Home >Backend Development >C#.Net Tutorial >ASP.NET Core usage tutorial (9)_Practical tips
ASP.NET Core usage tutorial (9)_Practical tips
- 微波Original
- 2017-06-28 14:05:561509browse
This article mainly introduces the usage tutorial of ASP.NET Core static files in detail, which has certain reference value. Interested friends can refer to it
In this chapter, we will learn how to use files. Almost every web application needs an important feature: the ability to serve files (static files) from the file system .
Static files like JavaScript files, images, CSS files, etc., our Asp.Net Core application can provide directly to customers.
Static files are usually located in the web root (wwwroot) folder.
By default, this is the only place where we can serve files directly from the file system.
Case
Now let us go through a simple example to understand how we serve these static files in our application.
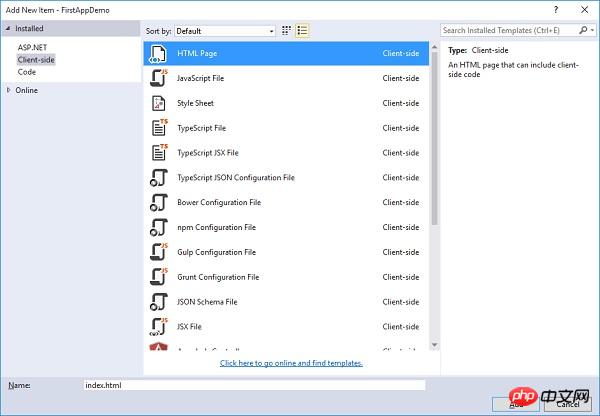
Here we want to add a simple HTML file to our FirstAppDemo application, placed in the web root (wwwroot) folder. Right-click on the wwwroot folder in Solution Explorer and select Add → New Item.

In the middle pane, select the HTML page and call it index.html, click the Add button.

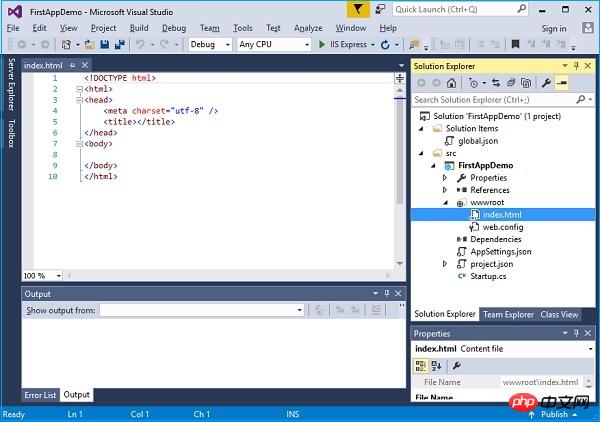
You will see a simple index.html file. Let's add some simple text and title in it as shown below.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
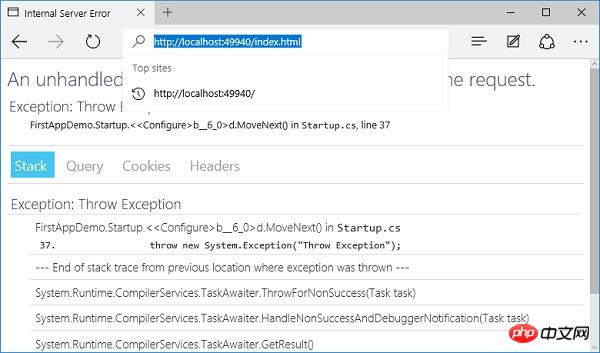
When you run the application and enter index.html in the browser, you will see app.RunMiddleware will throw an exception because currently there is nothing in our application.

#Now no middleware in our project will look for any files on the file system.
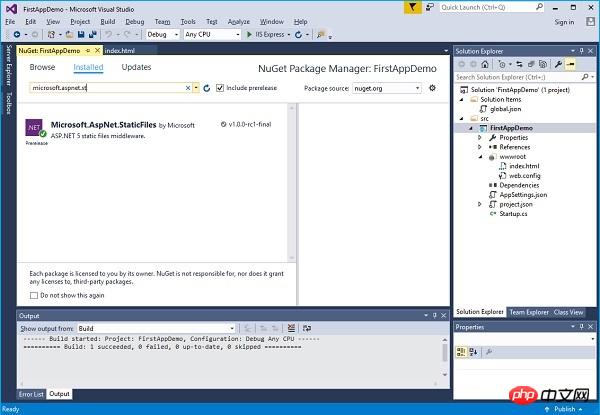
To resolve this issue, enter the NuGet Package Manager by right-clicking your project in Solution Explorer and selecting Manage NuGet Packages.

Search Microsoft.AspNet.StaticFiles and you will find the static file middleware. Let's install this nuget package and now we can register the middleware in the Configure method.
Let us add UseStaticFiles middleware in the Configure method shown in the program below.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Unless you override the options by passing in some different configuration parameters, static files will be viewed for a given request. is the request path. This request path is relative to the file system.
If the static file finds a file based on the url, it will return the file directly without calling the next block middleware.
If no matching file is found, then it will continue executing the next block middleware.
Let’s save the Startup.cs file and refresh the browser.

You can now see the index.html file. Any JavaScript file, CSS file or HTML file you place anywhere under the wwwroot folder can be used directly as a static file in Asp.Net Core.
If you want index.html as your default file, IIS has always had this functionality.
You can give IIS a default file list. If someone accesses the root directory, in this case, if IIS finds a file named index.html, it will automatically return that file to the client.
Let's start making a few changes now. First, we need to remove the forced errors and then add another piece of middleware, which is UseDefaultFiles. The following is the implementation of the configuration method.
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}This middleware will listen for incoming requests. If the request is for the root directory, check Whether there is a matching default file.
You can override the options of this middleware to tell it how to match the default file, but index.html is a default file by default.
Let’s save the Startup.cs file and go to your browser to the root directory of the web application.

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
The above is the detailed content of ASP.NET Core usage tutorial (9)_Practical tips. For more information, please follow other related articles on the PHP Chinese website!

