Home >WeChat Applet >Mini Program Development >Compilation of common problems in WeChat mini program development and style design
Compilation of common problems in WeChat mini program development and style design
- 巴扎黑Original
- 2017-05-14 14:04:472206browse
Abstract: We will encounter some common problems during the development of WeChat mini programs, and the implementation of the code is not as expected. These are all detours I have taken during the development process. I hope it will be helpful to everyone. 1. Regarding import and include, we can extract some common code into a separate js file as a ...
|
# #We will encounter some common problems during the development of WeChat applet, and the implementation of the code is not as expected. These are all detours I have taken during the development process. I hope it will be helpful to everyone.
1. About import and include We can extract some common code into a separate js file, as a module. Modules can only expose interfaces to the outside world through module.exports or exports. import can use the template defined by the target file in this file. But please note that import is not transitive, that is: C import B, B import A. In C, you can use the template defined by B, and in B, you can use the template defined by A, but C cannot use the template defined by A. include can introduce the entire code except the target file, which is equivalent to copying to the include location. Use the @import statement to import an external style sheet. @import is followed by the relative path of the external style sheet that needs to be imported, and ";" indicates the end of the statement.2. About switchtab and navigateTo Use switchTab to jump to pages with tabBar, and use navigateTo to jump to pages without tabBar. jump.
The above settings are invalid.
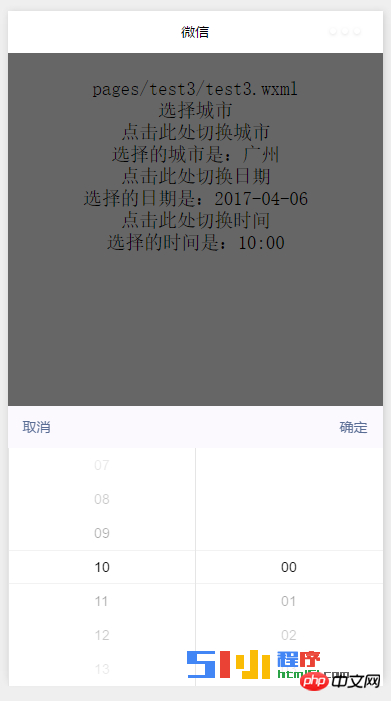
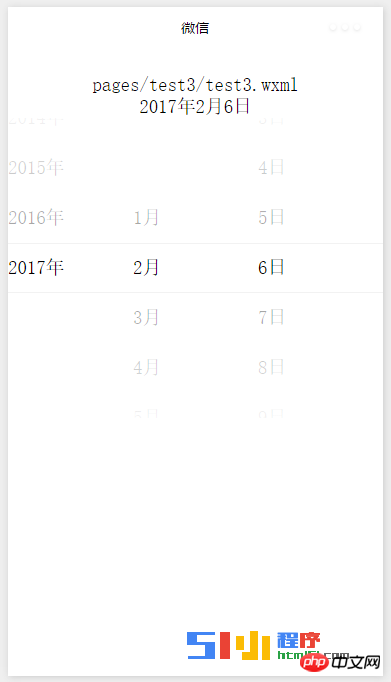
This setting is valid. The difference between Picker and picker-view is that one pops up from the bottom and the other is directly embedded inside the page
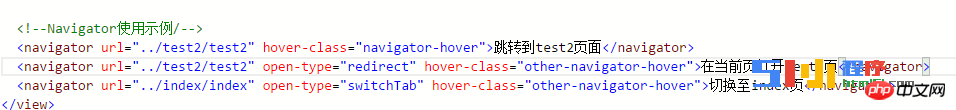
##4. About the difference between for navigate and redirect:
Method of passing parameters when switching pages:
|
The above is the detailed content of Compilation of common problems in WeChat mini program development and style design. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop