Home >Web Front-end >HTML Tutorial >Important knowledge points about CSS (1)
Important knowledge points about CSS (1)
- 巴扎黑Original
- 2017-06-26 15:17:031281browse
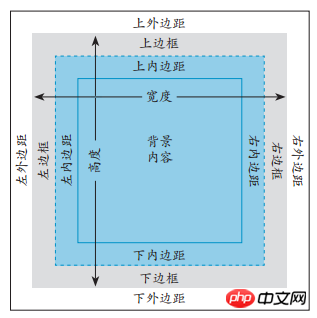
1. Box model
When CSS processes web content, it will "place" each element in a box, which is the so-called box model.
The box model consists of 4 parts: content, padding, border and margin

The picture above shows What about the contents of the entire box model? Keep it simple. If you think it is simple, you are totally wrong!!
There is a pitfall in the box model, that is, when taking the height and width of the element, you can specify the height and width attributes in multiple ways. In other words, in some cases, the height and width of an element are different. So what are the circumstances? The answer is the box-sizing property. If the value of this attribute is different, the height and width of the element will be different.
1) box-sizing:content-box. This is the default value.
In the picture above, height and width are the height and width of the innermost rectangle (content area).
2) box-sizing:padding-box
In the picture above, height and width are the height and width of the innermost rectangle (content area) plus their respective padding.
3) box-sizing:border-box
In the picture above, height and width are the height and width of the innermost rectangle (content area) plus their respective padding. border width.
How about it, there is a bit of a hole, but this hole has not been completely filled yet. This box-sizing attribute is also related to the browser. Different browsers have different attribute name prefixes. This is easy to see. When typing the attribute name in the IDE, it will naturally be prompted.
General browser: box-sizing
Firefox uses: -moz-box-sizing
Mobile device Android/IOS: -webkit-box- sizing
How about it, now you have mastered this CSS knowledge point.
The above is the detailed content of Important knowledge points about CSS (1). For more information, please follow other related articles on the PHP Chinese website!

