$tpl=new Smarty();//新建一个smarty对象,我使用的是Smarty-3.1.6版本
1.设置smarty模板路径$tpl->setTemplateDir();默认情况下是templates
2.设置smarty模板编译路径$tpl->setCompileDir();默认情况下是templates_c
3.设置smarty模板引擎的左右 分隔符,
$tpl->left_delimiter="
$tpl->right_delimiter="}>";
默认情况下:public $left_delimiter = "{";//smarty源代码
public $right_delimiter = "}";//smarty源代码
为什么我们要改这些分隔符?
因为比如在较早版本smarty引擎模板中,会报错,不能自动识别。
比如:
或者 javascript中
<script> <BR>function show(){ <BR>alert("smarty"); <BR>} <BR></script>
这两种情况下,都有“左右大括号”,smarty引擎碰到会报错
4.初始化操作我们可以在外部另外创建一个初始化操作的php文件,如:smarty.ini.php。然后在php文件中包括进来即可
include "../Smarty3.1.6/libs/Smarty.class.php";
$tpl=new Smarty();
$tpl->setTemplateDir("./Tpl");
$tpl->setTemplateDir("./Compile");
$tpl->left_delimiter="$tpl->right_delimiter="}>";
?>
5.使用smarty模板引擎的display函数或者include其他模板时,都得以smarty对象中指定的模板目录(比如:Tpl目录,默认是templates目录)为基目录。
①模板目录是:Tpl,该目录下存放着很多模板,有default,green,red模板,default模板目录下有很多模板文件(index.tpl、header.tpl、footer.tpl),此时display的正确用法:$tpl->display(“default/index.tpl”);即基目录下的default模板目录
②在模板文件(如:index.tpl)中包含其他模板文件时(如:header.tpl、footer.tpl),include的正确写法应该是: 、
虽然index.tpl、header.tpl、footer.tpl都在同一个目录下,但是 、是错误的写法,这种情况,smarty引擎会到Tpl目录下找header和footer,而不是在default下面查找
6.如果要想让各个目录下的PHP程序都可以加载Smarty和使用Smarty指定的模板目录和编译目录,唯一的办法是使用绝对路径。
7.Smarty模板引擎中访问变量的方式(模板中的变量前记得加”$”符号)
①访问数组
索引数组:
$tpl->assign("arr",array("aa","bb","cc"));
$tpl->assign("arr2",array(array("二维数组一一","二维数组一二"),array("二维数组二一","二维数组二二")));
访问索引数组:、、
访问二维索引数组:、
关联数组:(使用 . 符号来访问)
访问关联数组:、、
②访问对象
创建对象:
class human{
private $sex;
private $name;
private $age;
public function __construct($s,$n,$a){
$this->sex=$s;
$this->name=$n;
$this->age=$a;
}
public function print_info(){
return $this->sex."--".$this->name."--".$this->age;
}
}
$tpl->assign("student",new human("male","MarcoFly",22));
给模板中的对象赋值:print_info()}>
8.Smarty模板引擎中的数学运算可以应用到模板变量中
给变量赋值
$tpl->assign("num1",10);
$tpl->assign("num2",5.5);
模板变量输出
//结果10
//结果5.5
//结果15.5
//结果13.025
原创文章
转载请注明:WEB开发_小飞
 如何使用PHP和Smarty实现前后端分离开发Jun 25, 2023 pm 01:46 PM
如何使用PHP和Smarty实现前后端分离开发Jun 25, 2023 pm 01:46 PM在现代web开发中,前后端分离已经成为了一个非常流行的趋势,它能够让开发者们更好地组织项目并且提高了项目开发的效率。PHP和Smarty是两个非常常用的技术,它们可以用来实现前后端分离的开发方式。本文将会介绍如何使用PHP和Smarty来实现前后端分离开发。什么是前后端分离开发在传统的web开发中,前端主要负责页面的呈现以及与后端交互的逻辑。后端则主要负责业
