Home >Backend Development >C#.Net Tutorial >Detailed example of completing the prompt function of VS Code through Typings
Detailed example of completing the prompt function of VS Code through Typings
- Y2JOriginal
- 2017-05-13 11:24:163254browse
Recently I am learning the Node.js and ThinkJS frameworks, using vscode as the development environment. By default, vscode is not good at giving ThinkJS code prompts, so after some research, it turns out that you can also use Typings to give vscode a powerful intelligent code prompt function. The following article introduces how to use Typings to implement intelligent prompts for Visual Studio Code.
Preface
I believe everyone knows that smart prompts for codes in IDEs are almost standard, although some text editors There are also some simple tips, but this is provided via code snippets. Functionally it is far from comparable to IDE. However, Visual Studio Code, a recently emerging text editor, can use Typings to implement smart prompts for JavaScript, which is rare for a text editor. Therefore, Visual Studio Code is particularly suitable for writing JavaScript (Node.js) programs; at the same time, if we need to write some experimental small code snippets, such as: Lodash.js, a small demo of a function, because We don't want to study how to use a function but use IDE to create a new project. At this time, Visual Studio Code is a very good choice, and it can also run and Debug JavaScript code (depends on Node.js) , and also contains a very convenient code prompt function.
From this point of view, I think Visual Studio Code can be regarded as a powerful small IDE.
Install Typings through NPM
We can easily install Typings through NPM, enter in the command line:
npm install -g typings
After the installation is complete, enter in the command line:
typings --version
Seeing the version information means that the typings tool installation is complete:

NPM is installed together with Node.js. If you want to use NPM, you should install Node.js first.
Install relevant prompt information files
After the installation is completed, we need to install the corresponding type information files that require prompt function libraries or frameworks. Here we create a new folder NodeSnippet, use the command line to enter the directory, and enter the following two commands to install the types of Node and LodashInterfaceInformation file:
typings install dt~node --global --save typings install lodash --save
When do you need to use --global Parameters:
If the installed package uses a script tag to reference (such as jQuery) (that is, used in the browser)
When this package is part of the environment (such as node)
-
This package is not used
--globalWhen the installation fails
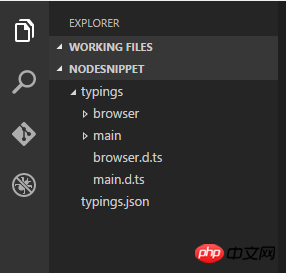
At this time we can see that there are some more files in our NodeSnippet directory:

These files are type files (defined using TypeScript) that provide us with prompt information. To check whether Typings supports smart prompts for a certain library or framework, we can use the following command:
typings search exampleName
Enable smart prompts
There are two ways to start the prompt function:
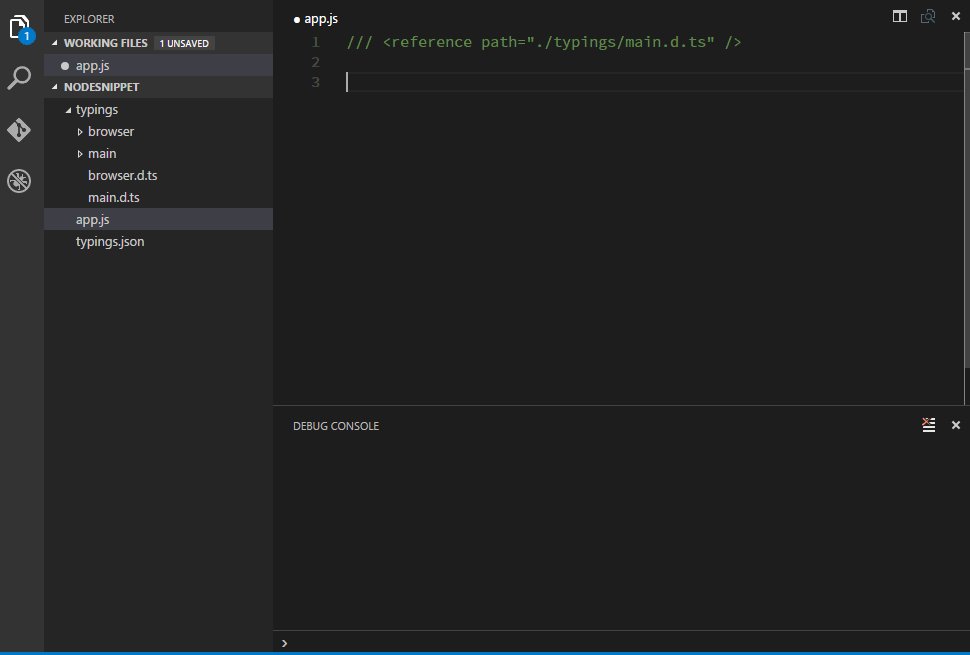
The first is to add the directory where the prompt information file is located in the top line of the file that needs to be prompted. The format is as follows:
/// <reference path="./typings/index.d.ts" />
The second is to add an empty file named jsconfig.json in the directory where the project is located (in this case, the NodeSnippet folder).
For more content of the jsconfig.json file, please refer to: code.visualstudio.com/docs/languages/javascript
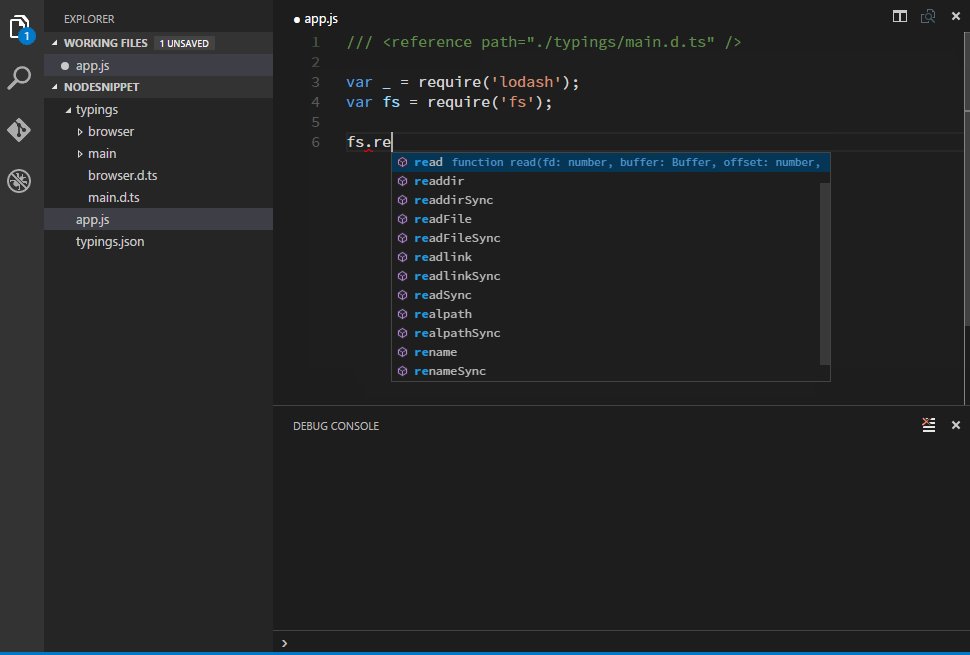
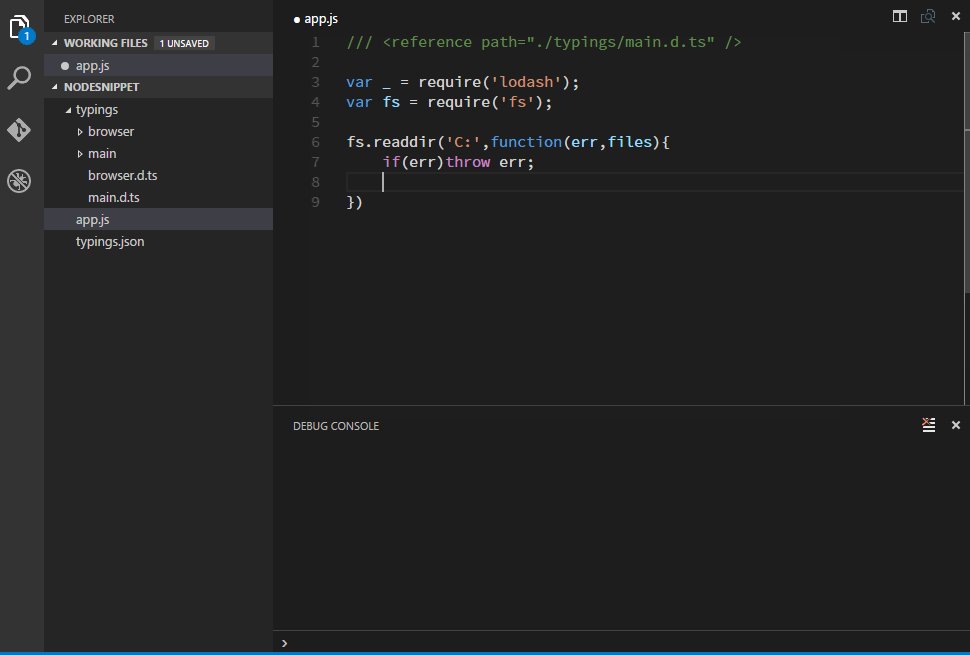
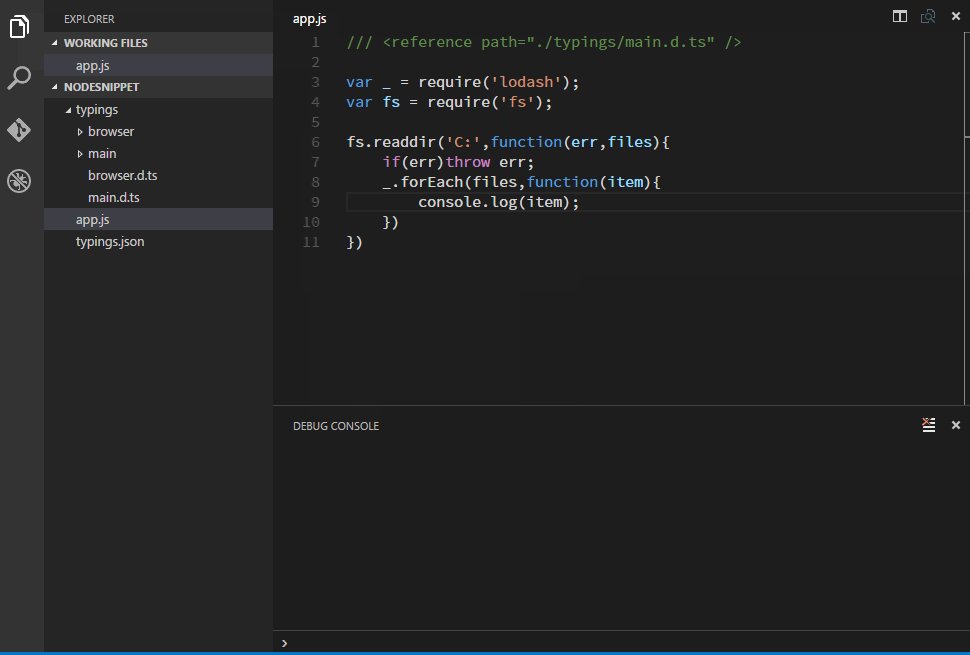
After enabling the prompt function, we can use Visual Studio very happily Code provides us with the smart prompt function. As shown below:

Notes
Typings VS TSD
Typings appears as a replacement for TSD. If you have installed TSD, you need to know that TSD is no longer recommended. If TSD is already installed please execute the following command to remove it:
npm rm -g tsd
Use CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
The above is the detailed content of Detailed example of completing the prompt function of VS Code through Typings. For more information, please follow other related articles on the PHP Chinese website!

