 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Detailed introduction to the box model and box model attribute box-sizing in CSS3
Detailed introduction to the box model and box model attribute box-sizing in CSS3Detailed introduction to the box model and box model attribute box-sizing in CSS3
What I have written these two days are all small knowledge points
Because I am really a little busy
Although it is very simple, but based on the principle of comprehensive summary, I still want to say something
Today I Let’s talk about the boxmodel
in this CSS and the attribute that can change the box model in CSS3
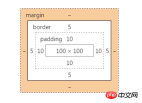
box model
The box model is a model rule for calculating element size
In our CSS, the box model is divided into two types
W3CStandard box model
Under normal circumstances We all use this standard box model
The element size in the standard box model is calculated as follows
The actual width of the element = width + padding (left and right Padding size) + border (left and right border size)
The actual height of the element = height + padding (top and bottom inner Margin size) + border (top and bottom border size)
The width and height properties we set are actually the width and height of the element's content area
After setting padding and border, the element size will become larger
IE6 mixed mode box model
IE is always so different
In IE6 mixed mode (the older version before IE6) also has its own box model
Its box The model may be more suitable for us to understand
The width and height attributes we set are the actual width and height of the element
The calculation formula is as follows
The width of the element content content area = width - padding (the size of the left and right inner margins ) - border (left and right border size)
Element content content area height = height - padding (top and bottom padding size) - border (top and bottom border size)
In IE6 mixed mode Under the box model
After we set the width and height
the width and height of the element are determined
Setting padding and margin will make the content area smaller
Once again, I emphasize that the box model of IE6 is a standard box model, while the box model of IE6 mixed mode is non-standard
And no matter which box model is used, margin is not includedMargin
box-sizing
The box-sizing attribute added by CSS3
allows us to specify which box model an element uses
Two attribute values
content-box [W3C standard box model] (default)
border-box [IE6 mixed mode box model]
Under our standard box model
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
You can see that width and height are the size of our content area
Added padding After increasing the actual size of the element with border
Set box-sizing: border-box to use the IE6 mixed box model
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
Set padding After with the border, the width and height of the content area are compressed to 70px*70px
The original size of the box is still 100px*100px
##box-sizing setting the box model attribute allows us to choose the box model
It can make our layout more flexible
The above is the detailed content of Detailed introduction to the box model and box model attribute box-sizing in CSS3. For more information, please follow other related articles on the PHP Chinese website!
 @keyframes vs CSS Transitions: What is the difference?May 14, 2025 am 12:01 AM
@keyframes vs CSS Transitions: What is the difference?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 Using Pages CMS for Static Site Content ManagementMay 13, 2025 am 09:24 AM
Using Pages CMS for Static Site Content ManagementMay 13, 2025 am 09:24 AMI know, I know: there are a ton of content management system options available, and while I've tested several, none have really been the one, y'know? Weird pricing models, difficult customization, some even end up becoming a whole &
 The Ultimate Guide to Linking CSS Files in HTMLMay 13, 2025 am 12:02 AM
The Ultimate Guide to Linking CSS Files in HTMLMay 13, 2025 am 12:02 AMLinking CSS files to HTML can be achieved by using elements in part of HTML. 1) Use tags to link local CSS files. 2) Multiple CSS files can be implemented by adding multiple tags. 3) External CSS files use absolute URL links, such as. 4) Ensure the correct use of file paths and CSS file loading order, and optimize performance can use CSS preprocessor to merge files.
 CSS Flexbox vs Grid: a comprehensive reviewMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: a comprehensive reviewMay 12, 2025 am 12:01 AMChoosing Flexbox or Grid depends on the layout requirements: 1) Flexbox is suitable for one-dimensional layouts, such as navigation bar; 2) Grid is suitable for two-dimensional layouts, such as magazine layouts. The two can be used in the project to improve the layout effect.
 How to Include CSS Files: Methods and Best PracticesMay 11, 2025 am 12:02 AM
How to Include CSS Files: Methods and Best PracticesMay 11, 2025 am 12:02 AMThe best way to include CSS files is to use tags to introduce external CSS files in the HTML part. 1. Use tags to introduce external CSS files, such as. 2. For small adjustments, inline CSS can be used, but should be used with caution. 3. Large projects can use CSS preprocessors such as Sass or Less to import other CSS files through @import. 4. For performance, CSS files should be merged and CDN should be used, and compressed using tools such as CSSNano.
 Flexbox vs Grid: should I learn them both?May 10, 2025 am 12:01 AM
Flexbox vs Grid: should I learn them both?May 10, 2025 am 12:01 AMYes,youshouldlearnbothFlexboxandGrid.1)Flexboxisidealforone-dimensional,flexiblelayoutslikenavigationmenus.2)Gridexcelsintwo-dimensional,complexdesignssuchasmagazinelayouts.3)Combiningbothenhanceslayoutflexibilityandresponsiveness,allowingforstructur
 Orbital Mechanics (or How I Optimized a CSS Keyframes Animation)May 09, 2025 am 09:57 AM
Orbital Mechanics (or How I Optimized a CSS Keyframes Animation)May 09, 2025 am 09:57 AMWhat does it look like to refactor your own code? John Rhea picks apart an old CSS animation he wrote and walks through the thought process of optimizing it.
 CSS Animations: Is it hard to create them?May 09, 2025 am 12:03 AM
CSS Animations: Is it hard to create them?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






