I went for an interview today, and a human resources manager asked me the difference between xml and json. I felt sad that I didn’t answer, so I asked me when I came back. Check out relevant information and write something::
1. Definition introduction
(1). XML definition Extensible Markup Language (XML), a mark used to mark electronic documents to make them structural. Language can be used to mark data and define data types. It is a source language that allows users to define their own markup language. XML uses DTD (document type definition) document type definition to organize data; the format is unified, cross-platform and language, and has long become a recognized standard in the industry. XML is a subset of Standard Generalized Markup Language (SGML) and is well suited for Web transport. XML provides a unified method for describing and exchanging structured data independent of applications or vendors.
(2).JSON definition JSON (JavaScript Object Notation) is a lightweight data exchange format that has good readability and is easy to write quickly. Data exchange between different platforms is possible. JSON adopts a highly compatible and completely language-independent text format, and also has behavior similar to C language habits (including C, C++, C#, Java, JavaScript, Perl, Python, etc.). These properties make JSON an ideal data exchange language. JSON is based on JavaScript Programming Language, a subset of Standard ECMA-262 3rd Edition - December 1999.
2. Advantages and Disadvantages of XML and JSON
(1). Advantages and Disadvantages of XML
. Advantages of XML
A. The format is unified and conforms to standards;
B .Easily interact with other systems remotely, and data sharing is more convenient.
.Disadvantages of XML
A.XML files are huge, the file format is complex, and transmission takes up bandwidth;
B.Both the server and the client need to spend a lot of code to parse XML, As a result, the server-side and client-side codes become extremely complex and difficult to maintain;
C. The way of parsing XML between different browsers on the client side is inconsistent, and a lot of code needs to be written repeatedly;
D. Server-side and client-side parsing XML consumes more resources and time.
(2). Advantages and disadvantages of JSON
. Advantages of JSON:
A. The data format is relatively simple, easy to read and write, the format is compressed, and takes up Small bandwidth;
B. Easy to parse, client-side JavaScript can simply read JSON data through eval();
C. Supports multiple languages, including ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby and other server-side languages facilitate server-side parsing;
D. In the PHP world, PHP-JSON and JSON-PHP have appeared, favoring PHP sequences The transformed program is directly called, and the object, array, etc. on the PHP server can directly generate JSON format, which is convenient for client access and extraction;
E. Because the JSON format can be directly used by the server The use of end-side code greatly simplifies the amount of code development on the server side and client side, and the tasks remain unchanged and is easy to maintain.
.Disadvantages of JSON
A. It is not as popular and widely used as XML format, and it is not as versatile as XML;
B.JSON format is currently used in Web Service Promotion is still in its infancy.
3. Comparison of the advantages and disadvantages of XML and JSON
(1). Readability. The data readability of JSON and XML is basically the same. The readability of JSON and XML is almost the same. One side has the recommended syntax and the other side has the standardized tag form. XML is more readable.
(2). Scalability. XML is naturally very scalable, and JSON certainly has it. There is nothing that XML can expand that JSON cannot.
(3). Coding difficulty. XML has a wealth of encoding tools, such as Dom4j, JDom, etc., and JSON also has tools provided by json.org. However, JSON encoding is obviously much easier than XML. You can write JSON code even without the help of tools, but it is difficult to write XML well. Not so easy anymore.
(4). Decoding difficulty. The parsing of XML has to consider the child nodes and parent nodes, which makes people dizzy, while the difficulty of parsing JSON is almost 0. XML loses really nothing at this point.
(5). Popularity. XML has been widely used in the industry, and JSON has just begun. However, in the specific field of Ajax, the future development must be that XML gives way to JSON. By then Ajax should become Ajaj (Asynchronous Javascript and JSON).
(6). Analysis methods. JSON and XML also have rich parsing methods.
(7). Data volume. Compared with XML, JSON has a smaller data size and faster transmission speed.
(8).Data interaction. The interaction between JSON and JavaScript is more convenient, easier to parse and process, and provides better data interaction.
(9). Data description. JSON is less descriptive of data than XML.
(10).Transmission speed. JSON is much faster than XML.
