This article mainly introduces the development and use of ionic2 custom cordova plug-in in detail. It has certain reference value. Interested friends can refer to
How to write a cordova for ionic2 project After a search, I found that they were all the same. I even suspected that all those articles were copied over and over again, and none of them were very detailed. I also tinkered with it all afternoon and stepped on many pitfalls. So I am writing this article to record it.
Assume that the requirement is to write a log plug-in that can write logs in the sdcard of the mobile phone.
1.Install plugman
npm install -g plugman
2.create a plug-in framework
plugman creat --name plug-in name-- plugin_id plugin id --plugin_version plugin version number
For example:
Copy code The code is as follows:
plugman create --name cordovaHeaLog --plugin_id cordova -plugin-hea-log --plugin_version 1.0
Press Enter and a project with such a structure will be generated

3. Add Android platform support
plugman platform add --platform_name android
We can see that there is an android folder under src and a java file under it.

4. Implement the log function
In src/android I added a logUtil.java file.
The contents are as follows:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}Modify the src/android/cordovaHeaLog.java file
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}Next modify www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};Here comes the key point, the plugin.xml file under the project. I have been stuck here for a long time before I jumped out.
We will change it to this
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5. Add a custom plug-in
Generally, this is how to add a plug-in
cordova plugin add cordova-plugin-hea-log
If you are adding a local plug-in, add it like this. For example, my custom plug-in is added like this.
My plug-in is in this path E:\cordovaHeaLog, then I will add it like this
cordova plugin add E:\cordovaHeaLog
Explanation: Why is addcordova-plugin-hea-log? Please scroll up because the id in plugin.xml is cordova-plugin-hea-log
Result:

6. Add Android platform, set permissions, use plug-ins, run to see the results
Add Android platform
cordova platform add android
Then in the project The file HeaIonic/android/AndroidManifest.xml under this path
Add permissions because the log needs to be written to the sdcard
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
How to use the plug-in
Open the file cordova_plugins.js under the path HeaIonic/platforms/android/assets/www
We can see this

We are on the page The code circled with
like this is the added code

Then ionic serve, then cordova build android
Use android studio to package the project Run, please see here for how to package the project→ionic2 uses cordova to package into Android apk
Result: calling plug-inLog writingsuccess


