Home >Web Front-end >HTML Tutorial >Detailed explanation of the use and definition of html
- tag
Detailed explanation of the use and definition of html tag
- 黄舟Original
- 2017-06-30 14:02:115472browse
1. Syntax and structure of ol li ordered list tags
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>The above three li tag groups are placed between the
- tags. And several li tag groups can be placed between the ol tags.
Usually when we use li tags, we use unordered ul li list tags. Generally speaking, whether it is an ordered list (ol li) or an unordered list (ul li), we initialize the CSS style and reassign the CSS style when using it.
2. Instructions for using the ol li tag
This list tag is often used in the layout of regular list content such as article title lists, pictureslists, etc.
Here we talk about an unordered list, which means that the front of the li tag under ol defaults to a list of serial numbers and regular numbers.
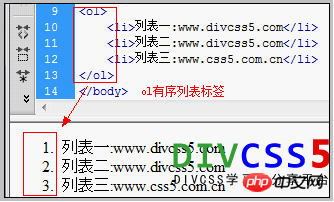
3. ol li ordered list use case html code
<ol>
<li>列表一:www.divcss5.com</li>
<li>列表二:www.divcss5.com</li>
<li>列表三:www.css5.com.cn</li>
</ol>4. ol li list case screenshot

2), often used for image list layout
3), ol liWe can implement it by assigning CSS styles Various list types and regular list content layout
4), ol li list label default style li has an orderly and regular number display.
5) Content or
other tags cannot be placed directly under the ol tag. Even if you want to put it, it must be placed in the li tag, and ul ol and other tags in various formats can be placed inside the li tag. 6) We don’t commonly use ol li tags. We usually use ul li list tags
The above is the detailed content of Detailed explanation of the use and definition of html
- tag. For more information, please follow other related articles on the PHP Chinese website!