4. Comparison of XML and JSON data formats
(1). Regarding lightweight and heavyweight, lightweight and heavyweight are relative terms, so where is the heavyweight of XML compared to JSON? It should be reflected in parsing. XML is currently designed with two parsing methods: DOM and SAX. .DOMDOM regards a data exchange format XML as a DOM object, and the entire XML file needs to be read into the memory. The principles of JSON and XML are the same in this regard, but XML must be considered Parent nodes and child nodes, JSON is much less difficult to parse at this point, because JSON is built on two structures: key/value, a collection of key-value pairs; an ordered collection of values, which can be understood as an array ;
.SAXSAX can process the parsed content without reading the entire document. It is a step-by-step parsing method. The program can also terminate parsing at any time. In this way, a large document can be displayed gradually and bit by bit, so SAX is suitable for large-scale parsing. This is currently not possible with JSON. Therefore, the light/heavyweight difference between JSON and XML is that: JSON only provides an overall parsing solution, and this method can only achieve good results when parsing less data; XML provides a step-by-step parsing of large-scale data scheme, which is very suitable for processing large amounts of data.
(2). Regarding the difficulty of data format encoding and parsing
.In terms of encoding. Although both XML and JSON have their own encoding tools, the encoding of JSON is simpler than that of XML. You can write JSON code even without the help of tools, but it is a bit difficult to write good XML code; like XML, JSON is also Text-based, they all use Unicode encoding and are as readable as the data exchange format XML. Subjectively, JSON is cleaner and less redundant. The JSON website provides a strict, if brief, description of JSON syntax. Generally speaking, XML is more suitable for marking documents, while JSON is more suitable for data exchange processing.
.In terms of analysis. In the field of ordinary web applications, developers often worry about XML parsing. Whether it is generating or processing XML on the server side, or parsing XML on the client side using JavaScript, it often results in complex code and extremely low development efficiency. In fact, for most Web applications, they do not need complex XML to transmit data at all. The extensibility claimed by XML rarely has an advantage here. Many Ajax applications even directly return HTML fragments to build dynamic Web pages. Compared with returning XML and parsing it, returning HTML fragments greatly reduces the complexity of the system, but it also lacks a certain degree of flexibility. The data exchange format JSON provides greater simplicity and flexibility than XML or HTML fragments. In Web Service applications, at least for now, XML still has an unshakable position.
(3). Example comparison XML and JSON both use structured methods to mark data. Let’s do a simple comparison below.
[
{
"length" : "12",
"url" : "http:\/\/127.0.0.1\/
resource
s\/videos\/minion_01.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_01.png",
"ID" : "01",
"name" : "小黄人 第01部"
},
{
"length" : "14",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_02.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_02.png",
"ID" : "02",
"name" : "小黄人 第02部"
},
{
"length" : "16",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_03.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_03.png",
"ID" : "03",
"name" : "小黄人 第03部"
},
{
"length" : "18",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_04.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_04.png",
"ID" : "04",
"name" : "小黄人 第04部"
},
{
"length" : "20",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_05.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_05.png",
"ID" : "05",
"name" : "小黄人 第05部"
},
{
"length" : "22",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_06.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_06.png",
"ID" : "06",
"name" : "小黄人 第06部"
},
{
"length" : "24",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_07.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_07.png",
"ID" : "07",
"name" : "小黄人 第07部"
},
{
"length" : "26",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_08.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_08.png",
"ID" : "08",
"name" : "小黄人 第08部"
},
{
"length" : "28",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_09.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_09.png",
"ID" : "09",
"name" : "小黄人 第09部"
},
{
"length" : "30",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_10.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_10.png",
