Home >Web Front-end >HTML Tutorial >html considers the style of the
tag
html considers the style of the tag
- 黄舟Original
- 2017-07-08 11:26:023815browse
May be using the
tag. This is a very special tag in HTML that allows the spaces within it to actually show up. For example: four spaces will actually appear as four spaces. This is different from what other tags usually do, which compress the spaces between them into one. From this point of view, the <pre class="brush:php;toolbar:false"> tag is really useful. <p style="padding: 0px; margin: 0px; color: rgb(51, 51, 51); font-family: 微软雅黑, " microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Are you using the <code> tag inside the <pre class="brush:php;toolbar:false"> tag?
The "per" of the tag means "preformatted text" (preformatted text), and there is no special requirement for the content of the text inside. The semantics of the <code> tag indicate that the text within it is code. This is especially useful for me when I need to display a piece of code, using them, here is an example: <pre class="brush:html;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>To explain: there is a newline between
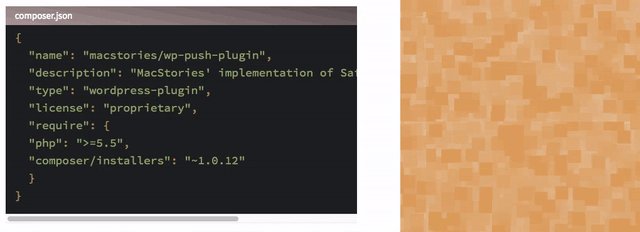
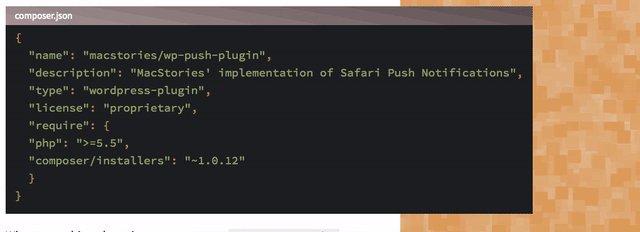
<code> and the code , and this will also be displayed as a blank line, which is very annoying. There is no good CSS way to solve this problem, the best way is to start the code on the same line as the <pre class="brush:php;toolbar:false"> tag, or use a compiler to remove the newline here. <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/141/220/754/1499484133429984.jpg" class="lazy" title="1499484133429984.jpg" alt="html considers the style of the <pre class="brush:php;toolbar:false"> tag"></p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Choose a font</p><p>Since the </p><pre class="brush:php;toolbar:false"> tag is mainly used to display code blocks, and code usually uses a fixed-width font, so to a monospaced font. <p>Luckily for us, the browser default font has already set </p><pre class="brush:php;toolbar:false"> to a fixed-width font, so you can do nothing with it. Of course, you can set a font you like. <p>Here is an article written by Michael Tuck in 2009, who studied "font stacks". Font stack refers to listing a group of fonts in a font-family tag, with the preferred font listed in front and alternative fonts listed in sequence. His monospaced font stack makes good use of cross-platform system pre-installed fonts. </p><pre class="brush:html;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;
 tag"></p><p>I'm not sure if font stack is obsolete today, but it's a good start anyway. </p><p>Also, you can use custom fonts. Or use third-party services. As I write this, Typekit offers 23 monospaced fonts. </p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Wrap or not? </p><p>This is about personal preference. For me personally, there are two situations. </p><p>When I write code in the editor, I tend to have the code automatically wrap without horizontal scroll bars appearing. And when I read code in an article, I like that the code doesn't