For jQuery objects, the each method is simply delegated: the jQuery object is passed as the first parameter to jQuery's each method. In other words: the each method provided by jQuery is for the object provided by parameter one. All child elements in the method call one by one
each(callback)
Use each matching element as the context to execute a function.
means that every time the function passed in is executed, the this keyword in the function points to a different DOM element (a different matching element each time). Moreover, every time the function is executed, a numeric value representing the position of the element as the execution environment in the set of matching elements is passed to the function as a parameter (an integer starting from zero). Returning 'false' will stop the loop (just like using 'break' in a normal loop). Return 'true' to jump to the next loop (just like using 'continue' in a normal loop).
The following callback is the callback function, which indicates the operation that should be given when traversing the elements. Let’s look at a simple example below:
Iterate over two images and set their src attributes. Note: here this refers to the DOM object rather than the jQuery object.
HTML code:


jQuery code:
$("img").each(function( i){
this.src = "test" + i + ".jpg";
});
Result:[  ,
,  ]
]
Of course, jquery allows customized jumps when traversing elements. Please see the sample code: you can use 'return' to jump out of each() in advance. cycle.
HTML code:
The code is as follows:
< ;p>
Stop here
jQuery code:
The code is as follows:
$("button").click(function(){
$("p" ).each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is(" #stop")){
$("span").text("Stop where p block is #"+index+".");
return false;
}
}) ;
Or write like this:
The code is as follows:
$("button").click(function() {
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is(" #stop")){
$("span").text("Stop where p block is #"+index+".");
return false;
}
}) ;
Illustration:
each() method specifies the function to be run for each matching element.
Tip: return false is available. Stop the loop early.
Syntax
$(selector).each(function(index,element))Parameter Description
function(index,element) Required.
•index - the index position of the selector
•element - the current element (you can also use the "this" selector
Example
Output the text of each li element:
The code is as follows:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
Instance
obj object is not an array
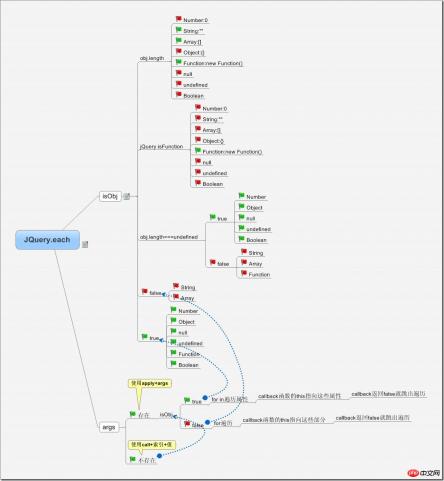
The biggest difference between this method and 1 is that the fn method will be executed one after another without considering the return value. In other words, all properties of the obj object will be called by the fn method, even if the fn function returns false. The parameters passed in the call are similar to 1.
code show as below:
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i if ( fn.apply ( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i }
}
return obj;
}
It is important to note that the specific calling method of fn in each method is not simple fn(i, val) or fn(args), but fn.call(val,i,val) or fn. The form of apply(obj.args) means that in your own implementation of fn, you can directly use this pointer to refer to the sub-elements of the array or object.
How to jump out of each?
It is more convenient to use each when jquery traverses the selected object. There is an application that needs to break out of this loop after finding an object that meets the conditions.
javascriptTo break out of a loop, break is generally used.
When a colleague encountered this problem, he subconsciously used break to get out of the loop. The result is an error
SyntaxError: unlabeled break must be inside loop or switch
After investigation, you should use a
return false in the callback function. Most jq methods are like this
The code is as follows:
Returning 'false' will stop the loop (just like using 'break' in a normal loop).
Return 'true' to jump to the next loop (just like using 'continue' in a normal loop).
The above is the detailed content of Detailed explanation of usage examples of each() in JQuery. For more information, please follow other related articles on the PHP Chinese website!
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






