Home >WeChat Applet >Mini Program Development >An example tutorial on mini program development using co to handle asynchronous processes
An example tutorial on mini program development using co to handle asynchronous processes
- 零下一度Original
- 2017-05-23 23:19:262351browse
I have recently been learning about WeChat mini programs. Here is a summary of what I have learned. This article mainly introduces you to the method of using co to handle asynchronous processes in WeChat mini programs. The article gives a detailed introduction and sample code for everyone. For reference study, friends who need it can come and take a look below.
This article mainly introduces the tutorial on the method of using co to handle asynchronous processes in WeChat applet. It is shared for your reference and learning. Friends who need it can take a look at the detailed introduction below:
co
co is a tool library for writing [asynchronous process synchronization] based on the ES6 Generator feature.
co needs to use the Promise feature, so let's first create an asynchronous method that uses Promise to handle:
function myAsyncFunc() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("myAsyncFunction done!");
resolve({
data: "Hello,World"
})
}, 2000);
});
}Then, if we use this method directly, it will be as follows, using then/ The catch callback method handles the call results and exception handling:
myAsyncFunc().then(function (result) {
console.log(result.data); //Hello,World
}).catch(function (err) {
//...
});And if you use co, it will look like this:
co(function *() {
try {
var result = yield myAsyncFunc();
console.log(result.data); //Hello,World
} catch(e) {
}
});Is this writing method very familiar to us? Is it a synchronous writing method that is more in line with logical thinking habits?
Regarding the usage of co, I will not expand on it in this article. Interested friends can search for relevant information by themselves. What I want to talk about today is how to successfully use co in a small program environment.
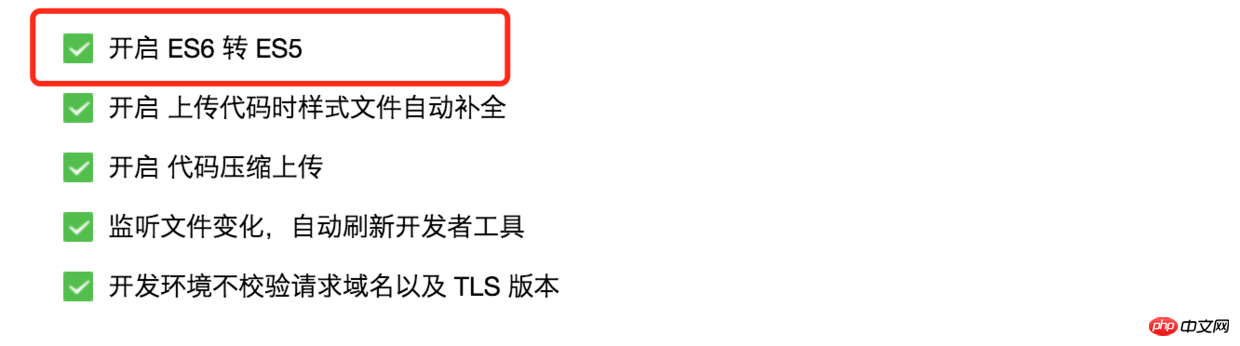
1. Turn on the language translation option
Since we need to use the ES6 generator, and for compatibility, we must The grammar is downgraded and translated into ES5.

Enable language translation option
2. Introduce generator support library
Pass The translated code needs to rely on a regeneratorRuntime to support the generator feature. A regenerator open sourced by Facebook is such a library. Github address: github.com/facebook/regenerator/
You can download this regenerator library through npm:
npm install regenerator
Then enter the name in the downloaded file Take out the regenerator-runtime.js file and put it into our applet code.
3. Download the co and Promise libraries
Then, download the co library through npm:
npm install co
will download the file Take out the file named co.js and put it into our mini program code.
Because we need to rely on Promise, we need to introduce a Promise implementation library. Here we choose es6-promise, a small and compatible library. It can also be downloaded through npm:
npm install es6-promise
Put es6-promise.js into our applet code.
4. Introduce these libraries into the mini program code
Before use, correctly introduce these libraries into our code:
const Promise = global.Promise = require('../../libs/es6-promise') const regeneratorRuntime = global.regeneratorRuntime = require('../../libs/regenerator-runtime') const co = require('../../libs/co')
Okay, now you can start programming happily using co.
【Related recommendations】
1. WeChat public account platform source code download
3. WeChat People Network v3.4.5 Advanced Commercial Edition WeChat Rubik’s Cube Source Code
The above is the detailed content of An example tutorial on mini program development using co to handle asynchronous processes. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

