Home >Web Front-end >HTML Tutorial >CSS selector
CSS selector
- 巴扎黑Original
- 2017-06-26 11:54:201766browse
css selector is a tool that can select styles. It is suitable for files of this type whether it is internal code or external reference abc.css.

-
Basic selector
*{ } It is a simple *, which means it applies to all. It is not suitable for personalized and detailed pages. The side effect is that it will overwrite the original style, no matter good or bad
It has nothing to do with inheritance. Regardless of whether it is a first-level tag or a sub-tag, it will be affected by *. (God-like)
p{ } Element selector, or label selector. p can be any other label#123{ } id selector, such as The same style as the 123css file id can be any letter or number. It is unique. This is the norm.
.abc{ } If there is a class=abc attribute in the tag, these tags are called the same class. Class CSS is a convenient way to apply to multiple tags Style.p.abc{ } Restrict the p tag in the abc class to take effect
Example:
html file

css file

Effect

class=abc All b tags in take effect

One tag refers to multiple class styles, separate the two class styles with a space

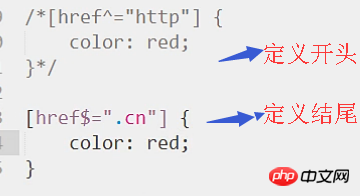
[type=password] { } This is a further rule. CSS can only be applied if it is a type attribute and belongs to the password type. Other types are invalid. [href^=http] The attribute is href and the value If it starts with http, use css.
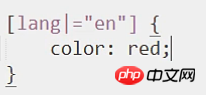
##[href]{ } This is the attribute selector, the hyperlink for all attribute scopes in the curly braces[href$=.cn]. If the attribute is href and the value ends with .cn, use css
[href*=baidu]. The attribute value contains baidu characters. Fragment, apply css for fuzzy search 'html file
 ## css file
## css file Effect
Effect Other selectors:
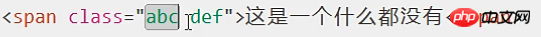
Other selectors:[class ~=def] The value of an attribute contains complex or multiple characters, and the application css that matches the specified characters


Compound selector p,b,span{ } Multi-element selector. And you can mix and match, ordinary tags, id, and class….
p,b,span{ } Multi-element selector. And you can mix and match, ordinary tags, id, and class…. -

p b{ } Fuzzy Specify the sub-tag of a certain tag as the css application object. Except for the specified sub-tag, other parent tags will not be affected

p >b { } Accurate One difference from the above is that it specifies the b sub-tag that acts on p below. If there is a span below p, and there is b below span, then p>b should be changed to p>span>b
##p+b{ } Match the p element and the b element next to itp~b{ } Match All elements from p to b (including p and b), all elements between the two points.
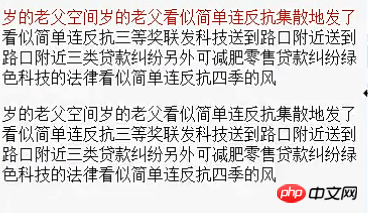
- Pseudo element selector::first-line{ } Block level Apply to the first line. When the window is stretched, the number of words in the first line will change, but it has been stipulated that css must be applied to the first-line, so no matter how the window is pulled, the
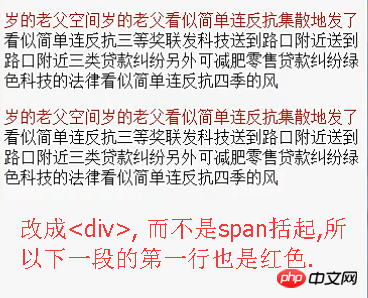
red words will wrap and fill in red as the window size changes. . first-line is effective for the first line of html, or the first line of
, but it has no effect for inline such as span.
p::first-line{ } In p Only the first line of the above image has an effect.
The lower half of the picture above is the content enclosed by .
:: first-hetter block first character application CSS
# \


A :: before Insert Specify the string before the label
a::afoter Insert the specified string after the label
html file
 css file
css file Before clicking
Before clicking After clicking
After clicking
The above is the detailed content of CSS selector. For more information, please follow other related articles on the PHP Chinese website!

