Home >Backend Development >C#.Net Tutorial >ASP.NET Core New Project Tutorial (3)_Practical Tips
ASP.NET Core New Project Tutorial (3)_Practical Tips
- 微波Original
- 2017-06-28 14:11:281265browse
This article mainly introduces in detail how to create a new project in Visual Studio, which has certain reference value. Interested friends can refer to it
ASP.NET Core - New Project
In this chapter, we will discuss how to create a new project in Visual Studio.
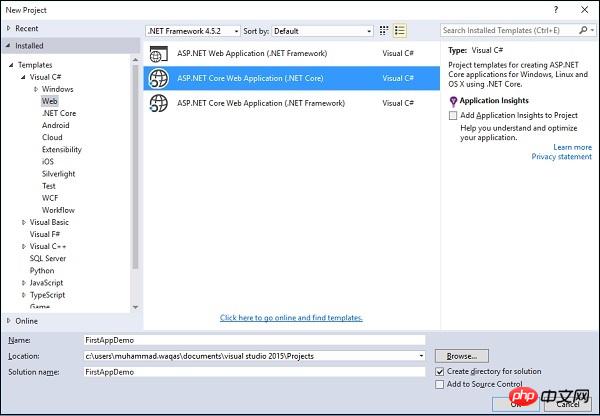
As long as youinstall the .net core tools of Visual Studio 2015, you can start building a new ASP.net core application by selecting: File → New Project## from the menu.


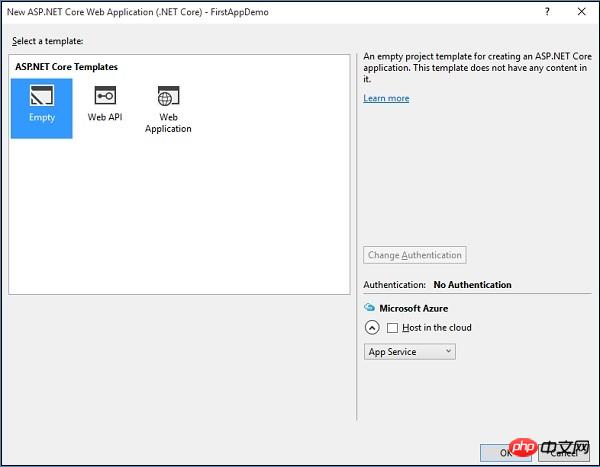
file system , which allows you to develop directly using MVC.
Here, we will use an empty template that will help us build it from scratch. Let's select the empty template, turn off Host in the Cloud and click OK.
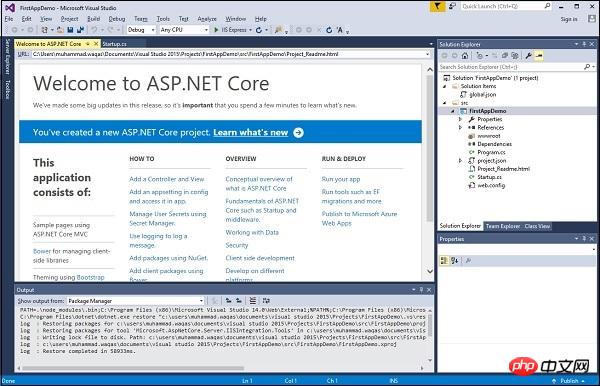
start the project after a while.
In the Solution Explorer window, you will see all the files in this project. Let's run this application, you can start by pressing Ctrl F5, or through theDebug menu: After selecting the Debug menu, select Start execution (without debugging).


The above is the detailed content of ASP.NET Core New Project Tutorial (3)_Practical Tips. For more information, please follow other related articles on the PHP Chinese website!

