Home >WeChat Applet >Mini Program Development >Sharing of solutions to the development of WeChat mini programs regarding the three sins
Sharing of solutions to the development of WeChat mini programs regarding the three sins
- 黄舟Original
- 2017-05-07 13:24:402085browse
After WeChat released the documentation and development tools for the mini program, we studied and experienced it immediately and found that the technical architecture and development experience of the WeChat mini program made us a little disappointed. Since the running environment of WeChat mini programs is not a standard browser environment, and WeChat's packaging work is not perfect, many of our previous development experiences are not applicable. This is not simply a matter of incompatibility with development habits, but more importantly, our development processes and specifications will not apply.
The first sin of WeChat applet development: Unable to call NPM package
Although the WeChat applet development tool is packaged, requirefunctionloading is implemented Dependencies, but not complete CommonJS dependency management. Because the require function can only load JS files in the project, and the JS file path must be strictly defined, the path does not support the CommonJS path style. For example, the following loading methods will cause errors:
require('lodash');require('lodash/map');require('./foo');
In the WeChat applet development tool, we must write the corresponding format as follows:
require('node_modules/lodash/lodash.js');require('node_modules/lodash/map.js');require('./foo.js');
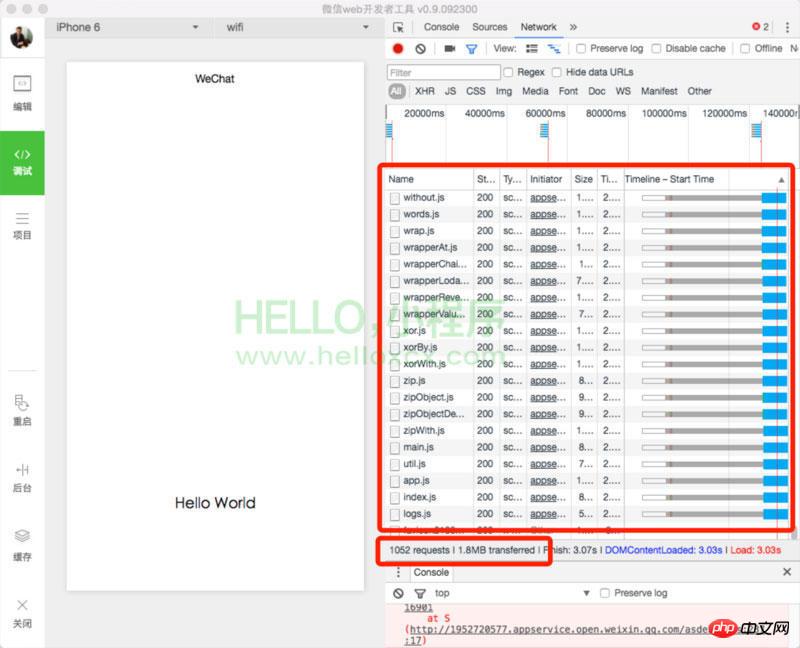
Although we can use the above code The library in the node_modules directory is also loaded, but when it is actually run, it happens:

In the Network tab of the Debugging tool, we see that more than 1,000 files are loaded during runtime, with a total data volume of 1.8MB, and we only load a lodash in the code Just a library! This is because the WeChat applet development tool will regard js files under all projects as project files and package them. In actual development, we need toinstallmany NPM extension libraries, and there are a large number of files in these extension libraries that do not need to be packaged. For example, there are thousands of files in lodash, and we only need to use some of them. A very small part.
In addition, during development, we often need to install babal, eslient, webpack, grunt and other development tools. The WeChat applet development tool will package the source code of these tools equally... The measured developer tools will collapse! Developers will crash! I collapse!
So the reason why NPM packages are not supported is that the WeChat developer tools do not support the CommonJS standard. The reason why the CommonJS standards are not supported is that the WeChat developer tools take it for granted that the js files in the project directory must be project files, so they only implement The simple require function is taken for granted. . .
The second sin of WeChat mini program development: Unable to use Babel to transcode
The reason why you cannot use Babel to transcode is actually still due to the inability to load the NPM library. But the consequences will be serious. Because you will no longer be able to safely use ES6/7 features, you will not be able to use async/await functions, and you will struggle with endless callbacks. How should you describe yourself? Suffering programmer in callback hell?
If you see this and don’t understand what Babel is, then congratulations, because you don’t know what hell is if you have never seen heaven. You don’t need to worry about not supporting ES6/7. But once your brain supports ES6/7 and you have used Babel, you will never go back. Like me, you can’t code without Babel.
The third sin of WeChat mini program development: Unable to reuse components
In fact, WeChat mini program development is not completely unable to reuse components, such as WXML syntax Supports import and include. But that is only the reusability of the viewtemplate, not the reusability of the component, because we believe that the component should contain the view and logic.
WXML is actually based on reusable components, but we are not allowed to define components ourselves. If you have React experience, you'll know what I mean.
For example, your mini program is an e-commerce APP. There are two pages in the project that contain product list groups, such as product list under a certain category and search results. Lists, we know that these two lists are actually just different parameters. But in small program development, you can only abstract the template of the list, but not the logic, so you need to implement the control logic of the list component on both pages, such as refreshing and loading more. . . Our Practice
It is unethical to just complain and control but not bury it. Now that we have discovered various shortcomings in the development of WeChat mini programs, we have summarized a set of processes and tools during development. , designed to solve the above three problems and released to the open source community for free, this is Labrador. Next, let's try our development experience together. Install Labrador**
Use the command npm install -g labrador-cli
Install the Labrador control line tool globally.
