Home >Web Front-end >HTML Tutorial >Some methods to clear floating float in css
Some methods to clear floating float in css
- 零下一度Original
- 2017-07-02 09:39:492077browse
css clear floatanimationfloat
##1. Analyze HTML code
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
Analyze css code style
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}
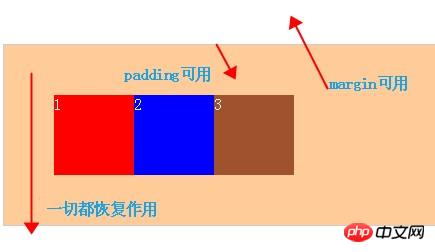
Analysis problem: The height of the outer layer is not set. If the inner element is not set to float, the height of the outer container will be expanded according to the height of the inner element. Because after setting float, the inner element breaks away from the document flow, resulting in a height that cannot be expanded
(1) The background cannot be displayed (2) The border cannot be stretched (3) The margin setting value cannot be displayed correctly2. Clear the float
Method 1: Add new elements Apply clear: both
##html:
1 ee9ceb6a8992b0406a673fa9705c68bb2 8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba683 f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba684 5439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba685 b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba686 16b28748ea4df4d9c2150843fecfba68
{:;:;:;:}

## html:
a607593d3db99d83da87c608892c2760 //这里添加了一个class8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba68f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba685439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba68<!--b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba68-->16b28748ea4df4d9c2150843fecfba68CSS:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}
Principle: Use the overflow attribute to clear floats. One thing to note is that the overflow attribute has three attribute values: hidden, auto, and visible. We can use hidden and auto values to clear floats, but remember not to use visible values. If you use this value, you will not be able to clear the floats. The other two values can.
Method 3 :after method (acts on the parent of the floating element) .outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/
The above is the detailed content of Some methods to clear floating float in css. For more information, please follow other related articles on the PHP Chinese website!

