Home >Web Front-end >HTML Tutorial >Detailed explanation of how to generate HTML code and embed it into webpage live broadcast
Detailed explanation of how to generate HTML code and embed it into webpage live broadcast
- 黄舟Original
- 2017-05-26 15:10:547009browse
In today's environment where the live broadcast business is developing rapidly, if the official website of an enterprise, institution, government, school or even a personal website homepage does not have a live broadcast section or a video on demand section, it would be embarrassing to call it an official website. It is difficult for technicians to manage the website to purchase a third-party live on-demand cloud service, which is more suitable for small concurrency. However, it is often estimated that the amount of concurrency is relatively large. After calculation, it is not cost-effective to use a cloud platform. Especially now, many live broadcast cloud platforms no longer provide payment based on traffic, but instead pay based on peak bandwidth. In contrast, in the end, only self-built live broadcast on-demand servers are available.
Then the problem arises. How to embed live broadcast content + player into a web page? Netizens also asked questions:
ü How to add a live flash player to HTML;
ü How to place video playback code in a web page;
ü How to add a live flash player to HTML web pages Insert live video;
ü The web page embeds the online live broadcast code.
So let’s peel it off and analyze how to generate the HTML code for live broadcast embedded in a web page?
Currently, live broadcasts on the market have adopted advanced streaming methods. Then RTMP live streaming system, RTMFP/P2P streaming system or HLS live broadcast system is necessary. Requirements for the chosen streaming media system:
1. Generate flash HTML player code and embed it into the web page to ensure that no plug-in installation is required.
2. The mobile terminal adopts HLS protocol and H5 technology, ensuring that Android and Apple mobile terminals do not need to install any plug-ins. Or provide the video playback address of M3U8 and develop an APP to call the video for streaming playback.
3. Live broadcast systems such as Adobe Media Server or 800Li Media Server can adapt to a variety of playback terminals.
HTML code example using flash on PC (object+embed tag)
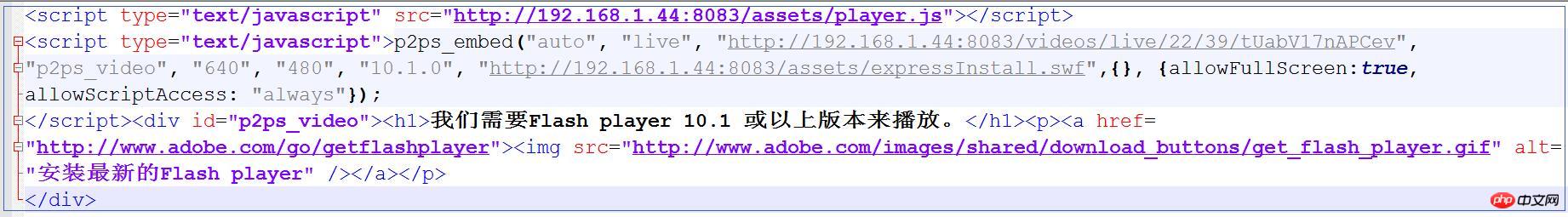
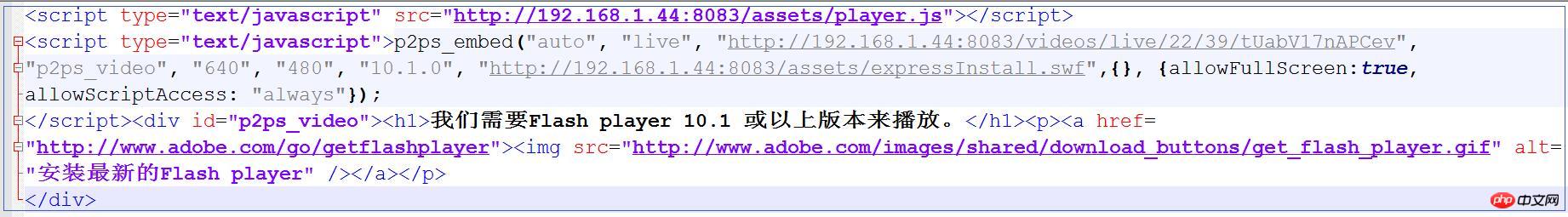
Nowadays, the installation and deployment of many live broadcast system software are designed to be very simple, and the management is all about web page viewing, without complicated The operation steps are simple and easy to understand. Of course, HTML tags for inserting live content into web pages will also be directly provided. Considering compatibility, there will be two types: object tag + embed tag. As shown below:


The code is as follows:
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1>我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="/static/imghwm/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt=
"安装最新的Flash player" /></a></p>
</div>
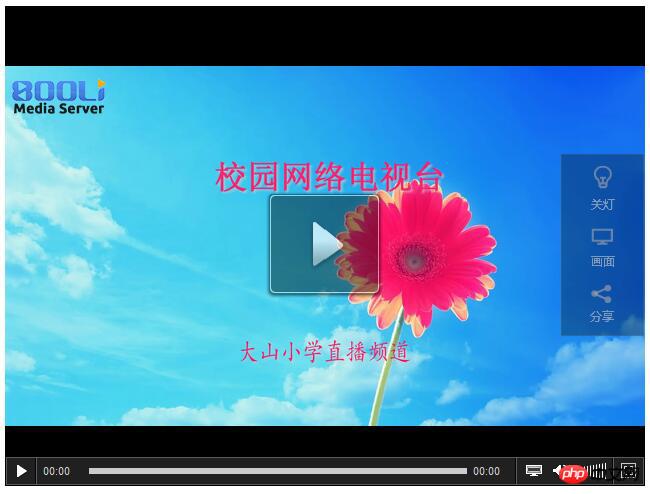
Embedded web page display:

If you forward other people's live broadcasts, such as iQiyi, Youku, etc., you will be provided with sharing and embedded web page codes. As shown below:

The above is the detailed content of Detailed explanation of how to generate HTML code and embed it into webpage live broadcast. For more information, please follow other related articles on the PHP Chinese website!

