This article mainly introduces the node-ccap module to generate captchaVerification code. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
Preparation work is as follows:
This library depends on python2.7.X and node-gyp, please install
1 and Python
first. After installation, add the installation directory such as "C:\Python27" to the system environment variable PATH.
2. node-gyp installation
Install node-gyp globally. Execute npm install -g node-gyp.
3. Install ccap
npm install ccap
Note here, do not upload the node_modules folder in the project directory, windows and Linux Not the same.
When using node for web development, you may encounter areas that require verification codes. I searched on github before and found that there are some class libraries such as node-captcha, which all need to rely on third-party graphics processing libraries or software. , like when I installed the graphics library cario before, it took a lot of effort, but in fact we only used a few small functions of these graphics libraries, such as modifying and cropping the image size, or generating verification codes.
Let’s first introduce CImg, the C++ graphics library. CImg is a cross-platform C++ image processing library that provides a series of functions such as loading, processing, display, and saving. The attractive part is that the entire graphics library only contains one CImg.h file, so it is very portable, green and environmentally friendly. It can be compiled and used wherever you take it, without having to install a lot of dependencies. So I wanted to use this CImg graphics library to make a simple demo, starting with the function of implementing the verification code. Of course, I can fully use this library to do other functions such as cropping pictures.
The ccap module is a package based on the CImg graphics library, allowing it to be used by node. Due to the portability of the CImg graphics library, the ccap module can work independently without relying on any other third-party graphics libraries or software. In other words, if you just want to generate a simple verification code, just require the ccap module.
Generated image example:

1. Installation: General method: npm install ccap or download through github, address: https:// github.com/DoubleSpout/ccap
2. Performance: The verification code generation speed can reach 1200 times/second on a 2cpu Linux 64-bit server. The pictures generated in the test are BMP and jpeg pictures. The verification code generation speed is approximately 600 times/second.
3. Declaration method:
var ccap = require('ccap');
var captcha1 = ccap();
var captcha2 = ccap(width, height, offset);
var captcha3 = ccap({
width:256,//set width,default is 256
height:60,//set height,default is 60
offset:40,//set text spacing,default is 40
quality:100,//set pic quality,default is 50
generate:function(){//Custom the function to generate captcha text
//generate captcha text here
return text;//return the captcha text
}
});You can instantiate a ccap class through the above code. 1. Do not pass any parameters, use all default parameters to generate the verification code. 2. Pass only the width, height, and offset for instantiation, adjust the size of the image, and the spacing between the text in the image. 3. Pass an object. In addition to the width, The height and offset also pass the image quality and the method of generating random numbers. The ccap module will use the string returned by custom function as the content of the image verification code. The default is 0-9, and 6 for A-Z. Bit random string.
Theoretically, many different ccap instances can be produced, and they have no influence on each other, so even if a multi-process node is started through the cluster and the verification code is produced at the same time, there will be no mutual locking effect.
The picture quality is only valid for jpeg pictures. If no jpeg lib library is installed, you can only use bmp uncompressed graphics. The size is larger, but the generation speed is faster.
4. Usage method, get():
var ccap = require('ccap'); var captcha = ccap(); var ary = captcha.get();//ary[0] is captcha's text,ary[1] is captcha picture buffer. var text = ary[0]; var buffer = ary[1];
After instantiating the ccap class, you will get the captcha object. This object has only one external method, get (), each call of this method will return the verification code buffer and the corresponding text string content, which are stored in an array, similar to this structure:
["captcha text","picture buffer"]
5, a Simple web example:
var http = require('http');
var ccap = require('ccap')();//Instantiated ccap class
http.createServer(function (request, response) {
if(request.url == '/favicon.ico')return response.end('');//Intercept request favicon.ico
var ary = ccap.get();
var txt = ary[0];
var buf = ary[1];
response.end(buf);
console.log(txt);
}).listen(8124);
console.log('Server running at http://127.0.0.1:8124/');The above example will return the verification code to the client, output the text of the corresponding verification code, and intercept favicon.ico request.
The result is as shown below:

If you are interested, you can download the TX and try it. If the jpeg library is installed, you can put the binding in the root directory. Overwrite jpeg.gyp and rename it to binding.gyp and then rebuild to use jpeg images as verification codes, and the size will be much smaller. In addition, the ccap module has some caching mechanisms to try to achieve better performance.
Currently ccap has supported jpeg verification code for Linux systems, and the size has been reduced from 45kb to 6kb.
The above is the detailed content of How does the node-ccap module generate captcha verification code?. For more information, please follow other related articles on the PHP Chinese website!
