How to use hprose to develop WeChat applet? Let me introduce it to you below:
1. Download the WeChat applet development tool and install it
If you already have the WeChat applet development tool, there is no need to download it. Download the development tool: mp.weixin.qq .com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2. Download hprose-html5 or hprose-js
Download address: hprose-html5 or hprose-js .
It is recommended to use the hprose-html5 version. This version is smaller, supports binary data transmission, and is faster.
You can use git clone to download, or you can just download the files in the dist directory,
3. Take the hprose-html5 version as an example:
hprose-html5.src. js is the source version and hprose-html5.js is the compressed version
Both versions can be used. It is recommended to use the source version during the debugging phase. But do not use the hprose-html5.min.js version. This version is a compressed version and does not support compilation in WeChat mini programs.
After that, you can copy them to the utils directory of the WeChat applet you created (just copy one of them), and then rename it hprose.js (this step is optional, just for later When citing, the names are consistent).
Next, open the pages/index/index.js file.
Add at the beginning:
var hprose = require('../../utils/hprose.js');
Then add the following code to the onLoad event:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});The overall look is like this:
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
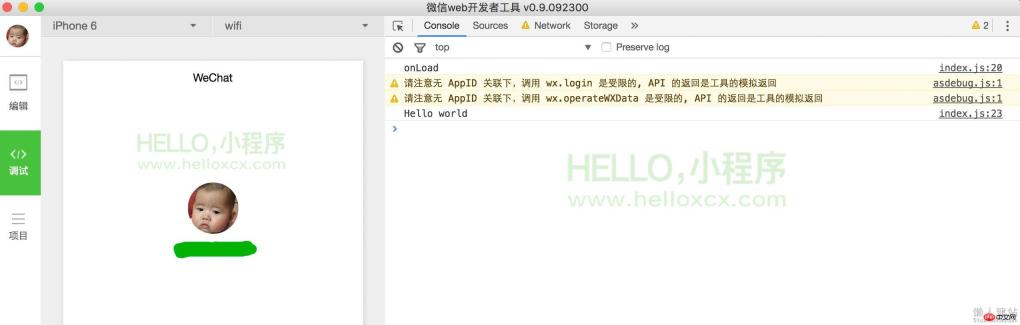
})Then click Compile and run. If there is no problem with your network, you will see in the debugging console:

It’s that simple, you can use hprose to develop WeChat applet .
The above is the detailed content of Example analysis of developing WeChat applet using hprose. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.




