Home >WeChat Applet >WeChat Development >WeChat development and implementation of custom menu code tutorial
WeChat development and implementation of custom menu code tutorial
- Y2JOriginal
- 2017-05-15 13:28:302152browse
This article mainly introduces the complete process of custom menu development in WeChat in detail. It has certain reference value. Interested friends can refer to it
1. Overview of Custom MenuCustom menus can help public accounts enrich their interfaces and allow users to understand the functions of public accounts better and faster. After opening the custom menu, the public account interface is as shown in the figure:

Personal subscription account Use Weibo authentication and enterprise subscription account to pass WeChat authentication; you can apply for custom menu qualifications
Service accounts have menu permissions by default.
3. Obtain AppId and AppSecertAppId and AppSecret can be found in the Developer Center - Developer ID.

Use appid and appsecert to obtain access token,
InterfaceForapi.weixin.qq.com/cgi-bi... mp;secret=APPSECRET
The program is implemented as follows
$appid = ""; $appsecret = ""; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret"; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch); $jsoninfo = json_decode($output, true); $access_token = $jsoninfo["access_token"];
You can also directly enter the browser address column, splice out the address, and after execution, obtain the following data
The code is as follows:
{"access_token":"N2L7KXa084WvelONYjkJ_traBMCCvy_UKmpUUzlrQ0EA2yNp3Iz6eSUrRG0bhaR_viswd50vDuPkY5nG43d1gbm-olT2KRMxOsVE08RfeD9lvK9lMguNG9kpIkKGZEjIf8Jv2m9fFhf8bnNa-yQH3g",The code is as follows:
"expires_in":7200}
The parameter description is as follows

is the access token.
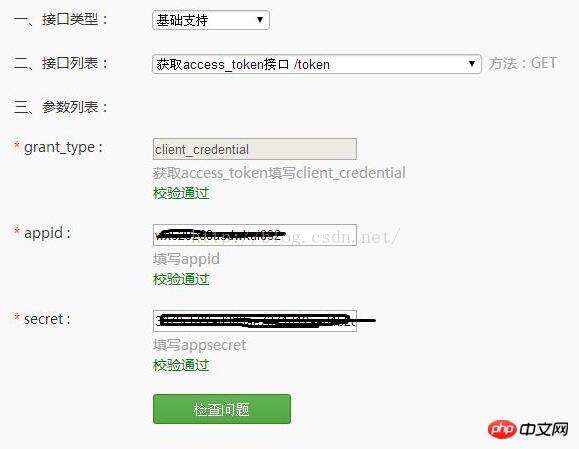
Or use the official interface
tool, the address is: https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type= %E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A%E4%B9%89% E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create
Use web debugging Tool debugging custom menu interface
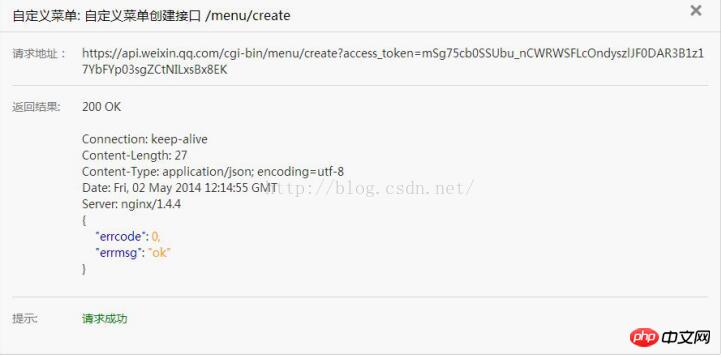
 Click to check the problem and get
Click to check the problem and get
 In this way, you also get the access token
In this way, you also get the access token
Currently, custom menus include up to 3 first-level menus, and each first-level menu contains up to 5
Second-level menus. The first-level menu can contain up to 4 Chinese characters, and the second-level menu can contain up to 7 Chinese characters. The extra parts will be replaced by "...". Please note that after creating a custom menu, it will take 24 hours for the WeChat client to display it due to the WeChat client's caching. It is recommended that when testing, you can try to unfollow the public account and follow it again, and you can see the effect after creation. Currently the custom menu interface can implement two types of
buttonsclick:user After clicking the click type button, the WeChat server will push the message type event to the developer through the message interface (refer to the message interface guide), and bring the key
value filled in by the developer in the button. The developer can Interact with users through customized key values;
view: After the user clicks the view type button, the WeChat client will open and the developer will fill in the button The url value (that is, the web page link) can achieve the purpose of opening the web page. It is recommended to combine it with the web page's authorization to obtain the user's basic information interface to obtain the user's login personal information.
Interface call request description
http request method: POST (please use https protocol)
api.weixin.qq.com/cgi-bi..._token=ACCESS_TOKEN Request example
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}Parameter description
 Return result
Return result
When correct, the returned JSON data packet is as follows:
{"errcode":0,"errmsg":"ok"}The returned JSON data packet in case of error is as follows (an example is invalid menu name length):
{"errcode":40018,"errmsg":"invalid button name size"}6. Submit the menu content to the server
菜单的JSON结构为
{"button": [{"name":"天气预报","sub_button":[{"type":"click","name":"北京天气","key":"天气北 京"},
{"type":"click","name":"上海天气","key":"天气上海"},
{"type":"click","name":" 广州天气","key":"天气广州"},{"type":"click","name":"深圳天气","key":"天气深圳"},
{"type":"view","name":"本地天气","url":"http://m.hao123.com/a/tianqi"}]},
{"name":"方倍工作室","sub_button":[{"type":"click","name":"公司简 介","key":"company"},
{"type":"click","name":"趣味游戏","key":"游戏"}, {"type":"click","name":"讲个笑话","key":"笑话"}]}]}将以下代码保存为menu.php,并且在浏览器中运行该文件(比如 127.0.0.1/menu.php),将直接向微信服务器提交菜单
php
$access_token = "";
$jsonmenu = '{
"button":[
{
"name":"天气预报",
"sub_button":[
{
"type":"click",
"name":"北京天气",
"key":"天气北京"
},
{
"type":"click",
"name":"上海天气",
"key":"天气上海"
},
{
"type":"click",
"name":"广州天气",
"key":"天气广州"
},
{
"type":"click",
"name":"深圳天气",
"key":"天气深圳"
},
{
"type":"view",
"name":"本地天气",
"url":"http://m.hao123.com/a/tianqi"
}]
},
{
"name":"瑞雪",
"sub_button":[
{
"type":"click",
"name":"公司简介",
"key":"company"
},
{
"type":"click",
"name":"趣味游戏",
"key":"游戏"
},
{
"type":"click",
"name":"讲个笑话",
"key":"笑话"
}]
}]
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$access_token;
$result = https_request($url, $jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
?>或者使用官方的调试接口 使用网页调试工具调试该接口


