Home >WeChat Applet >WeChat Development >WeChat Development Practical Top Navigation Bar (Tab)
WeChat Development Practical Top Navigation Bar (Tab)
- 零下一度Original
- 2018-05-14 09:36:393826browse
This article mainly introduces the relevant code of the top navigation bar of the WeChat applet in detail. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with you. The specific code for the top navigation bar of the WeChat applet is provided for your reference. The specific content is as follows
Requirements:Top navigation bar
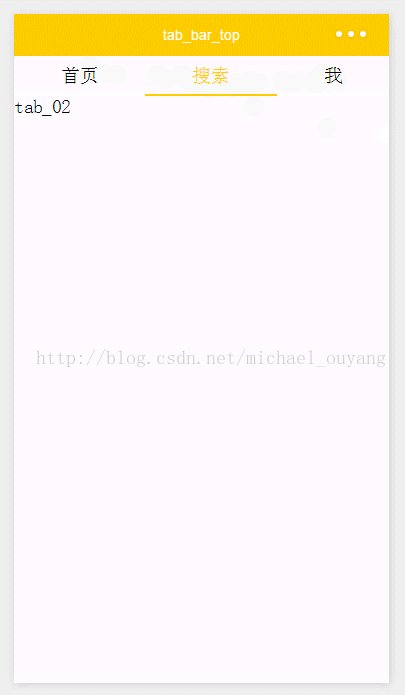
Rendering:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})Run:

WeChat Official account platform source code download
2.小 pigcms (PigCms) micro-e-commerce system operating version (independent micro-store mall + three-level distribution system)
3.WeChat Connection King v3.4.5 Advanced Business Edition WeChat Rubik’s Cube Source Code
4.WeChat applet development implementation tab (TabBar at the top of the window) page switching
The above is the detailed content of WeChat Development Practical Top Navigation Bar (Tab). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

