Home >Web Front-end >HTML Tutorial >Detailed explanation of how to use the html
Detailed explanation of how to use the html tag
- 黄舟Original
- 2017-06-21 10:34:429647browse
The new
Usage
Generally, details are used to further explain the content displayed on the page. The effect displayed is similar to that of the jQuery accordion plug-in.
It is roughly written as follows:
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>The first is the . The content here is generally short and summary, and will be displayed on the page . Then you can follow any type of HTML element as detailed content, which will only be displayed when
is clicked.
The effect presented by the above code will be as follows:

The details are hidden at first and will be displayed when clicked.
open Attribute
Of course, you can also set the open attribute to the
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
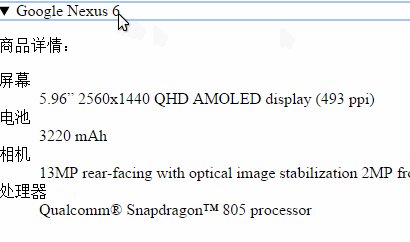
</details>At this time, the details will be expanded by default, and will be collapsed after clicking on the title.
Example
The example is as above. To preview the online version, click here.
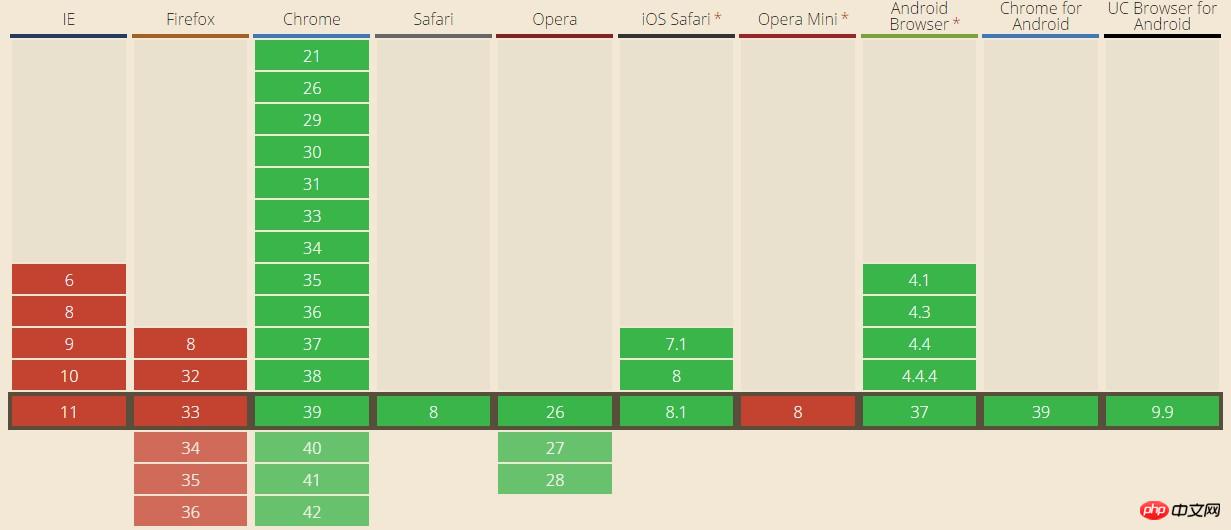
Browser compatibility
Because it is a new HTML5 tag, browser support is not ideal. Judging from the data from caniuse, this tag is currently only supported by Chrome, Safari 8+ and Opera 26+.
The good news is that if you turn on the "Show results from UC Browser" option in caniuse, you will find that the domestic UC Browser also supports this tag.

Gender:
MaleAs shown: I am using this tag When , a brown border will appear (the background of my web page is black and the font is white). How can I not display this border?

But your tag is HTML5, I haven’t seen it before. Haha~~
The above is the detailed content of Detailed explanation of how to use the html