break. I know this is weird. In CodePen, we provide an option for users to choose whether to break or not, because everyone has their own preferences. </p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/839/197/758/1499484213362346.gif" class="lazy" title="1499484213362346.gif" alt="html considers the style of the <pre class="brush:php;toolbar:false"> tag"></p><p>When displaying the code, you need to choose whether to wrap lines or not. If you choose to wrap, fortunately, you can use the unique styles provided for the </p><pre class="brush:php;toolbar:false"> tag to preserve the whitespace while wrapping, like this: <pre class="brush:html;toolbar:false">pre {
white-space: pre-wrap;
}
tag"></p><p>I'm not sure if font stack is obsolete today, but it's a good start anyway. </p><p>Also, you can use custom fonts. Or use third-party services. As I write this, Typekit offers 23 monospaced fonts. </p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Wrap or not? </p><p>This is about personal preference. For me personally, there are two situations. </p><p>When I write code in the editor, I tend to have the code automatically wrap without horizontal scroll bars appearing. And when I read code in an article, I like that the code doesn't break. I know this is weird. In CodePen, we provide an option for users to choose whether to break or not, because everyone has their own preferences. </p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/839/197/758/1499484213362346.gif" class="lazy" title="1499484213362346.gif" alt="html considers the style of the <pre class="brush:php;toolbar:false"> tag"></p><p>When displaying the code, you need to choose whether to wrap lines or not. If you choose to wrap, fortunately, you can use the unique styles provided for the </p><pre class="brush:php;toolbar:false"> tag to preserve the whitespace while wrapping, like this: <pre class="brush:html;toolbar:false">pre {
white-space: pre-wrap;
}
If you don't want to wrap, you don't have to Do it like above, but you have to consider what happens if a line is too long. Rows that are too long may stretch a fixed-width container or exceed its bounds. To avoid this, I suggest you add a horizontal scrollbar:
pre {
overflow-x: auto;
} tag"></p><p> You may also want to consider <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a> to specify a maximum height, and overflow: auto allows all scrollbars to prevent code blocks from being too tall. </p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Maybe it should be made adaptive</p><p>Some people, maybe including you, don’t like either wrapping or scrolling. There is a solution for this situation too. You can keep </p><pre class="brush:php;toolbar:false"> at its default container width, but allow it to expand during interaction: <pre class="brush:html;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}
