Home >Web Front-end >HTML Tutorial >Summarize the relevant introduction and use of Git
Summarize the relevant introduction and use of Git
- 零下一度Original
- 2017-07-21 11:32:531413browse
In actual project development, we often use some version controllers to host our own code. Today we will summarize the functions of Git Let’s not talk too much about related usage, let’s just start writing.
Purpose: Manage github hosted project code through Git
1. Download and install Git
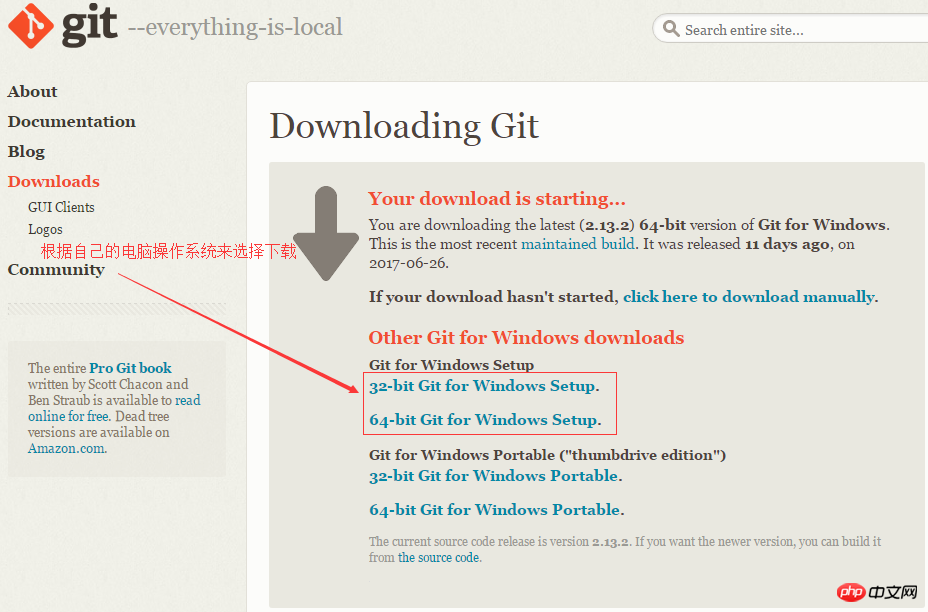
1. Download Git. The official address is:

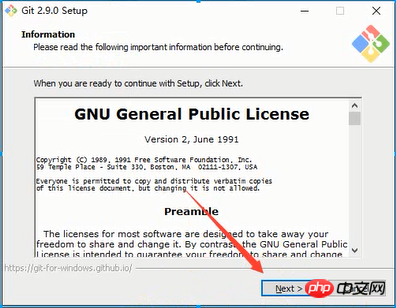
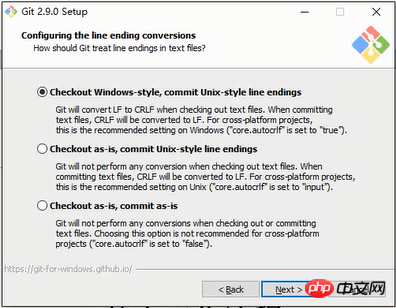
2. Download After completion, double-click to install

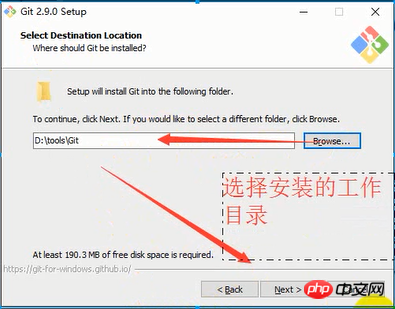
3. Select the installation directory

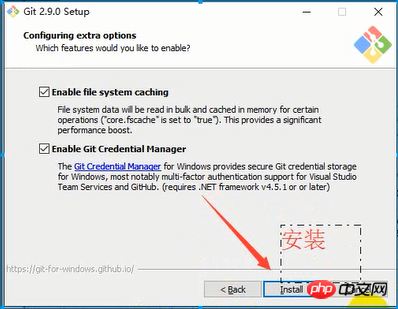
##4. Select the component

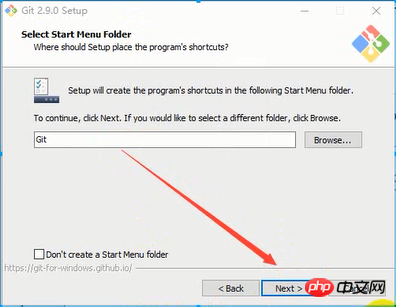
##5. Start menu directory Name setting






Return to the computer desktop, right-click the mouse and if you see two git words, the installation is successful

2. Git basic workflow
1. Git work area


3. Git initialization and warehouse creation and operation
1. After Git installation, some basic information settings are requireda. Set the user name: git config -- global user.name 'The user name you registered on github';
b. Set the user email: git config -- global user.email 'Email during registration';Note: This configuration will display who submitted the file on the github homepage c. After the configuration is ok, we use the following command Let’s see if the configuration is successful git config --listNote: git config --global parameter, with this parameter it means that all git repositories on your machine will use this configuration , of course you can also specify different user names and emails for a certain warehouse2. Initialize a new git warehouse ## Method 2: Use git to create a new one: $ mkdir test1
b. Initialize git in the file (create git warehouse)
Method 1: Directly enter $ cd test1
Method 1: Click on the test1 file and enter it -> Right-click and select Git Bash Here -> Enter $ git int

