Home >WeChat Applet >WeChat Development >Detailed explanation of the steps for developing payment on IOS WeChat
Detailed explanation of the steps for developing payment on IOS WeChat
- Y2JOriginal
- 2017-04-27 14:18:391941browse
Foreword: The following introduces the details of the development process of WeChat payment, with pictures and texts. You can follow my essay process to go through the code. You’ve also learned how to pay via WeChat. And payment is also a frequently asked question in interviews.
Text:
1. First of all, before starting to use WeChat payment, there are some things that developers must know. Open the link below :
pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
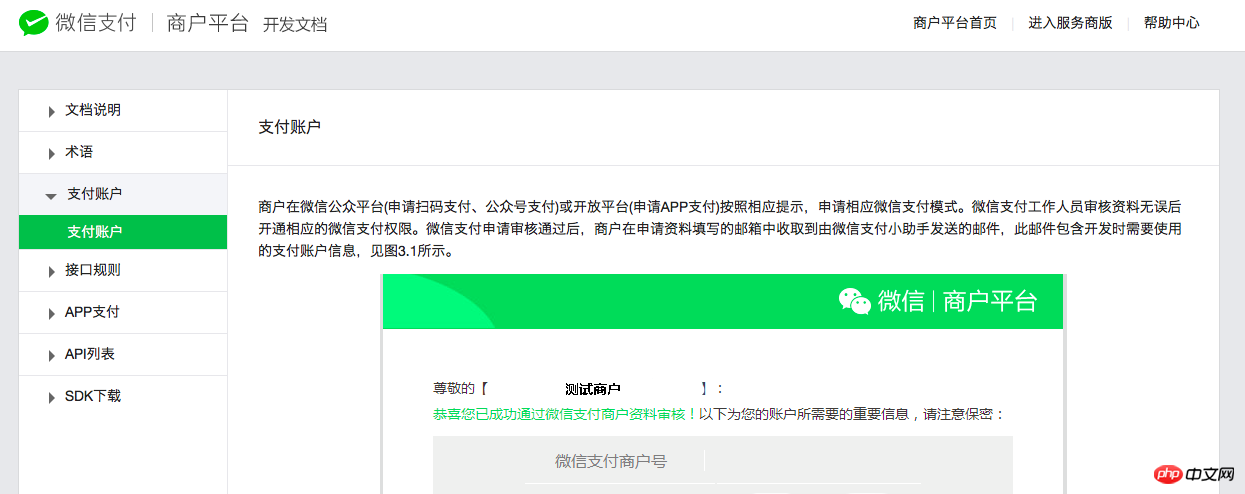
Then you can see the following page, this is the development of WeChat payment merchant platform Documents, many things can be consulted and understood. When developing and using the WeChat SDK payment function, if you encounter problems, you can also find relevant information here:

Then , and also tell readers to click "Payment Account>Payment Account" in this development document, and then scroll the current page to the bottom to see the APPID:

Note: This APPID is necessary to use WeChat payment during development, and this APPID can only be used by merchants to register on the WeChat payment platform, spend 300 yuan, fill in a lot of relevant important information, and upload the business License and other necessary procedures are required to obtain the APPID.
As for commercial app applications, when customers use the app WeChat to make purchases, the program will find the merchant based on this unique APPID, and then transfer the consumer's amount to the merchant's account.

