This article mainly introduces you to the method of solving the gap between the top and bottom of the img tag. Because I encountered this problem at work recently, I wanted to record it. For your convenience or for friends in need, let’s take a look below.
In our normal development process, we often need to use multiple pictures, and when using multiple pictures, we usually use a list to host our img.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="/static/imghwm/default1.png" data-src="lipeng.png" class="lazy" alt="How to solve the gap between the top and bottom of the img tag" >
</li>
</ul>
</body>
</html>But this time we discovered a problem, why is there an extra line under my picture?

what is going on?
Have I not cleared all the outer margins and inner margins of the img?
Actually, this is actually caused by the inline element.
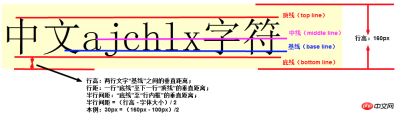
Any visible element that is not a block-level element is an inline element, and its performance characteristics are in the form of "row layout". ----"CSS Definitive Guide"
What does it mean?
means that in fact, inline elements such as pictures and text, their default alignment is aligned with the baseline of its parent, but what you align is the baseline, and it is the element that expands the height. The overall height (bottom line) will definitely cause a certain gap, which is the problem we had above.

Now that we know the cause of this problem, it will be much simpler to solve it.
1. The first solution
Since this problem only occurs with inline elements, we can naturally solve this problem simply and crudely, then Isn't it enough to "change personality" to our elements and change them from inline to block?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>2. The second solution
This is too rough, change the gender, and return it later How fun it is to play, so we have to try curve rescue. We can modify its vertical alignment. Is this okay?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>It can be seen that this can also achieve the desired effect.
The reason is that the default attribute of vertical-align is baseline. As long as we set an attribute different from baseline, we can avoid this problem.

3. The third solution
#But the alignment is modified, which may also cause problems. , can we make this element float? Since you are no longer in the current document flow, you will naturally not refer to this text for alignment when laying out.
We can use floats.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>This can also solve this problem, but please note that "floating is good, but don't be greedy."
You must be able to correctly solve the impact of floating, and if you originally planned to do a text wrapping effect, then using floating must be your best choice.
4. The fourth solution
If none of the above solutions can solve your problem, then the only option is to use my killer weapon .
You can set the text size to 0 for your parent element.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul li {
font-size: 0px;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Since you are aligning according to the baseline of the text, I will directly set the text to you so that you can't position it, but this method, It is only recommended to use it when you are "too anxious to get it out".
The above is the detailed content of How to solve the gap between the top and bottom of the img tag. For more information, please follow other related articles on the PHP Chinese website!
 Mastering Microdata: A Step-by-Step Guide for HTML5May 14, 2025 am 12:07 AM
Mastering Microdata: A Step-by-Step Guide for HTML5May 14, 2025 am 12:07 AMMicrodatainHTML5enhancesSEOanduserexperiencebyprovidingstructureddatatosearchengines.1)Useitemscope,itemtype,anditempropattributestomarkupcontentlikeproductsorevents.2)TestmicrodatawithtoolslikeGoogle'sStructuredDataTestingTool.3)ConsiderusingJSON-LD
 What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PM
What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PMHTML5introducesnewinputtypesthatenhanceuserexperience,simplifydevelopment,andimproveaccessibility.1)automaticallyvalidatesemailformat.2)optimizesformobilewithanumerickeypad.3)andsimplifydateandtimeinputs,reducingtheneedforcustomsolutions.
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






