1. Make Images Mobile Responsive
Use: Make images fit the width of your page.
Operation: Add .img-responsive class attribute to the image.
<img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="/images/cat.jpg" alt="Share a detailed knowledge of Bootstrap" >
2. Center Text with Bootstrap
Usage: Center the text.
Operation: Add center-text class attribute to the text.
<p>Hi, I'm Yamei.</p>
Supplement: .text-right, .text-left, .text-primary (the text content has a primary class) , .text-success, .text-muted (weakened), .text-info, .text-warning, .text-danger
##3, Create a Bootstrap Button
Use: Create a Bootstrap-style button.
Operation: Add btn class attribute to the text.
<button>Like</button>The effect is as follows:

4. Create a Block Element Bootstrap Button
Use: Block-level button (stretched to 100% of the width of the parent element). Create a block-level button. The button will stretch to fill the page, and any elements after the block will automatically float to the next line (wrap).
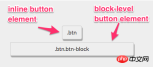
The principle is as shown below (picture from fcc):
Operation: Keep .btn class attribute, Join.btn-block.
<button>Like</button>The effect is as follows:

5、Taste the Bootstrap Button Color Rainbow
Use: Add a original (blue) button with class .btn-primary.
Operation: Reserve .btn .btn-block class attribute, add .btn-primary.
<button>Like</button>The effect is as follows:

Supplement: .btn-danger, .btn-warning (button to operate with caution), .btn-info (button to pop up information), .btn-default, .btn-link (make the button look like a link, but Still maintaining the button's behavior), .btn-success
.btn-lg, .btn-sm, .btn-xs, respectively large, small, and ultra-small .disabled Disabled button .Ctive presentation button is clicked
## *The above are the notes I compiled during my FCC study. I am a novice. If there are any mistakes, please leave a message to point them out~
[Related video recommendations:
Bootstrap Tutorial 】
The above is the detailed content of Share a detailed knowledge of Bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