 如何使用PHP生成可刷新的图片验证码Sep 13, 2023 am 11:54 AM
如何使用PHP生成可刷新的图片验证码Sep 13, 2023 am 11:54 AM如何使用PHP生成可刷新的图片验证码随着互联网的发展,为了防止恶意攻击和机器自动操作现象,很多网站都使用了验证码来进行用户验证。其中一种常见的验证码类型就是图片验证码,通过生成一张包含随机字符的图片,要求用户输入正确的字符才能进行后续操作。本文将介绍如何使用PHP生成可刷新的图片验证码,并提供具体的代码示例。步骤一:创建验证码图片首先,我们需要创建一个用于生
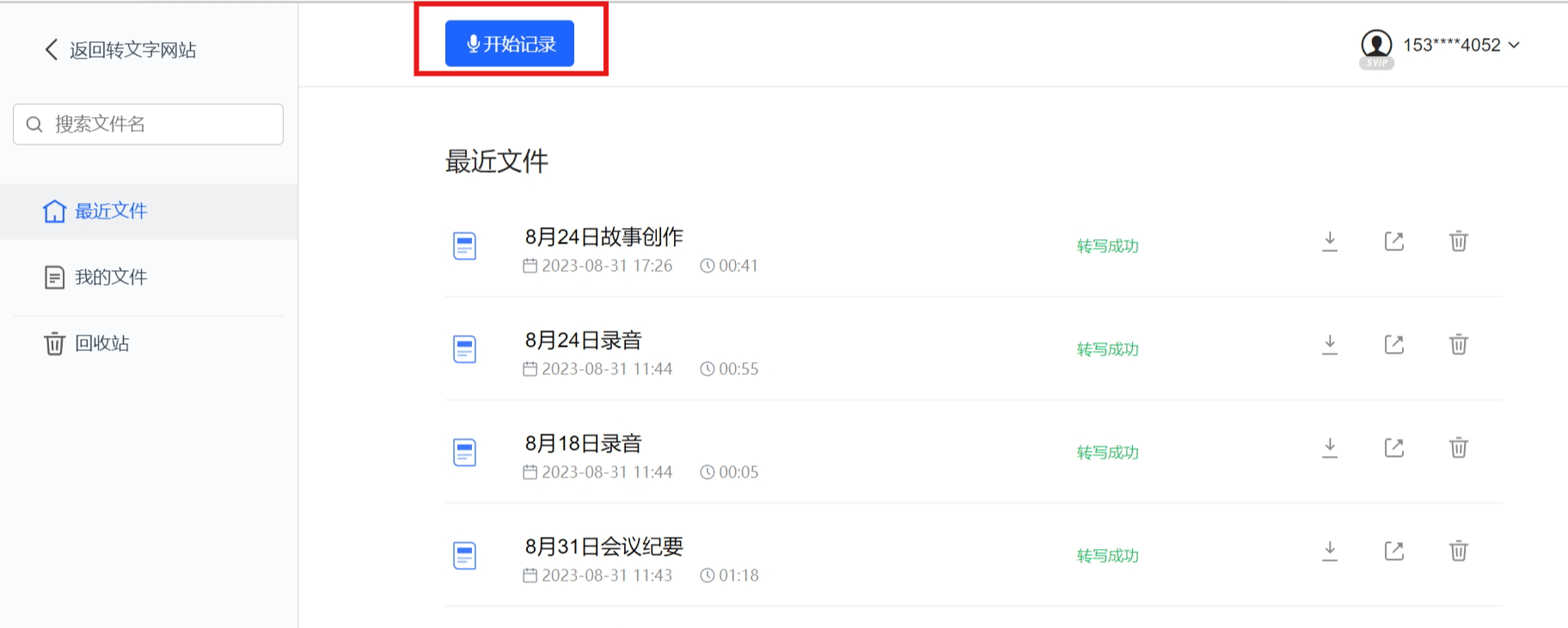
 不再担心下班前被领导叫住开小会,AI助手帮你自动生成会议纪要Sep 04, 2023 pm 11:21 PM
不再担心下班前被领导叫住开小会,AI助手帮你自动生成会议纪要Sep 04, 2023 pm 11:21 PM讯飞听见升级会议纪要功能,可以将口语表述直接转化为书面稿,AI能够根据录音总结会议纪要。AI能够帮助您完成会议纪要的撰写工作8月31日,讯飞听见网页端进行了版本升级,新增了PC端实时录音功能,能够利用人工智能智能生成会议纪要。这一功能的推出将大大提高用户在会议后整理内容、跟进重点工作事项的效率。对于经常参加会议的人来说,这个功能无疑是一个非常实用的工具,能够节省大量时间和精力该功能的应用场景主要是PC电脑端录音转文字自动生成会议纪要,旨在为用户提供最优质的服务和最先进的技术,快速提升办公效率的产
 如何使用PHP进行基本的自然语言生成Jun 22, 2023 am 11:05 AM
如何使用PHP进行基本的自然语言生成Jun 22, 2023 am 11:05 AM自然语言生成是一种人工智能技术,它能够将数据转换为自然语言文本。在当今的大数据时代,越来越多的业务需要将数据可视化或呈现给用户,而自然语言生成正是一种非常有效的方法。PHP是一种非常流行的服务器端脚本语言,它可以用于开发Web应用程序。本文将简要介绍如何使用PHP进行基本的自然语言生成。引入自然语言生成库PHP自带的函数库并不包括自然语言生成所需的功能,因此
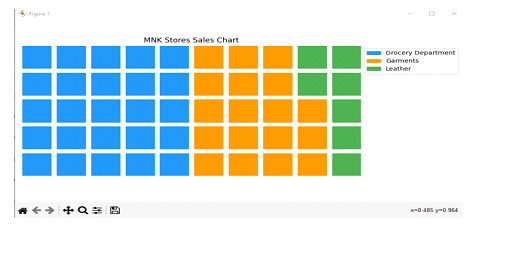
 使用Python中的pyWaffle生成一个华夫饼图Aug 17, 2023 am 11:49 AM
使用Python中的pyWaffle生成一个华夫饼图Aug 17, 2023 am 11:49 AM数据可视化对于高效的信息理解和展示至关重要。在众多可用的图表类型中,华夫饼图以方形瓦片在网格状结构中显示数据的新颖方式。强大的Python模块PyWaffle方便了华夫饼图的开发,类似于许多计算和数据分析方法。在本文中,我们将看看如何使用复杂的Python模块PyWaffle创建华夫饼图。让我们安装PyWafle并看看如何使用它来可视化分类数据。在您的cmd中运行以下命令来安装该库,然后将其导入到您的代码中pipinstallpywaffleExample1的中文翻译为:示例1在这个例子中,我们