提交成功后,重新关注后即可看到菜单。菜单效果类似如下:

七、响应菜单点击事件
在消息接口中处理event事件,其中的click代表菜单点击,通过响应菜单结构中的key值回应消息,view事件无须响应,将直接跳转过去
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (!isset($_GET['echostr'])) {
$wechatObj->responseMsg();
}else{
$wechatObj->valid();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$RX_TYPE = trim($postObj->MsgType);
switch ($RX_TYPE)
{
case "text":
$resultStr = $this->receiveText($postObj);
break;
case "event":
$resultStr = $this->receiveEvent($postObj);
break;
default:
$resultStr = "";
break;
}
echo $resultStr;
}else {
echo "";
exit;
}
}
private function receiveText($object)
{
$funcFlag = 0;
$contentStr = "你发送的内容为:".$object->Content;
$resultStr = $this->transmitText($object, $contentStr, $funcFlag);
return $resultStr;
}
private function receiveEvent($object)
{
$contentStr = "";
switch ($object->Event)
{
case "subscribe":
$contentStr = "欢迎洋洋博客";
case "unsubscribe":
break;
case "CLICK":
switch ($object->EventKey)
{
case "company":
$contentStr[] = array("Title" =>"公司简介",
"Description" =>"洋洋的博客",
"PicUrl" =>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg",
"Url" =>"weixin://addfriend/pondbaystudio");
break;
default:
$contentStr[] = array("Title" =>"默认菜单回复",
"Description" =>"您正在使用的是<span style="font-family: Arial, Helvetica, sans-serif;">洋洋的博客</span><span style="font-family: Arial, Helvetica, sans-serif;">", </span>
"PicUrl" =>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg",
"Url" =>"weixin://addfriend/pondbaystudio");
break;
}
break;
default:
break;
}
if (is_array($contentStr)){
$resultStr = $this->transmitNews($object, $contentStr);
}else{
$resultStr = $this->transmitText($object, $contentStr);
}
return $resultStr;
}
private function transmitText($object, $content, $funcFlag = 0)
{
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>%d</FuncFlag>
</xml>";
$resultStr = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content, $funcFlag);
return $resultStr;
}
private function transmitNews($object, $arr_item, $funcFlag = 0)
{
//首条标题28字,其他标题39字
if(!is_array($arr_item))
return;
$itemTpl = " <item>
<Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
<PicUrl><![CDATA[%s]]></PicUrl>
<Url><![CDATA[%s]]></Url>
</item>
";
$item_str = "";
foreach ($arr_item as $item)
$item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']);
$newsTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>%s</ArticleCount>
<Articles>
$item_str</Articles>
<FuncFlag>%s</FuncFlag>
</xml>";
$resultStr = sprintf($newsTpl, $object->FromUserName, $object->ToUserName, time(), count($arr_item), $funcFlag);
return $resultStr;
}
}
?>八、菜单中获取OpenID
由于菜单中只能填写固定的url地址,对于想要菜单中获取用户的OpenID的情况,可以使用OAuth2.0授权的方式来实现。
URL中填写的地址为一个固定的回调地址。原理方法可以参考 微信公众平台开发(99) 自定义菜单获取OpenID
<?php
/*
洋洋的博客
*/
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
header('content-type:text');
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?" || $keyword == "?")
{
$msgType = "text";
$contentStr = '当前时间是:'.date("Y-m-d H:i:s",time());
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
}else{
echo "";
exit;
}
}
}
?>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信公众号平台源码下载
3. 阿狸子订单系统源码下载
The above is the detailed content of WeChat development and implementation of custom menu code tutorial. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