 PHP中的模板引擎Smarty初探May 11, 2023 pm 05:15 PM
PHP中的模板引擎Smarty初探May 11, 2023 pm 05:15 PM现如今,网站的开发离不了一个重要的组成部分——模板引擎。模板引擎是指一种将页面模板和数据结合起来生成具有特定格式的html代码的工具。在各种网站开发框架中,模板引擎是一个必不可少的组件,因为模板引擎可以大量减少代码的重复性和提高页面的动态性。其中一种最常见和流行的模板引擎是Smarty。Smarty是一个基于PHP语言开发的DSL(DomainSpecif
 如何使用PHP和Smarty模板引擎May 11, 2023 pm 03:33 PM
如何使用PHP和Smarty模板引擎May 11, 2023 pm 03:33 PMPHP是一种强大的服务器端脚本语言,可以用于开发Web应用程序。在Web开发的早期阶段,程序员们使用了很多HTML和JavaScript代码来开发Web应用程序。但是,这种方法很难维护和管理,因为HTML和JavaScript代码可能会变得非常复杂。为了解决这个问题,Smarty模板引擎被创建出来。Smarty是一种基于PHP开发的模板引擎,用于管理和生成W
 PHP开发中如何使用Smarty模板引擎Jun 27, 2023 pm 01:28 PM
PHP开发中如何使用Smarty模板引擎Jun 27, 2023 pm 01:28 PM作为一名PHP开发者,使用模板引擎是理所当然的选择。Smarty是一种流行的模板引擎,它提供了一种将HTML/CSS/JavaScript与PHP代码分离的方式,使开发人员能够更好地组织和管理项目。在本文中,我们将学习在PHP开发过程中如何使用Smarty模板引擎。一、安装Smarty在之前,我们必须安装Smarty。在本文中,我们将使用Composer安装
 thinkphp和smarty是什么Jun 14, 2022 pm 05:56 PM
thinkphp和smarty是什么Jun 14, 2022 pm 05:56 PMthinkphp是一个开源轻量级PHP框架,是用来简化企业级应用开发和敏捷WEB应用开发的;使用ThinkPHP,开发者可以更方便和快捷的开发和部署应用。Smarty是一个PHP模板引擎,可以更好的帮助开发者分离程序逻辑和页面显示(业务逻辑和显示逻辑分离),使程序员改变程序的逻辑内容不会影响到前端人员的页面设计,前端人员重新修改页面不会影响到程序的程序逻辑。
 如何在CakePHP中使用Smarty?Jun 03, 2023 pm 03:10 PM
如何在CakePHP中使用Smarty?Jun 03, 2023 pm 03:10 PMCakePHP是一个开源的PHP框架,它提供了丰富的功能和工具来加速web应用程序的开发。其中一个强大的功能就是模板引擎。默认情况下,CakePHP使用PHP的原生语法来进行视图渲染。但是,有时候我们可能想要使用另一种模板引擎,如Smarty。本文将介绍如何在CakePHP中使用Smarty。一、什么是Smarty?Smarty是一个基于模板的PHP框架,它
 模板引擎 Smarty 在 PHP 开发中的应用Jun 14, 2023 pm 02:02 PM
模板引擎 Smarty 在 PHP 开发中的应用Jun 14, 2023 pm 02:02 PM随着互联网的迅速发展和更新换代,PHP作为一种广泛应用于Web应用开发的编程语言,一步步成为了业界非常受欢迎的一种编程语言。然而,在PHP开发过程中,传统的代码实现方式往往会导致代码可读性和可维护性的下降。这时,一个高效的模板引擎便成为了解决方案之一。在众多模板引擎中,Smarty以其强大的功能和良好的性能表现,成为了PHP开发者中的一个流行的选择。本文将详
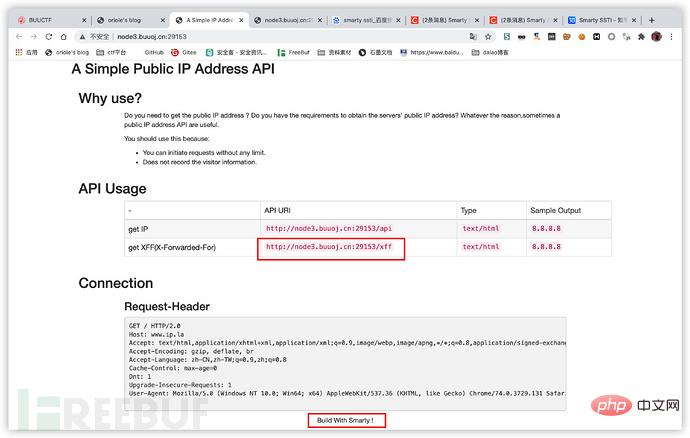
 Smarty SSTi怎么用May 15, 2023 am 11:37 AM
Smarty SSTi怎么用May 15, 2023 am 11:37 AM题目描述题目提供了一个读取XFF头的api,页面最下方有BuildWithSmarty的字样,可以确定是用Smarty引擎写的.基本上可以确定该页面存在SSTi的可能性将xff头从127.0.0.1改为127.0.0{1+2}出现如下结果ssti无疑了最终payload是X-Forwarded-For:{ifvar_dump(file_get_contents('/flag'))}{/if}SmartySSTI利用Smarty是基于PHP开发的,对于Smarty的


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






