Give the child element box a vertical outer marginmargin-top, the parent element box will also go down the value of margin-top. Friends who encounter this problem can refer to the following This article may have unexpected gainshack:
The parent element's box contains a child element box. Give the child element box a vertical margin-top, and the parent element box will also go down margin- The value of top, while the margins of the child elements and parent elements have not changed. 
html code:
The code is as follows:
< ;p class="box2">
css style:
The code is as follows:
.box1{height:200px;width:200px;background:gray;}
.box2{height:100px;width:100px;background:gold;margin-top:50px;}
Solution:
1. Modify the height of the parent element and add padding-top style simulation (padding-top: 1px; Commonly used)
2. Add overflow: hidden; style to the parent element (perfect)
3. Declare float for the parent element or child element (float: left; available)
4. Add a border to the parent element (border: 1px solid transparent is available)
5. Declare absolute positioning for the parent element or child element
The above is the detailed content of Margin-top problem between parent element and child element. For more information, please follow other related articles on the PHP Chinese website!
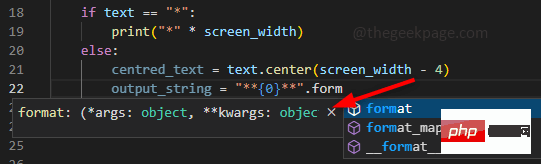
 如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM
如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM最常称为VSCode的VisualStudioCode是开发人员用于编码的工具之一。Intellisense是VSCode中包含的一项功能,可让编码人员的生活变得轻松。它提供了编写代码的建议或工具提示。这是开发人员更喜欢的一种扩展。当IntelliSense不起作用时,习惯了它的人会发现很难编码。你是其中之一吗?如果是这样,请通过本文找到不同的解决方案来解决IntelliSense在VS代码中不起作用的问题。Intellisense如下所示。它在您编码时提供建议。首先检
 解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM
解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM解决C++代码中出现的“error:redefinitionofclass'ClassName'”问题在C++编程中,我们经常会遇到各种各样的编译错误。其中一个常见的错误是“error:redefinitionofclass'ClassName'”(类‘ClassName’的重定义错误)。这个错误通常出现在同一个类被定义了多次的情况下。本文将
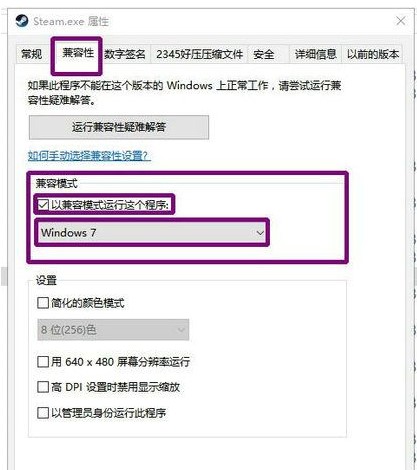
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM
解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM解决PHP报错:继承父类时遇到的问题在PHP中,继承是一种重要的面向对象编程的特性。通过继承,我们能够重用已有的代码,并且能够在不修改原有代码的情况下,对其进行扩展和改进。尽管继承在开发中应用广泛,但有时候在继承父类时可能会遇到一些报错问题,本文将围绕解决继承父类时遇到的常见问题进行讨论,并提供相应的代码示例。问题一:未找到父类在继承父类的过程中,如果系统无
 机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM
机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM机器学习模型的泛化能力问题,需要具体代码示例随着机器学习的发展和应用越来越广泛,人们越来越关注机器学习模型的泛化能力问题。泛化能力指的是机器学习模型对未标记数据的预测能力,也可以理解为模型在真实世界中的适应能力。一个好的机器学习模型应该具有较高的泛化能力,能够对新的数据做出准确的预测。然而,在实际应用中,我们经常会遇到模型在训练集上表现良好,但在测试集或真实
 弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM
弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM弱监督学习中的标签获取问题,需要具体代码示例引言:弱监督学习是一种利用弱标签进行训练的机器学习方法。与传统的监督学习不同,弱监督学习只需利用较少的标签来训练模型,而不是每个样本都需要有准确的标签。然而,在弱监督学习中,如何从弱标签中准确地获取有用的信息是一个关键问题。本文将介绍弱监督学习中的标签获取问题,并给出具体的代码示例。弱监督学习中的标签获取问题简介:
 强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM
强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM强化学习中的奖励设计问题,需要具体代码示例强化学习是一种机器学习的方法,其目标是通过与环境的交互来学习如何做出能够最大化累积奖励的行动。在强化学习中,奖励起着至关重要的作用,它是代理人(Agent)学习过程中的信号,用于指导其行为。然而,奖励设计是一个具有挑战性的问题,合理的奖励设计可以极大地影响到强化学习算法的性能。在强化学习中,奖励可以被视为代理人与环境
 win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PM
win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PMwin10浏览器自动关闭是怎么回事?我们在使用电脑的时候经常会去用到各种浏览器,而最近有不少用户在Win10电脑中使用浏览器的时候经常会出现自动关闭的情况,那么我们要是遇到这种问题应该怎么解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win10系统浏览器自动关闭的解决教程,如果你感兴趣的话,跟着小编一起往下看看吧! Win10系统浏览器自动关闭的解决教程 1、针对浏览器崩溃的问题,可以借助电脑管家所提供的电脑诊所工具进行修复操作。只需要在其中搜索IE浏览器崩溃并点击如图所示立即修复


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools





