Home >Backend Development >C#.Net Tutorial >How to implement addition, deletion and modification of DataGridView?
How to implement addition, deletion and modification of DataGridView?
- 零下一度Original
- 2017-06-24 09:31:033981browse
1, create a winform form application
2, drag the DataGridView control into the interface 
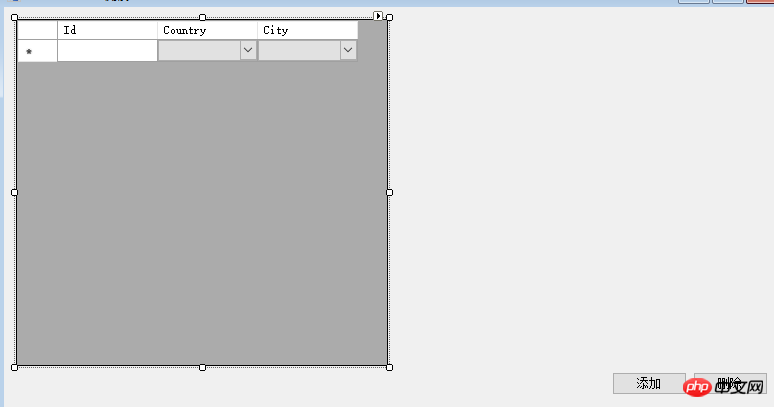
3, add the corresponding columns as shown: 

4, start writing the following code:
private DataTable CountryDt = new DataTable();
private DataTable CityDt = new DataTable();
public Main( )
{
InitializeComponent ();
InitCitydt ();
Initgrid ();
PriveCitydt ( ; |Yokohama", "JP|6|Nagoya", "JP|7|Kobe", "US|8|New York"
CityDt.Columns.Add("cityCode");
CityDt.Columns.Add("cityName");
Citydt.columns.add ("PID");
For (int i = 0; I & LT; Citys.length; I ++)
{## var newRow = CityDt.newrow ();
newRow["cityCode"] = cities[i].Split('|')[1];
newRow["cityName"] = cities[i].Split('|')[2];
newRow["Pid"] = cities[i].Split('|')[0];
CityDt.Rows.Add(newRow);
}
}
private void InitCountryDt ()
# CountryDt.Columns.Add("countryName");
newRow["countryCode"] = countries[i].Split('|')[0];
newRow["countryName"] = countries[i].Split('|')[1];
CountryDt.Rows.Add(newRow);
}
}
private void InitGrid()
var dt = new DataTable(); Add ("Id");
i++)
;
}
DataGridView1.datasource = DT;
}
PRIVATE VOID BTNADD_CLICK (Object SENDER, EVENTARGS E)
var newRow = dt.NewRow();
newRow["Id"] = dt.Rows.Count + 1;
dt.Rows.Add(newRow);
for (int i = 0; i < dt.Rows.Count; i++)
{
var countryCell = new DataGridViewComboBoxCell();
countryCell.DataSource = CountryDt;
countryCell.ValueMember = "countryCode";
countryCell.DisplayMember = "countryName";
dataGridView1.Rows[i].Cells["countryCode"] = countryCell;
}
}
private void dataGridView1_CellValueChanged(object sender, DataGridViewCellEventArgs e)
{
var dt = this.dataGridView1.DataSource as DataTable;
if (dataGridView1.Columns[e.ColumnIndex].Name == nameof(CountryCode))
{
var countryCode = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value;
var drs = CityDt.Select("Pid='" + countryCode + "'");
var newCityDt = new DataTable();
newCityDt.Columns.Add("cityCode");
newCityDt.Columns.Add("cityName");
newCityDt.Columns.Add("Pid");
foreach (DataRow row in drs)
{
var newRow = newCityDt.NewRow();
newRow["cityCode"] = row["cityCode"];
newRow["cityName"] = row["cityName"];
newRow["Pid"] = row["Pid"];
newCityDt.Rows.Add(newRow);
}
var cityCell = new DataGridViewComboBoxCell();
cityCell.DataSource = newCityDt;
cityCell.DisplayMember = "cityName";
cityCell.ValueMember = "cityCode";
dataGridView1.Rows[e.RowIndex].Cells["CityCode"] = cityCell;
}
}
private void Main_Load(object sender, EventArgs e)
{
var vdt = dataGridView1.DataSource as DataTable;
for (int i = 0; i < vdt.Rows.Count; i++)
{
var cell = new DataGridViewComboBoxCell()
{
DisplayMember = "countryName",
ValueMember = "countryCode",
DataSource = CountryDt
};
dataGridView1.Rows[i].Cells["CountryCode"] = cell;
if (i % 2 == 0)
{
dataGridView1.Rows[i].Cells["CountryCode"].Value = "JP";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(4, 7);
}
//else {
// dataGridView1.Rows[i].Cells["CountryCode"].Value = "CN";
//}
if (i % 5 == 0)
{
dataGridView1.Rows[i].Cells["CountryCode"].Value = "CN";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(1, 3);
}
if (i % 9 == 0)
{
dataGridView1.Rows[i].Cells["CountryCode"].Value = "US";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(8, 13);
}
}
}
private void btnRemove_Click(object sender, EventArgs e)
{
var selected = dataGridView1.SelectedRows;
var dt = dataGridView1.DataSource as DataTable;
if (selected.Count > 0)
{
for (var i = 0; i < selected.Count; i++)
{
var row = selected[i];
dt.Rows.RemoveAt(row.Index);
}
}
}
The above is the detailed content of How to implement addition, deletion and modification of DataGridView?. For more information, please follow other related articles on the PHP Chinese website!

