WeChat Mini Program is something between a native app and H5. If you have used cordova, Hbuiler, appCan and the like to develop hybrid apps, then the WeChat applet may be closer to this method. However, WeChat mini programs rely on the WeChat development platform, and even the IDE is dedicated. The finished product can only be found in WeChat by searching or scanning the QR code to find the entrance, and then access it. These days I have been trying to use WeChat applet to rewrite the original H5 project. I have some small experiences, and I am afraid that I will forget them after a long time, so I wrote them down and used them as a memo, and also shared them with classmates who want to learn WeChat mini programs.
The WeChat applet is made in China, so you don’t have to worry about the documents being incomprehensible or the network being blocked, which is very convenient. The official getting started tutorial is written very simply and is directly linked to. If you have not come into contact with WeChat mini programs before, you can follow my steps. The first thing is to download the development tools and sharpen the knife without missing the wood. Click here to download This is an IDE tool for WeChat applet development. It integrates preview, packaging and publishing,

directory structure, the middle is the preview effect, and the right is the console.

Framework. Here are some knowledge points that need to be understood:
.js is the script code of the mini program, .wxss is the style, and .json is Configuration information. Every time a new page is added, a new configuration must be added to the page item in app.json. For example, add an "About Us":"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
], After saving, the necessary files and directories will be automatically generated. Next, make corresponding modifications according to your own business. Note that in WeChat mini programs, tools such as jQuery/zetpo can no longer be used. Because there is no window in the WeChat appletFor the pages you create, they all start with Page({}). If you have used Vue, imagine the calling method of new Vue({}). The syntax and ideas of WeChat applet are very similar to Vue, maybe it is possible to refer to its method. Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})The page part of the WeChat applet ends with .wxml, just think of it as .html, but its syntax is similar to the xml structure, and the tags must be self-closing, such as view container component, <view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> The usage of components is very simple, bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
wx.chooseImage
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
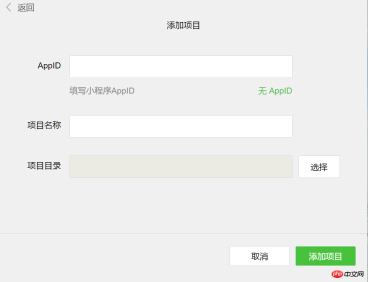
})预览:
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
The above is the detailed content of Recommended to people who are new to WeChat development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools






