Home >Web Front-end >HTML Tutorial >Three important table tags in h5 (table tr td)
Three important table tags in h5 (table tr td)
- 零下一度Original
- 2018-03-16 12:36:026916browse
The three most important ones:
f5d188ed2c074f8b944552db028f98a1Table declaration tag
Attributes:
boarder Border thickness
##style Can be used with css
a34de1251f0d9fe1e645927f19a896e8 Row label table row If you have a table, you can create a row
b6c5a531a458a2e790c1fd6421739d1c Cell label table data If you have a row, you can create data
Attributes:
colspan data occupies a grid, or it can be understood as how many horizontal cells this cell needs to be merged into.
rowspan Vertically occupied grid...


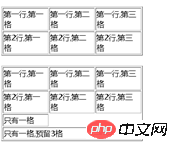
<!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>

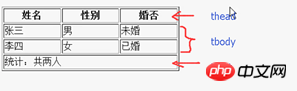
 ##a34de1251f0d9fe1e645927f19a896e8Multiple rows , sometimes there is a lot of data, and it is not always possible to take into account the front and back. The semantics of thead, etc. are to force all the content included in thead to be moved to the first display. And tfoot is moved to the last. This is a programming specification
##a34de1251f0d9fe1e645927f19a896e8Multiple rows , sometimes there is a lot of data, and it is not always possible to take into account the front and back. The semantics of thead, etc. are to force all the content included in thead to be moved to the first display. And tfoot is moved to the last. This is a programming specification
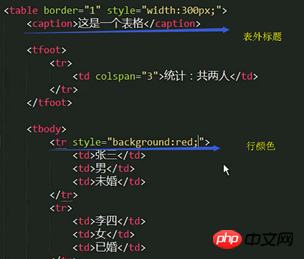
<table> <thead> <td>1</td> </thead> <tbody> <td>2</td> </tbody> <tfoot> <td>3</td> </tfoot> </table>63bd76834ec05ac1f4c0ebbeaafb0994 The title of the table, outside the frame.
background Common attribute, used for color control

##Note, this method does not work to set the color of the column.
<colgrounp>
This can only set the first column to be red, and cannot set the color of the specified column. 
If it is
<colgroup style="background:red;" span =2> <colgroup>
span=2, it can only be The first two columns instead of the second column
Two correct ways
1. Set up first The color of the first column, set the color of the second column
##2. Use col placeholder 

The above is the detailed content of Three important table tags in h5 (table tr td). For more information, please follow other related articles on the PHP Chinese website!