"ID" : "10",
"name" : "小黄人 第10部"
},
{
"length" : "32",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_11.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_11.png",
"ID" : "11",
"name" : "小黄人 第11部"
},
{
"length" : "34",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_12.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_12.png",
"ID" : "12",
"name" : "小黄人 第12部"
},
{
"length" : "36",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_13.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_13.png",
"ID" : "13",
"name" : "小黄人 第13部"
},
{
"length" : "38",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_14.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_14.png",
"ID" : "14",
"name" : "小黄人 第14部"
},
{
"length" : "40",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_15.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_15.png",
"ID" : "15",
"name" : "小黄人 第15部"
},
{
"length" : "42",
"url" : "http:\/\/127.0.0.1\/resources\/videos\/minion_16.mp4",
"image" : "http:\/\/127.0.0.1\/resources\/images\/minion_16.png",
"ID" : "16",
"name" : "小黄人 第16部"
}
]XML
<?xml version="1.0" encoding="UTF-8"?> <vedios> <vedio ID = "01" name = "小黄人 第01部" length = "12" image = "http://127.0.0.1/resources/images/minion_01.png" url = "http://127.0.0.1/resources/videos/minion_01.mp4" /> <vedio ID = "02" name = "小黄人 第02部" length = "14" image = "http://127.0.0.1/resources/images/minion_02.png" url = "http://127.0.0.1/resources/videos/minion_02.mp4" /> <vedio ID = "03" name = "小黄人 第03部" length = "16" image = "http://127.0.0.1/resources/images/minion_03.png" url = "http://127.0.0.1/resources/videos/minion_03.mp4" /> <vedio ID = "04" name = "小黄人 第04部" length = "18" image = "http://127.0.0.1/resources/images/minion_04.png" url = "http://127.0.0.1/resources/videos/minion_04.mp4" /> <vedio ID = "05" name = "小黄人 第05部" length = "10" image = "http://127.0.0.1/resources/images/minion_05.png" url = "http://127.0.0.1/resources/videos/minion_05.mp4" /> <vedio ID = "06" name = "小黄人 第06部" length = "12" image = "http://127.0.0.1/resources/images/minion_06.png" url = "http://127.0.0.1/resources/videos/minion_06.mp4" /> <vedio ID = "07" name = "小黄人 第07部" length = "16" image = "http://127.0.0.1/resources/images/minion_07.png" url = "http://127.0.0.1/resources/videos/minion_07.mp4" /> <vedio ID = "08" name = "小黄人 第08部" length = "18" image = "http://127.0.0.1/resources/images/minion_08.png" url = "http://127.0.0.1/resources/videos/minion_08.mp4" /> <vedio ID = "09" name = "小黄人 第09部" length = "20" image = "http://127.0.0.1/resources/images/minion_09.png" url = "http://127.0.0.1/resources/videos/minion_09.mp4" /> <vedio ID = "10" name = "小黄人 第10部" length = "12" image = "http://127.0.0.1/resources/images/minion_10.png" url = "http://127.0.0.1/resources/videos/minion_10.mp4" /> <vedio ID = "11" name = "小黄人 第11部" length = "13" image = "http://127.0.0.1/resources/images/minion_11.png" url = "http://127.0.0.1/resources/videos/minion_11.mp4" /> <vedio ID = "12" name = "小黄人 第12部" length = "12" image = "http://127.0.0.1/resources/images/minion_12.png" url = "http://127.0.0.1/resources/videos/minion_12.mp4" /> <vedio ID = "13" name = "小黄人 第13部" length = "11" image = "http://127.0.0.1/resources/images/minion_13.png" url = "http://127.0.0.1/resources/videos/minion_13.mp4" /> <vedio ID = "14" name = "小黄人 第14部" length = "15" image = "http://127.0.0.1/resources/images/minion_14.png" url = "http://127.0.0.1/resources/videos/minion_14.mp4" /> <vedio ID = "15" name = "小黄人 第15部" length = "14" image = "http://127.0.0.1/resources/images/minion_15.png" url = "http://127.0.0.1/resources/videos/minion_15.mp4" /> <vedio ID = "16" name = "小黄人 第16部" length = "18" image = "http://127.0.0.1/resources/images/minion_16.png" url = "http://127.0.0.1/resources/videos/minion_16.mp4" /></vedios>
In terms of coding readability, XML has obvious advantages. After all, human language is closer to such a description structure. JSON reads more like a data block and is more confusing to read. However, the language that is difficult for us to read is exactly suitable for machine reading, so the value of "Heilongjiang" can be read through JSON's indexcountry.provinces[0].name . In terms of the handwriting difficulty of coding, XML is more comfortable. It is easy to read and of course easy to write. However, the written JSON characters are obviously much less. If you remove the blank tabs and line breaks, JSON is densely packed with useful data, while XML contains many repeated markup characters.
The above is the detailed content of Detailed introduction to the difference between XML and JSON. For more information, please follow other related articles on the PHP Chinese website!
 XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM
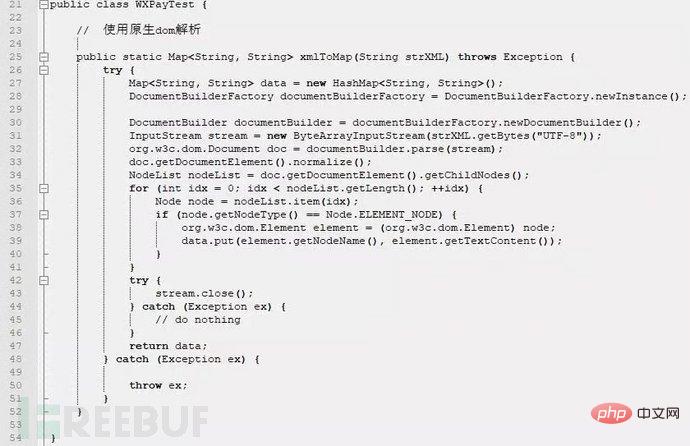
XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM一、XML外部实体注入XML外部实体注入漏洞也就是我们常说的XXE漏洞。XML作为一种使用较为广泛的数据传输格式,很多应用程序都包含有处理xml数据的代码,默认情况下,许多过时的或配置不当的XML处理器都会对外部实体进行引用。如果攻击者可以上传XML文档或者在XML文档中添加恶意内容,通过易受攻击的代码、依赖项或集成,就能够攻击包含缺陷的XML处理器。XXE漏洞的出现和开发语言无关,只要是应用程序中对xml数据做了解析,而这些数据又受用户控制,那么应用程序都可能受到XXE攻击。本篇文章以java
 如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM
如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM如何用PHP和XML实现网站的分页和导航导言:在开发一个网站时,分页和导航功能是很常见的需求。本文将介绍如何使用PHP和XML来实现网站的分页和导航功能。我们会先讨论分页的实现,然后再介绍导航的实现。一、分页的实现准备工作在开始实现分页之前,需要准备一个XML文件,用来存储网站的内容。XML文件的结构如下:<articles><art
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PM
Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PMPythonxmltodict对xml的操作xmltodict是另一个简易的库,它致力于将XML变得像JSON.下面是一个简单的示例XML文件:elementsmoreelementselementaswell这是第三方包,在处理前先用pip来安装pipinstallxmltodict可以像下面这样访问里面的元素,属性及值:importxmltodictwithopen("test.xml")asfd:#将XML文件装载到dict里面doc=xmltodict.parse(f
 Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM
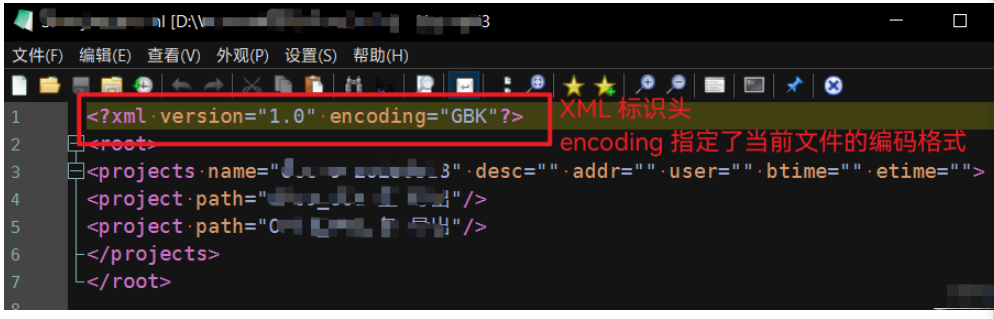
Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM1.在Python中XML文件的编码问题1.Python使用的xml.etree.ElementTree库只支持解析和生成标准的UTF-8格式的编码2.常见GBK或GB2312等中文编码的XML文件,用以在老旧系统中保证XML对中文字符的记录能力3.XML文件开头有标识头,标识头指定了程序处理XML时应该使用的编码4.要修改编码,不仅要修改文件整体的编码,还要将标识头中encoding部分的值修改2.处理PythonXML文件的思路1.读取&解码:使用二进制模式读取XML文件,将文件变为
 xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PM
xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PMxml中node和element的区别是:Element是元素,是一个小范围的定义,是数据的组成部分之一,必须是包含完整信息的结点才是元素;而Node是节点,是相对于TREE数据结构而言的,一个结点不一定是一个元素,一个元素一定是一个结点。
 使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM
使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM使用nmap-converter将nmap扫描结果XML转化为XLS实战1、前言作为网络安全从业人员,有时候需要使用端口扫描利器nmap进行大批量端口扫描,但Nmap的输出结果为.nmap、.xml和.gnmap三种格式,还有夹杂很多不需要的信息,处理起来十分不方便,而将输出结果转换为Excel表格,方面处理后期输出。因此,有技术大牛分享了将nmap报告转换为XLS的Python脚本。2、nmap-converter1)项目地址:https://github.com/mrschyte/nmap-
 深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PM
深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PMScrapy是一款强大的Python爬虫框架,可以帮助我们快速、灵活地获取互联网上的数据。在实际爬取过程中,我们会经常遇到HTML、XML、JSON等各种数据格式。在这篇文章中,我们将介绍如何使用Scrapy分别爬取这三种数据格式的方法。一、爬取HTML数据创建Scrapy项目首先,我们需要创建一个Scrapy项目。打开命令行,输入以下命令:scrapys


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