Benefits to developers: For developers, the WeChat payment platform provides a demo for testing and also provides useful functions in the demo source code. The APPID of the test code. In this way, developers eliminate the need to spend 300 yuan to buy an APPID.
2. In order for readers to learn the use process of this WeChat SDK more conveniently and more specifically, I will create an ordinary project, directly use the WeChat SDK directly on it, and complete WeChat payment.
Pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
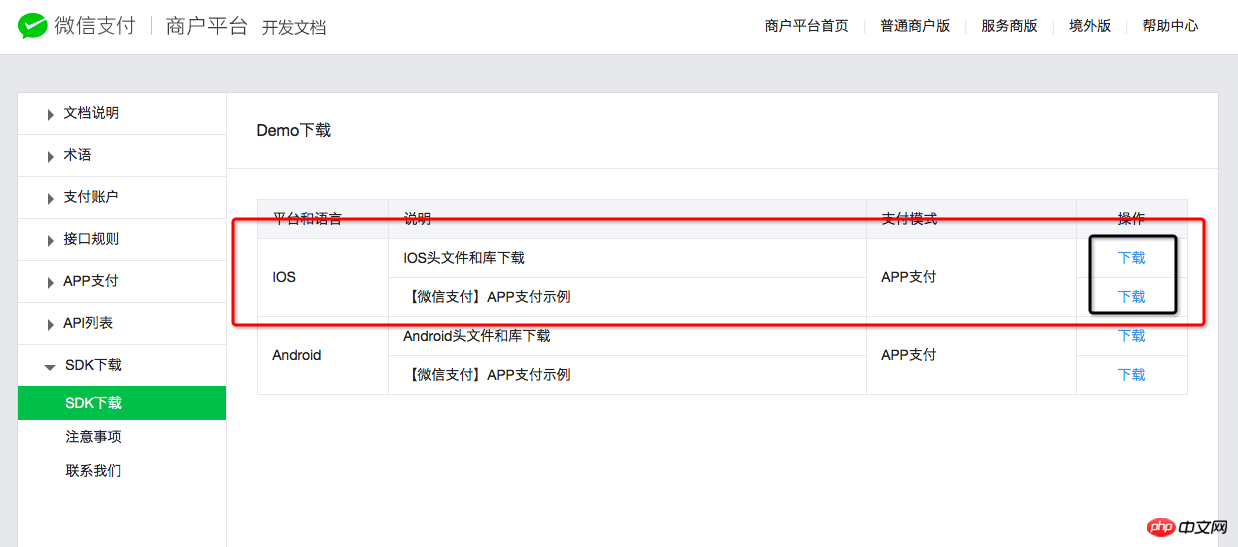
Click in to download the SDK, and also download the Demo. You can Let you refer to the use of the source code, or you can save it for further exploration in the future:

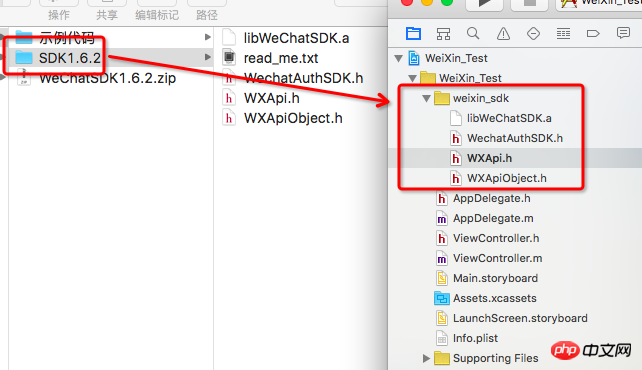
In the newly created project, we drag the downloaded SDK into the downloaded SDK file There are five files in it. You don’t need to keep the read_me.txt in the project as you like, but you can open and read the prompt information inside:

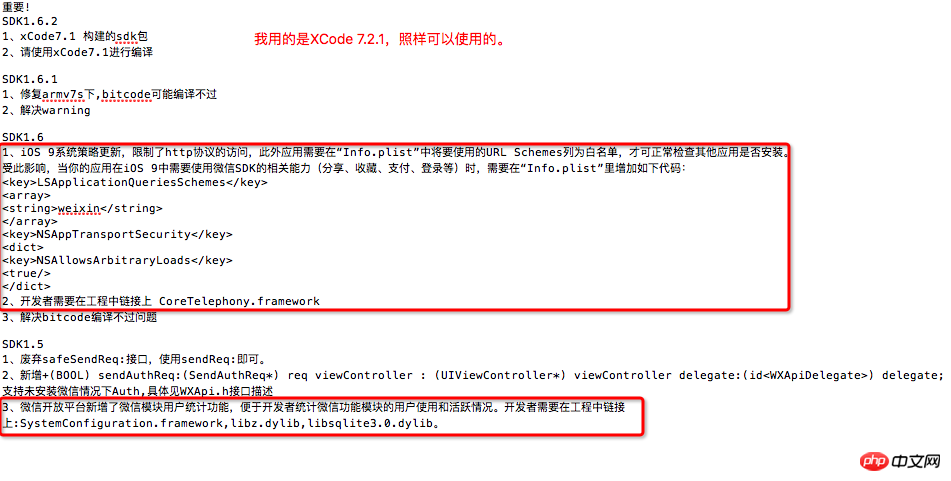
Let’s open read_me first. txt file, in fact, it talks about the problems solved in the recent updates of several versions, as well as the precautions for using the SDK. I will use the parts framed in red in subsequent operations. SO, this read_me file is very important. .