tag"></p><p> You may also want to consider <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a> to specify a maximum height, and overflow: auto allows all scrollbars to prevent code blocks from being too tall. </p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Maybe it should be made adaptive</p><p>Some people, maybe including you, don’t like either wrapping or scrolling. There is a solution for this situation too. You can keep </p><pre class="brush:php;toolbar:false"> at its default container width, but allow it to expand during interaction: <pre class="brush:html;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}
 tag"></p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>如果在 email 中怎么办?</p><p>也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。</p><p>在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 </p><pre class="brush:php;toolbar:false"> 标签强制添加一个 inline 样式如下:<p></p><pre style="white-space: pre-wrap;">
tag"></p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>如果在 email 中怎么办?</p><p>也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。</p><p>在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 </p><pre class="brush:php;toolbar:false"> 标签强制添加一个 inline 样式如下:<p></p><pre style="white-space: pre-wrap;">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all—— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。
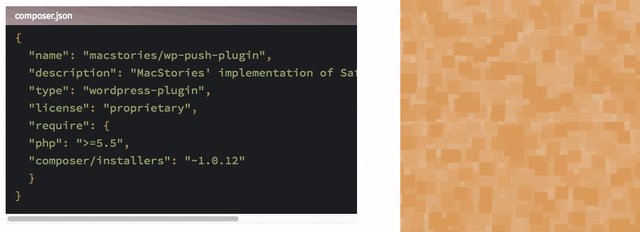
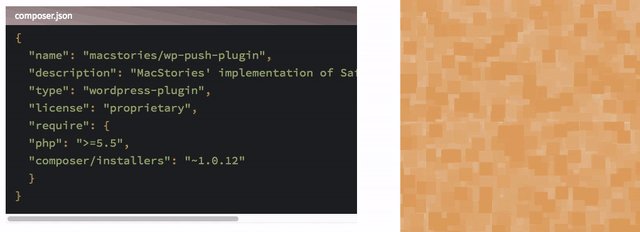
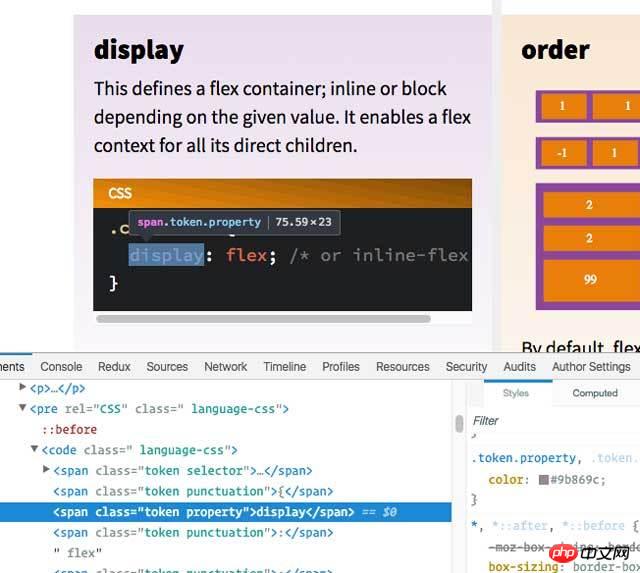
 tag"></p><p>除非从 server 端直接生成 <span> 的样式(用来语法分色),不然 Prism.js 已经足够好了。</span></p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>你标注了代码是什么语言了吗?</p><p>我个人比较喜欢在代码块上标准出使用的语言。</p><p>比如:</p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/452/866/390/1499484295576952.png" class="lazy" title="1499484295576952.png" alt="html considers the style of the <pre class="brush:php;toolbar:false"> tag"></p><p>标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:</p><pre class="brush:html;toolbar:false"><pre data-lang="HTML"><code> <h1>Example code</h1> <code>
tag"></p><p>除非从 server 端直接生成 <span> 的样式(用来语法分色),不然 Prism.js 已经足够好了。</span></p><p style="max-width:90%" microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>你标注了代码是什么语言了吗?</p><p>我个人比较喜欢在代码块上标准出使用的语言。</p><p>比如:</p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/452/866/390/1499484295576952.png" class="lazy" title="1499484295576952.png" alt="html considers the style of the <pre class="brush:php;toolbar:false"> tag"></p><p>标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:</p><pre class="brush:html;toolbar:false"><pre data-lang="HTML"><code> <h1>Example code</h1> <code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
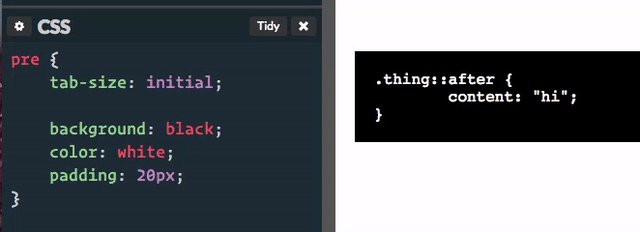
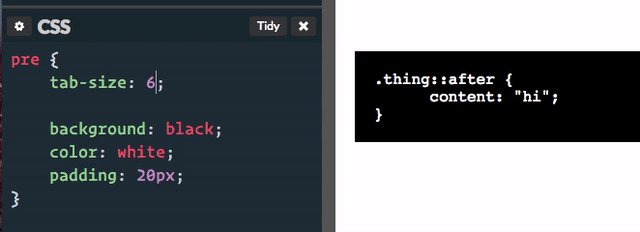
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。
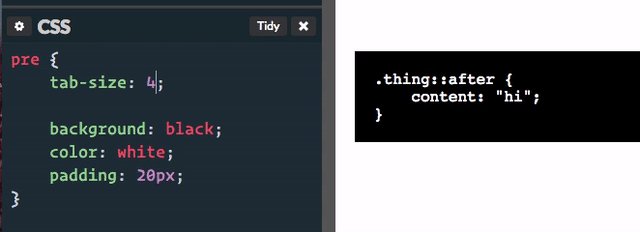
 tag"></p><p>在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:</p><pre class="brush:html;toolbar:false">pre {
tab-width: 4;
}
tag"></p><p>在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:</p><pre class="brush:html;toolbar:false">pre {
tab-width: 4;
}
就我个人而言,我喜欢直接用空格缩进。
Other options
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择
The above is the detailed content of html considers the style of the
tag. For more information, please follow other related articles on the PHP Chinese website!
tagNext article:A brief introduction to the html
tag

