Home >Web Front-end >HTML Tutorial >Example tutorial on interaction between input type and user
Example tutorial on interaction between input type and user
- 零下一度Original
- 2017-06-24 10:24:001435browse
Unrestricted input
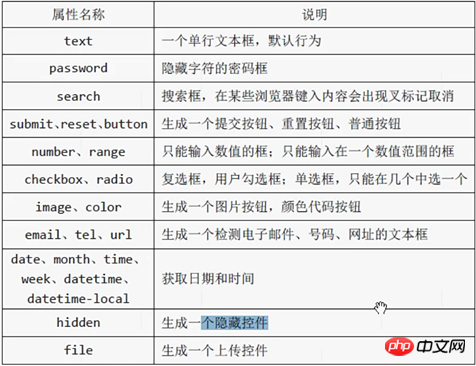
type Restricted input type = the following type


##
##
# #
##There are several things to remember. Create a datalist with multiple options in it. The id of the datalist points to the input list. , One-to-many is usually the one where the idpassword displays non-clear textplaceholder , the default is empty, you can also enter a prompt to prompt you to enter something, but it will disappear when you actually enter it.
##number Restrict the input number Domain number
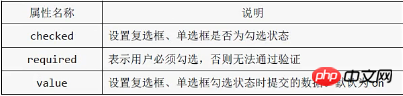
##color date IE does not support it. In fact, it is very good. User input is diversified, and can choose color and date. ?music = 1 & sport =2 Integrate with subsequent programs to call the text or music of these idsradio Single choice question
##
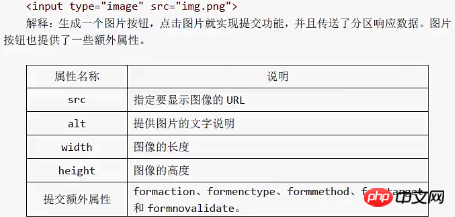
image The button is a button for an image...

email tel url These are the ones that require the user to enter the correct category, but the browser The support is not very good. You may need to use regular expression specifications
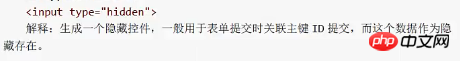
hidden to hide the input box. It must be written with name and value. After submission, name = value will be returned



file Upload control


The above is the detailed content of Example tutorial on interaction between input type and user. For more information, please follow other related articles on the PHP Chinese website!