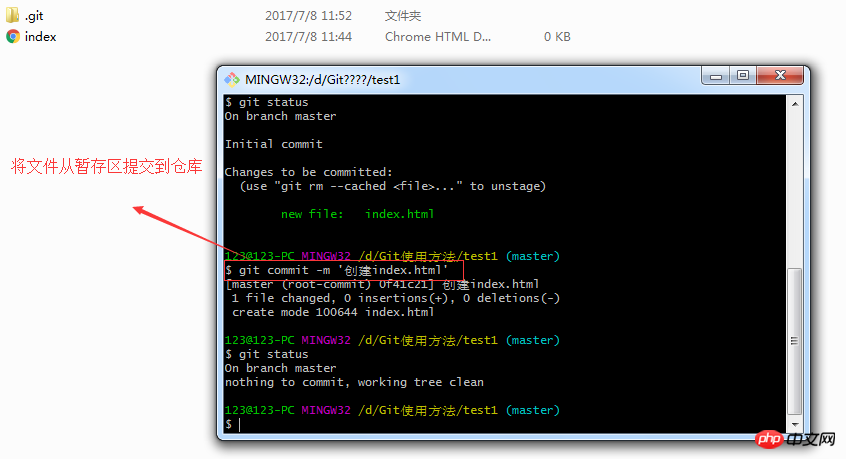
##3. Add files to the warehouse
Method 1:Open the editor to create a new index.html file
Method 2: Use the git command. $ touch 'file name', then add the file to the temporary storage area through $ git add 'file name', and finally submit the operation


##4. Modify the warehouse file
Method 1:Open index.html with an editor for modification
Method 2:Use git command. $ vi 'File name', then write the content in the middle, and finally submit the operation

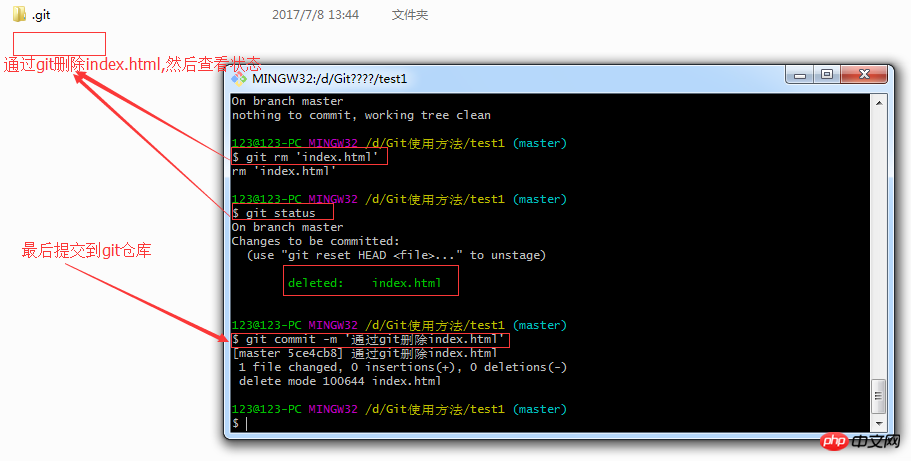
#5 , Delete warehouse files
Method 1:Delete the file to be deleted directly in the editor
Method 2:Use git to delete: $ git rm 'file name', and then submit the operation

1. The purpose of using remote warehouse
:Backup and realize centralized management of code sharing
Git remote warehouse is actually a git warehouse file maintained on the server



5. Git cloning operation
Purpose: Copy the remote warehouse (corresponding project on github) to the local
1. Code:
git clone warehouse addressThe origin of the warehouse address is as follows:
 ##2. Clone the project
##2. Clone the project
##3. Synchronize the local repository to the git remote repository Medium: git push

 ## during Error situations include:
## during Error situations include:
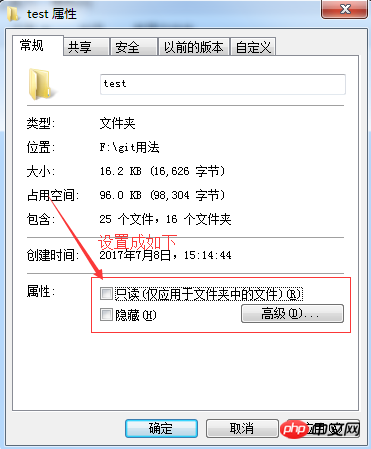
a. Submission error occurs
Solution: This It is an error that occurs when submitting through the Git GUI. It is caused by the files in the .git folder being set to "read-only". Remove the read-only attribute of all files, folders and sub-files under the .git folder. That’s it. b. If synchronization fails or there is no permission, the solution is as follows: ##The username and password must be consistent with those on github. 

The above is the detailed content of Summarize the relevant introduction and use of Git. For more information, please follow other related articles on the PHP Chinese website!

