护性和可扩展性。而对于PHP语言来说,有一份被广泛采用的代码规范,即PSR(PHPStandardsRecommendations)。本文将介绍如何通过阅读最新PHP代码规范的源代码
 推荐PyCharm主题:定制专属编程风格Feb 26, 2024 pm 10:27 PM
推荐PyCharm主题:定制专属编程风格Feb 26, 2024 pm 10:27 PM在现代编程领域中,编程工具的选择对于程序员的工作效率和舒适度起着至关重要的作用。作为一款功能强大且广受欢迎的集成开发环境,PyCharm在Python开发领域拥有着极高的知名度。然而,除了功能性的要求以外,PyCharm的主题选择也是程序员们在定制个性化编程风格的重要组成部分。一款美观、舒适的主题不仅能提升编程的愉悦度,还可以减轻视觉疲劳并提高专注力。因此,
 PyCharm格式化快捷键解析:如何快速统一代码风格Jan 27, 2024 am 10:38 AM
PyCharm格式化快捷键解析:如何快速统一代码风格Jan 27, 2024 am 10:38 AM快速规范代码风格:PyCharm格式化快捷键解析代码的可读性和一致性对于程序员来说非常重要。在遵循一定的代码风格规范的前提下,编写整洁的代码可以使得项目更易于维护和理解。而PyCharm作为一款功能强大的集成开发环境,提供了快捷键来帮助我们快速格式化代码。本文将介绍几个PyCharm中常用的快捷键,以及它们的具体使用方法和效果。1.代码自动缩进(Ctrl
 如何解决Python的代码中的缩进空格使用不规范错误?Jun 24, 2023 pm 09:03 PM
如何解决Python的代码中的缩进空格使用不规范错误?Jun 24, 2023 pm 09:03 PMPython是一门非常流行的编程语言,因其简洁易懂,易于学习等特点,得到了越来越多人的青睐。在Python中,缩进和代码的格式是十分重要的,若使用不规范,会极大影响代码的可读性和可维护性。本文旨在介绍几种解决Python代码中缩进空格不规范的方法。采用自动化工具在Python编程中,遵守代码规范十分重要,代码中每个缩进应该用相同数量的空格。如果手动一行行修改
 API接口的标准是什么Feb 23, 2024 pm 08:15 PM
API接口的标准是什么Feb 23, 2024 pm 08:15 PMAPI(应用程序编程接口)接口规范是指在软件开发中,定义和规定API接口的一系列准则和规范。API接口规范的目的是确保不同软件组件之间的互操作性和一致性。本文将介绍API接口规范的几个重要方面。接口命名规范API接口的名称应该具有清晰、简洁、一致的特点,能够准确地表达其功能和用途。命名规范应该遵循行业惯例和开发团队的内部约定,避免使用模糊和容易混淆的词汇。此
 PHP编写规范与团队合作的实践:提升项目开发效率Aug 25, 2023 pm 11:27 PM
PHP编写规范与团队合作的实践:提升项目开发效率Aug 25, 2023 pm 11:27 PMPHP编写规范与团队合作的实践:提升项目开发效率在项目开发中,编写规范是一种必要的实践。良好的编写规范可以提高代码的可读性、可维护性,避免出现低级错误,使团队成员能够更好地协同合作。本文将介绍一些PHP编写规范的实践,并探讨如何在团队合作中应用这些规范,以提升项目的开发效率。使用PSR-2标准PSR-2是PHP代码规范的一个标准,建立了一套在代码格式、注释、


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.




 ##7.2 Clear floats
##7.2 Clear floats