Initialize the project
Create a new Labrador project through the following command:
mkdir democd demonpm initlabrador init
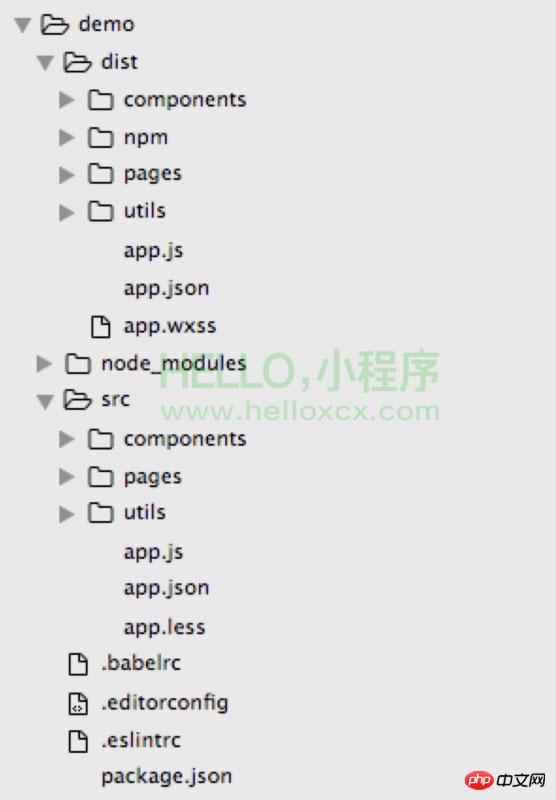
After the project initialization is completed, the directory It looks like this:

The src in the picture is our source code directory, node_modules is the NPM package directory, and dist is the target output directory. Please create a new project in the developer tools and set the path to the dist directory. Do not set it to the demo directory! Use WebStorm or Sublime to open the demo directory. During the development process, we use WebStorm or Sublime to modify the source code in the src directory. Please do not modify the files in the dist directory directly, because the dist directory is generated through the labrador command.
Run the labrador build
command in the demo directory to compile the project. This command will process the files in the src directory one by one and generate the corresponding files in the dist directory. We can also run the labrador watch command to monitor file changes in the src directory, so that we do not need to manually run the compilation command after each modification.
Load NPM package
We take the lodash package as an example, type the code const in src/app.js = require('lodash');
After compilation, we You can see that the files in the dist directory look like this: [PictureUploading. . . (3)]
We see that there is an npm/lodash directory under the dist directory. There is only one lodash.js file in this directory. Then package the preview and lodash library in WeChat web developer tools Only this file will be loaded.
How did this happen?
Let’s take a look at the source code of dist/app.js and find that const = require('lodash');
is compiled into var _ = require('./npm/lodash/lodash.js ');
Then the labrador command copies the node_modules/lodash/lodash.js
file to dist/npm/lodash/lodash.js
. This is how NPM packages can be called through labrador.
The important thing is that only the js files that are actually used are added to the project directory by the labrador command. Such a small improvement means that our small program can easily call the massive extension libraries in the NPM warehouse!
Babel Transcoding
The content in the initialized sample code src/app.js is as follows:
[Image uploading. . . (4)]
timer and getUserInfoproperties in the figure are both async functions, and await is used in the function body to call asynchronous operations. The labrador library encapsulates WeChatAPI, using const wx = require('labrador'); to overwrite the default global variablewx; the encapsulated wx object The asynchronous methods provided return all Promise asynchronous objects. Combined with the async/await function, the callback is completely terminated, the asynchronous code is written synchronously, and the callback hell can be easily escaped!
But currently the async/await function is not supported by the browser. We need to use babel to transcode it. The labrador compilation command has built-in babel transcoding. The transcoded code can be viewed in dist/app.js, content Too long and will not be posted again.
Reuse components
The most important problem to solve when reusing components is how to reuse the component's logic code. There is a src/components directory in the example code, which is used to store reusable components in the project. Its structure is as follows: [Image uploading. . . (5)]
A reusable component is stored in the subdirectory src/components/list. list.js / list.less / list.xml correspond to the js / wxss / wxml files of the WeChat applet respectively. JS is the logical layer of control, and its code is as follows: [Picture is being uploaded. . . (6)]
The file exports a List class. This component class has the same life cyclefunctions like PageonLoad, onReady, onShow, onHide, onUnload and the setData function. The LESS file corresponds to WeChat's WXSS file. Due to the limitations of WeChat applet implementation, the continuous selection syntax cannot be used in LESS, but variables can be defined to facilitate development. The XML file corresponds to WeChat's WXML file, which is a component view description file. The content of list.xml is: [Image uploading. . . (7)] Export a template named list from the file. Components can not only be stored in the src/components directory, but can also be made into separate NPM packages, so that components can be easily shared across projects. After the component definition is completed, the next step is to call it on the page. There is the following code in src/pages/index/index.js: [Image uploading. . . (8)] The code first introduces the labrador library to replace the global default wx object, and uses labrador.createPage method instead of the global Page function to declare the page. Then load the List component class, add the components attribute in the page declaration configuration, and pass in the instantiation of the List component class. The labrador.createPage method is a layer of encapsulation of the Page method. The purpose is to associate with the component object when the page is initialized.
Add the code @import 'list' to src/pages/index/index.less to call the style of the list component. If list.less is not found in src/components/list, the compilation command will be in NPM Look for node_modules/list/index.less in the package.
Add the code 8535f3f9426c2a44413b42e5b63f3015 in src/pages/index/index.xml to call the template file of the list component. The component is a custom component of Labrador. After compilation, import and template are generated accordingly. If list.xml is not found in src/components/list, the compile command will look for node_modules/list/index.xml
The above is the detailed content of Sharing of solutions to the development of WeChat mini programs regarding the three sins. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

