Home >Web Front-end >HTML Tutorial >An example of how margin is assigned a negative value
An example of how margin is assigned a negative value
- 零下一度Original
- 2017-06-28 09:44:581764browse
1. Margin-top is a negative pixel.
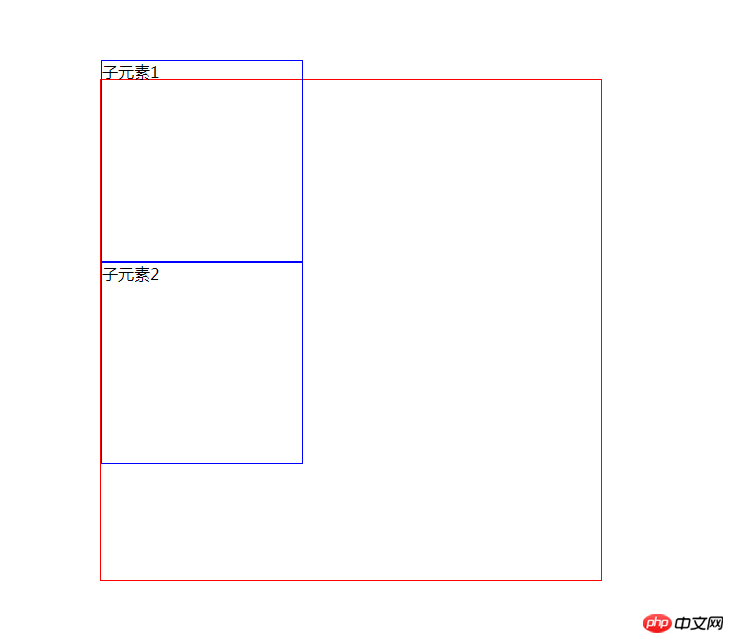
margin-top is a negative pixel. The offset value is relative to itself. Subsequent elements are affected. See the following code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html> Effect:

2. Margin-left is a negative value pixel
margin-left is a negative value Pixel, the offset value is relative to itself, subsequent elements are not affected, see the following code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>Effect:

1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html>
Effect:

1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>
Effect:
 ##5 ,
##5 ,
margin-right is a negative value pixel and does not set the width, no offset value, and subsequent elements are not affected , its own width becomes larger, see the following code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>

6 , margin-right is a negative percentage and does not set the width
margin-right is a negative percentage and does not set the width, no offset value, the own width becomes wider (the width value is the width value of the parent element * percentage) , subsequent elements will not be affected, see the following code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>
Effect:
##7, margin-bottom: It is a negative value pixel 
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/24 margin-bottom: -100px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
Effect:

, margin-bottom: is a negative percentage
margin-bottom: It is a negative percentage and has no offset value. Subsequent elements are affected (moved up, and the size of the moved up is the width value of the parent element * 20%) , see the following code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 800px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/24 margin-bottom: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
Effect:
 Summary: The above is the case where margin is assigned a negative value, which can offset itself (or not offset), and subsequent elements will be affected (or not affected) , as its width increases (or does not increase), there will be many different application scenarios, please choose wisely.
Summary: The above is the case where margin is assigned a negative value, which can offset itself (or not offset), and subsequent elements will be affected (or not affected) , as its width increases (or does not increase), there will be many different application scenarios, please choose wisely.
The above is the detailed content of An example of how margin is assigned a negative value. For more information, please follow other related articles on the PHP Chinese website!