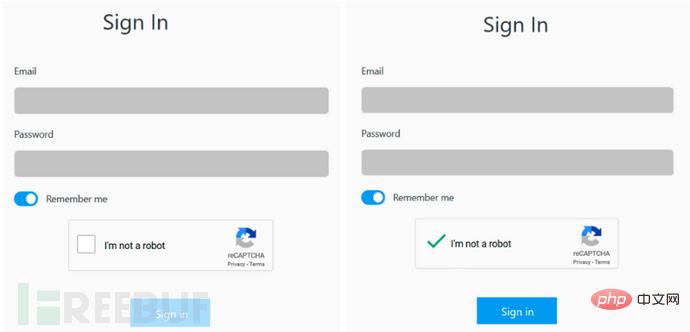
 如何简单绕过人机身份验证CaptchaMay 11, 2023 pm 05:55 PM
如何简单绕过人机身份验证CaptchaMay 11, 2023 pm 05:55 PM今天分享的Writeup是作者在目标网站漏洞测试中发现的一种简单的人机身份验证(Captcha)绕过方法,利用Chrome开发者工具对目标网站登录页面进行了简单的元素编辑就实现了Captcha绕过。人机身份验证(Captcha)通常会出现在网站的注册、登录和密码重置页面,以下是目标网站在登录页面中布置的Captcha机制。从上图中可以看到,用户只有在勾选了Captcha验证机制的“I‘mnotarobot”之后,登录按钮(Sign-IN)才会启用显示以供用户点击。因此,基于这点,我右键点击了Si
 如何使用Python生成两个日期之间的k个随机日期?Sep 09, 2023 pm 08:17 PM
如何使用Python生成两个日期之间的k个随机日期?Sep 09, 2023 pm 08:17 PM生成随机数据在数据科学领域非常重要。从构建神经网络预测、股市数据等来看,通常都会将日期作为参数之一。我们可能需要在两个日期之间生成随机数以进行统计分析。本文将展示如何生成两个给定日期之间的k个随机日期使用随机和日期时间模块日期时间是Python内置的处理时间的库。另一方面,随机模块有助于生成随机数。因此,我们可以结合随机和日期时间模块来生成两个日期之间的随机日期。语法random.randint(start,end,k)这里的random指的是Python随机库。randint方法采用三个重要的
 如何使用PHP生成带有时间限制的二维码?Aug 26, 2023 pm 04:34 PM
如何使用PHP生成带有时间限制的二维码?Aug 26, 2023 pm 04:34 PM如何使用PHP生成带有时间限制的二维码?随着移动支付和电子门票的普及,二维码成为了一种常见的技术。在很多场景中,我们可能需要生成一种带有时间限制的二维码,即使在一定时间后,该二维码也将失效。本文将介绍如何使用PHP生成带有时间限制的二维码,并提供代码示例供参考。安装PHPQRCode库要使用PHP生成二维码,我们需要先安装PHPQRCode库。这个库
 word目录生成错乱怎么办Feb 20, 2024 am 08:08 AM
word目录生成错乱怎么办Feb 20, 2024 am 08:08 AMword目录生成错乱怎么办随着科技的发展,电子文档已经成为我们日常工作和学习中不可或缺的一部分。而在编辑电子文档时,尤其是长篇文章或论文中,目录的生成是一个非常重要的步骤。目录能够方便读者查找到文章的内容和结构,提高阅读效率。然而,有时候我们在生成目录的过程中会遇到一些问题,比如目录生成出错,顺序混乱等。那么,如果word目录生成错乱,我们应该如何解决呢?首


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