Summary:
1. I feel that I have the most problems with plugin.xml configuration, so please first understand how to configure plugin.xml.
2. There is also the logUtil.java file. You can write the test function and then copy it into the plug-in.
3. Regarding debugging, if a problem occurs after adding the plug-in, you can check where the problem occurred in the Logcat window in android studio and debug it. It will output what the problem is and then solve it by yourself. I was confused at the beginning. I didn’t know where to debug the plug-in. After writing it, it’s not perfect at once. I always have to debug it to see where there are mistakes. After all, I am still a newbie.
Reference: Android Plugin Development Guide →Android Plugin Development Guide
The above is the detailed content of ionic2 custom cordova plug-in development_javascript skills. For more information, please follow other related articles on the PHP Chinese website!
 如何在Netflix中快速设置自定义头像Feb 19, 2024 pm 06:33 PM
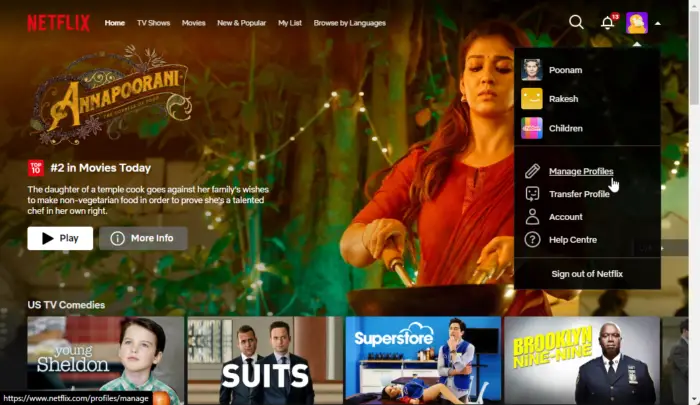
如何在Netflix中快速设置自定义头像Feb 19, 2024 pm 06:33 PMNetflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 Win11如何自定义背景图片Jun 30, 2023 pm 08:45 PM
Win11如何自定义背景图片Jun 30, 2023 pm 08:45 PMWin11如何自定义背景图片?在最新发布的win11系统中,里面有许多的自定义功能,但是很多小伙伴不知道应该如何使用这些功能。就有小伙伴觉得背景图片比较单调,想要自定义背景图,但是不知道如何操作自定义背景图,如果你不知道如何定义背景图片,小编下面整理了Win11自定义背景图片步骤,感兴趣的话一起往下看看把!Win11自定义背景图片步骤1、点击桌面win按钮,在弹出的菜单中点击设置,如图所示。2、进入设置菜单,点击个性化,如图所示。3、进入个性化,点击背景,如图所示。4、进入背景设置,点击浏览图片
 如何在Python中创建和自定义Venn图?Sep 14, 2023 pm 02:37 PM
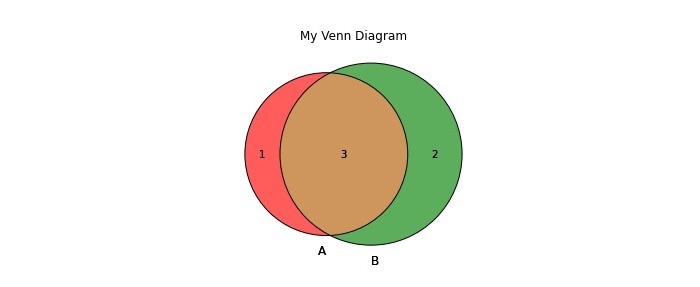
如何在Python中创建和自定义Venn图?Sep 14, 2023 pm 02:37 PM维恩图是用来表示集合之间关系的图。要创建维恩图,我们将使用matplotlib。Matplotlib是一个在Python中常用的数据可视化库,用于创建交互式的图表和图形。它也用于制作交互式的图像和图表。Matplotlib提供了许多函数来自定义图表和图形。在本教程中,我们将举例说明三个示例来自定义Venn图。Example的中文翻译为:示例这是一个创建两个维恩图交集的简单示例;首先,我们导入了必要的库并导入了venns。然后我们将数据集创建为Python集,之后,我们使用“venn2()”函数创
 如何在CakePHP中创建自定义分页?Jun 04, 2023 am 08:32 AM
如何在CakePHP中创建自定义分页?Jun 04, 2023 am 08:32 AMCakePHP是一个强大的PHP框架,为开发人员提供了很多有用的工具和功能。其中之一是分页,它可以帮助我们将大量数据分成几页,从而简化浏览和操作。默认情况下,CakePHP提供了一些基本的分页方法,但有时你可能需要创建一些自定义的分页方法。这篇文章将向您展示如何在CakePHP中创建自定义分页。步骤1:创建自定义分页类首先,我们需要创建一个自定义分页类。这个
 Eclipse中自定义快捷键设置的方法Jan 28, 2024 am 10:01 AM
Eclipse中自定义快捷键设置的方法Jan 28, 2024 am 10:01 AM如何在Eclipse中自定义快捷键设置?作为一名开发人员,在使用Eclipse进行编码时,熟练掌握快捷键是提高效率的关键之一。Eclipse作为一款强大的集成开发环境,不仅提供了许多默认的快捷键,还允许用户根据自己的偏好进行个性化的定制。本文将介绍如何在Eclipse中自定义快捷键设置,并给出具体的代码示例。打开Eclipse首先,打开Eclipse,并进入
 如何在装有 iOS 17 的 iPhone 上的 Apple Music 中启用和自定义交叉淡入淡出Jun 28, 2023 pm 12:14 PM
如何在装有 iOS 17 的 iPhone 上的 Apple Music 中启用和自定义交叉淡入淡出Jun 28, 2023 pm 12:14 PM适用于iPhone的iOS17更新为AppleMusic带来了一些重大变化。这包括在播放列表中与其他用户协作,在使用CarPlay时从不同设备启动音乐播放等。这些新功能之一是能够在AppleMusic中使用交叉淡入淡出。这将允许您在曲目之间无缝过渡,这在收听多个曲目时是一个很棒的功能。交叉淡入淡出有助于改善整体聆听体验,确保您在音轨更改时不会受到惊吓或退出体验。因此,如果您想充分利用这项新功能,以下是在iPhone上使用它的方法。如何為AppleMusic啟用和自定Crossfade您需要最新的
 Vue3中的render函数:自定义渲染函数Jun 18, 2023 pm 06:43 PM
Vue3中的render函数:自定义渲染函数Jun 18, 2023 pm 06:43 PMVue是一款流行的JavaScript框架,它提供了许多方便的功能和API以帮助开发者构建交互式的前端应用程序。随着Vue3的发布,render函数成为了一个重要的更新。本文将介绍Vue3中render函数的概念、用途和如何使用它自定义渲染函数。什么是render函数在Vue中,template是最常用的渲染方式,但是在Vue3中,可以使用另外一种方式:r
 如何在CodeIgniter中实现自定义中间件Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中实现自定义中间件Jul 29, 2023 am 10:53 AM如何在CodeIgniter中实现自定义中间件引言:在现代的Web开发中,中间件在应用程序中起着至关重要的作用。它们可以用来执行在请求到达控制器之前或之后执行一些共享的处理逻辑。CodeIgniter作为一个流行的PHP框架,也支持中间件的使用。本文将介绍如何在CodeIgniter中实现自定义中间件,并提供一个简单的代码示例。中间件概述:中间件是一种在请求


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






