Home >Web Front-end >HTML Tutorial >An example tutorial on making a beautiful file upload control style
An example tutorial on making a beautiful file upload control style
- 零下一度Original
- 2017-05-11 15:33:064302browse
As a front-end programmer, I often encounter things like forms in my work. However, the styles of other inputcontrols of the form are still easy to change. However, the file upload control whose input type is file may not be so easy to dress up. It just so happens that I, a newbie, also encountered this problem at work recently. After solving it, think about the summary of life. So I recorded this simple demo.
html code
<form action=""method="post"enctype="multipart/form-data">
<a href="#" class="a-upload"><input type="file" name="file" id="file">点击这里上传图片</a>
</form>css code
.a-upload {
padding: 4px 10px;
width: 200px;
height: 30px;
box-sizing: border-box;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1;
top: 5px;
}
.a-upload input {
position: absolute;
font-size: 100px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
width: 200px;
height: 30px;
left: 0;
top: 0;
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
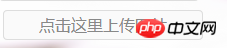
}Results

1.
Free html online video tutorial
2. 3.php.cn original html5 video Tutorial
The above is the detailed content of An example tutorial on making a beautiful file upload control style. For more information, please follow other related articles on the PHP Chinese website!

