Home >Backend Development >PHP Tutorial >10 recommended articles about design
10 recommended articles about design
- 黄舟Original
- 2017-06-11 09:50:321526browse
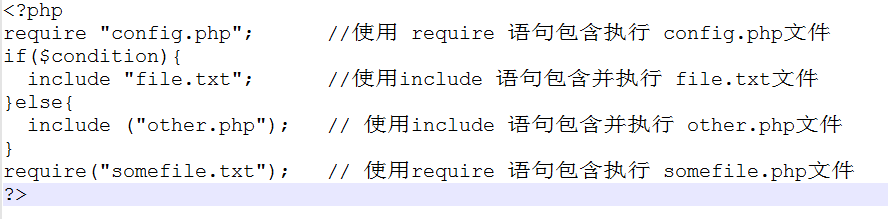
What is a custom function library? The function library is not the PHP syntax for defining functions, but a design pattern in programming. Functions are modules of structured programming and are the core of code reuse. In order to better organize the code, customized functions can be used in multiple files in the same project. Multiple customized functions are usually organized into the same file or multiple files. These files that collect function definitions are used to create PHP function libraries. If you want to use the functions defined in these files in a PHP script, you need to use one of the include(), include_once(), require() and require_once() functions to load the function library file into the script program. PHP uses the custom function library include() and require() to introduce the performance of the require() statement and include(), which both include and run the specified file. The difference is that for the include() statement, it must be read and evaluated every time when executing the file; and for r
1. About the custom function library Detailed introduction

Introduction: What is a custom function library? The function library is not the PHP syntax for defining functions, but a design pattern in programming. Functions are modules of structured programming and are the core of code reuse. In order to better organize the code, customized functions can be used in multiple files in the same project. Multiple customized functions are usually organized into the same file or multiple files. These files that collect function definitions are used to create PHP function libraries. If you want to use the functions defined in these files in a PHP script, you need to use include(), include_once(...

##Introduction: In some test cases, the transform attribute is often demonstrated , it seems that they are all animated. This makes a small number of people with intuitive thinking think that the transform attribute is an animated attribute. On the contrary, the transform attribute is a static attribute. Once written in the style, it will be displayed directly without any effect. Change process. The main purpose of transform is to make special transformations of elements, which is not unfamiliar to designers. Simply put, it is a CSS graphic transformation tool
#. #3.html5 local storage storage instance detailed explanation
 ##Introduction: HTML5 storage provides a This method allows websites to store information locally on your computer and retrieve it when needed later. This concept is similar to cookies, but the difference is that it is designed for larger capacity storage. HTML5 storage provides a way for websites to store information when needed. Store information locally on your computer and retrieve it when needed. The concept is similar to cookies, except that they are designed for larger storage capacity and are limited in size each time you request it. A new page
##Introduction: HTML5 storage provides a This method allows websites to store information locally on your computer and retrieve it when needed later. This concept is similar to cookies, but the difference is that it is designed for larger capacity storage. HTML5 storage provides a way for websites to store information when needed. Store information locally on your computer and retrieve it when needed. The concept is similar to cookies, except that they are designed for larger storage capacity and are limited in size each time you request it. A new page
4.
Use css to implement text hyperlinks and add an arrow icon to the right of the text Introduction: Many well-known websites add an arrow icon to the right of the text link, such as Google webmaster management background, Alexa official website, etc. The advantage of this design is to make the link more eye-catching. It is easier to identify. Most people use CSS background images to add an arrow icon to the right of the text link, including the Google webmaster management background mentioned above, Alexa official website, etc. Yes, this method is the easiest to master and apply. . This is the implementation method to be introduced in this article.
Introduction: Many well-known websites add an arrow icon to the right of the text link, such as Google webmaster management background, Alexa official website, etc. The advantage of this design is to make the link more eye-catching. It is easier to identify. Most people use CSS background images to add an arrow icon to the right of the text link, including the Google webmaster management background mentioned above, Alexa official website, etc. Yes, this method is the easiest to master and apply. . This is the implementation method to be introduced in this article.
##5. Details of the CSS3 flexible box flex layout model
Introduction: Page layout has always been the focus of web application style design. Our traditional layout methods are based on the box model and use display, position, and float to layout. There are certain limitations, such as implementing adaptive vertical centering. With the popularity of responsive layout, CSS3 introduced a more flexible elastic layout model flex. Flexible layout can effectively allocate the space of a container. Even if the size of our container element changes, the elements inside it can adjust its size to fit the space. If you want to turn an element into a flexible box, it is very
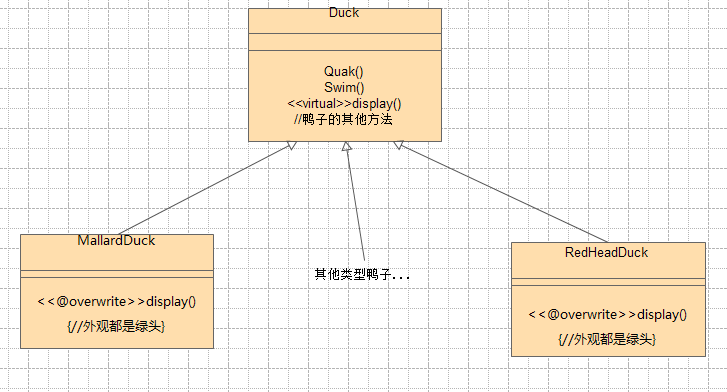
6. Advanced object-oriented design pattern: Adapter pattern

Introduction: What is the adapter pattern? The adapter pattern simply adapts the interface of an object to the interface expected by another object. Problems and Solutions In your application, you may use a working code base that is architecturally sound and stable. But we often add new functionality that requires existing objects to be used in a different way than the way they were originally designed. At this point, the obstacle may simply be that the new feature needs a different name. In more complex scenarios, an obstacle may also be that the new functionality requires slightly different behavior than the original object.
7. Summary of the principles of database design

##Introduction: The relationship between the original document and the entity can be one-to-one, one-to-many, or many-to-many. In general, they are a one-to-one relationship: that is, one original document corresponds to and only one entity. In special cases, they may be a one-to-many or many-to-one relationship, that is, one original document corresponds to multiple entities, or multiple original documents correspond to one entity. , (fine) database design principles
8. Detailed explanation of WXML for small program development

Introduction: WXML (WeiXin Markup Language) is a set of tag languages designed by the MINA framework. Combined with basic components and event systems, it can build the structure of the page. Use the following simple examples to see what capabilities WXML has:
9. Detailed graphic explanation of RBAC user rights management database design in thinkphp

Introduction: RBAC (Role-Based Access Control, role-based access control) is the association of users with permissions through roles. Simply put, a user has several roles, and each role has several permissions. In this way, a "user-role-permission" authorization model is constructed. In this model, there is generally a many-to-many relationship between users and roles, and between roles and permissions. (As shown below)
10. How to use custom function library in php

Introduction: The function library is not the PHP syntax for defining functions, but a design pattern in programming. Functions are modules of structured programming and are the core of code reuse. In order to better organize the code, custom functions can be used in multiple files in the same project,
[Related Q&A recommendations]:
javascript - How to remember so many methods and attributes for each JS object?
How to customize the underline of the text. The underline is too close to the text
javascript - About the layout of the big data screen
javascript - How can I use TWaver to achieve the effect of this door?
The above is the detailed content of 10 recommended articles about design. For more information, please follow other related articles on the PHP Chinese website!

