Home >Web Front-end >HTML Tutorial >How to use and define the html tag
How to use and define the html tag
- 黄舟Original
- 2017-06-20 15:44:585386browse
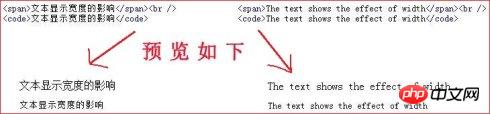
code标签是用于文本编辑的一个标签,该标签表示计算机源代码或者其他机器可以阅读的文本内容,通常以等宽字体显示。等宽字体标记常用于设置英文效果,等宽效果能使页面显得更加整齐,使用时只需要设置等宽的文字放入 code 标签中即可。语法如下:
﹤code﹥被包含的文本内容。﹤/code﹥
所有主流浏览器都支持code标签,在 HTML5 中,该标签也能正常使用,code 标签通常只是把文本变成等宽字体,而这种效果我们同样可以通过CSS样式来实现,所以如果仅仅是为了达到某种视觉效果,建议可以用CSS代替,这样获得的效果可能更为丰富。说了这么多,以下就来演示code标签的效果吧!
 <hr/>是一个HTML标签,所以呢不能这样用,要HTML转义,例如这样
<code><hr/></code>
<hr/>是一个HTML标签,所以呢不能这样用,要HTML转义,例如这样
<code><hr/></code>
The above is the detailed content of How to use and define the html tag. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of the use of tag in htmlNext article:Detailed explanation of the use of tag in html