3. Okay, let’s do the necessary process according to read_me.txt:
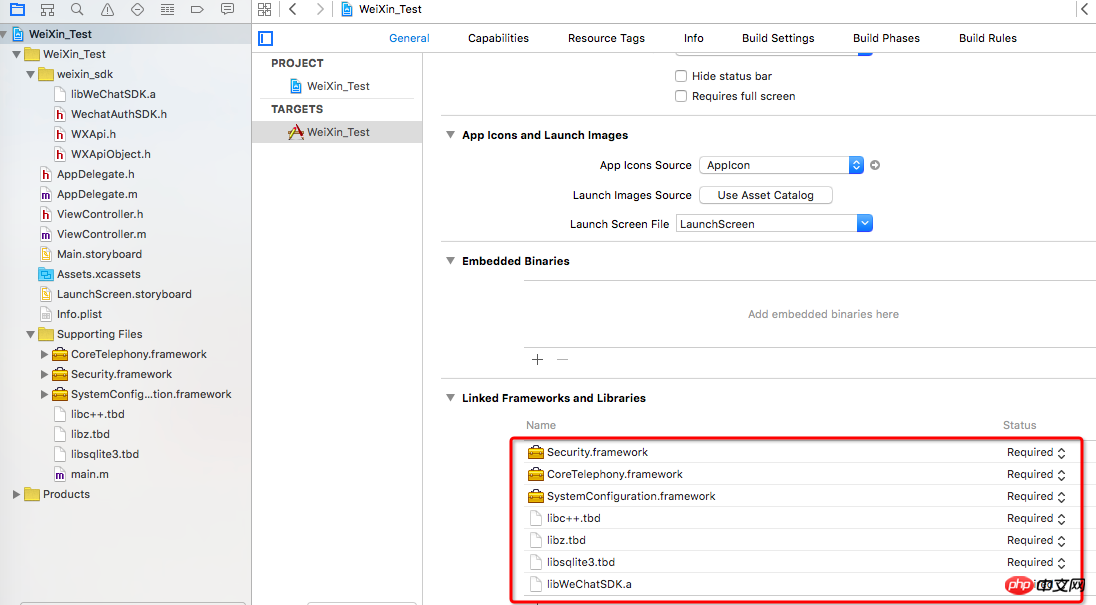
After Xcode 7 version, you need to import the framework and link library :

If it is before XCode 7, you may need to manually import Foundation.framework, UIKit.framework and other frameworks.
Then, according to the prompts of read_me.txt, we copy the plist code to the info.plist file:
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
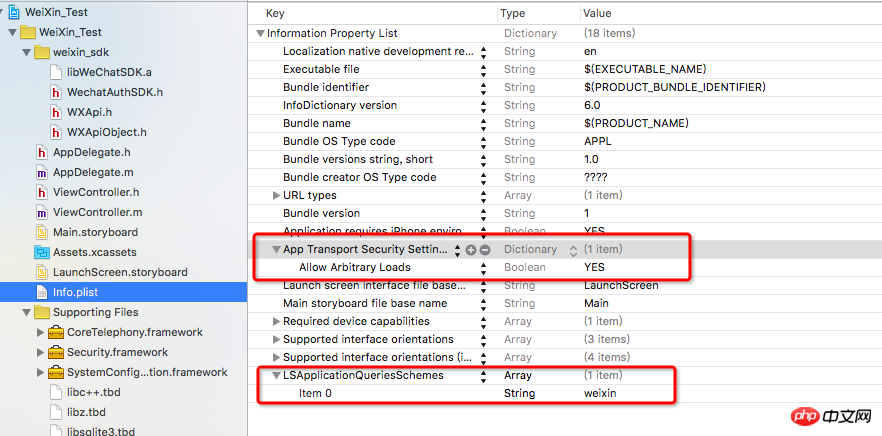
Then add info.plist Switch the file to the Property list display view, and you will see two more items:

App Transport Security Settings requires manual addition of settings during development after XCode7, because iOS9 restricts access to the http protocol by default.
LSApplicationQueriesSchemes can whitelist the URL Schemes to be used, so that the current application can use WeChat's related capabilities (sharing, collection, payment, login, etc.).
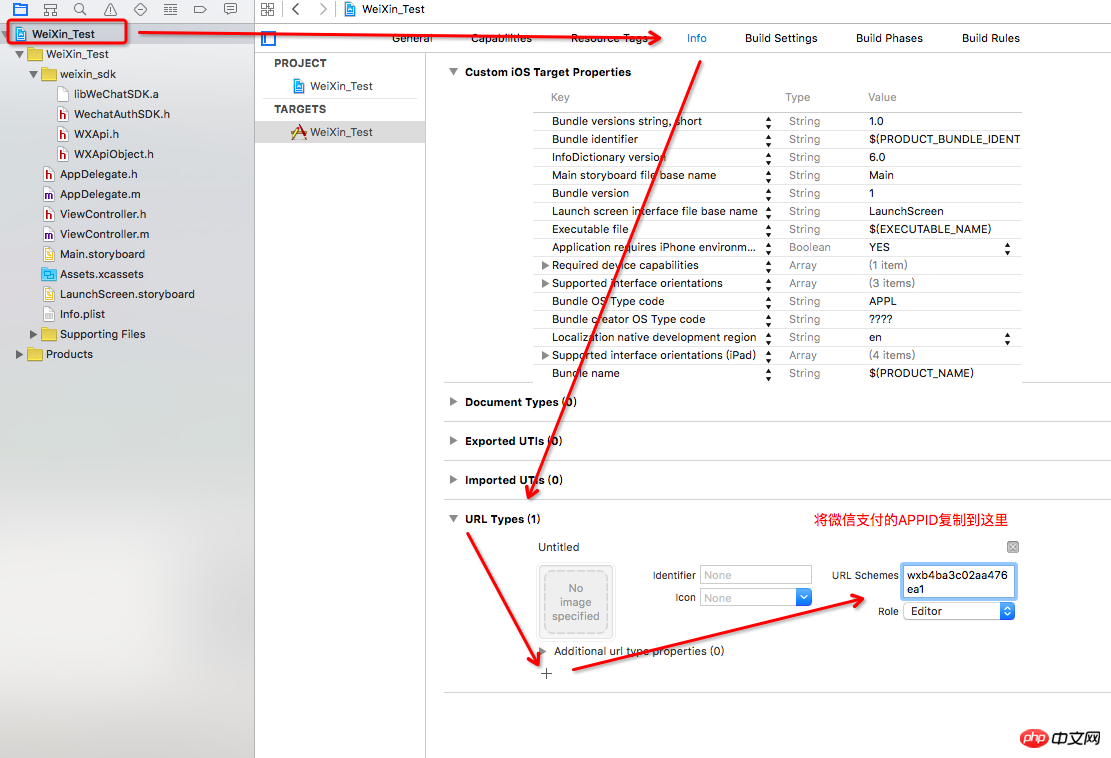
There is one final operation. Set the APPID used for WeChat payment to URL Schemes [English skiːm].

4. Okay, we can start typing the code:
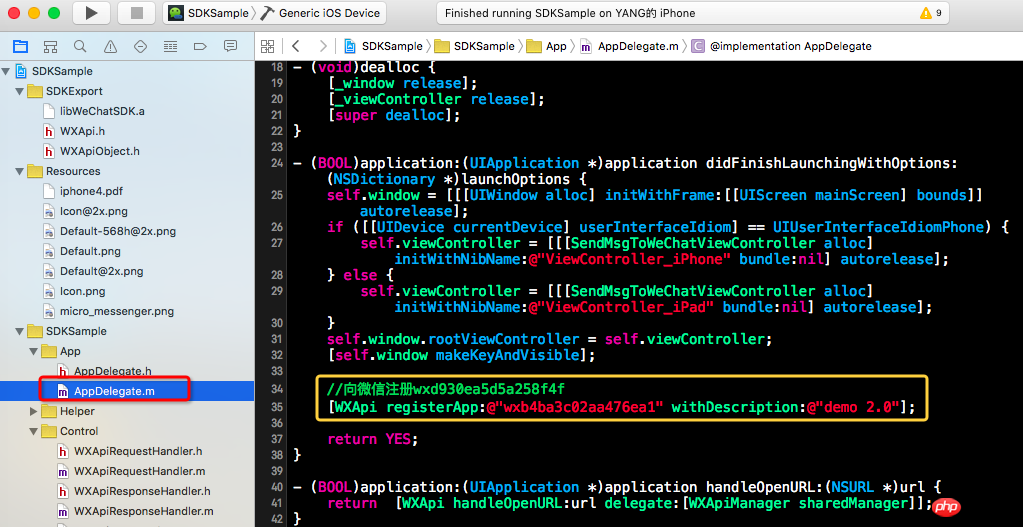
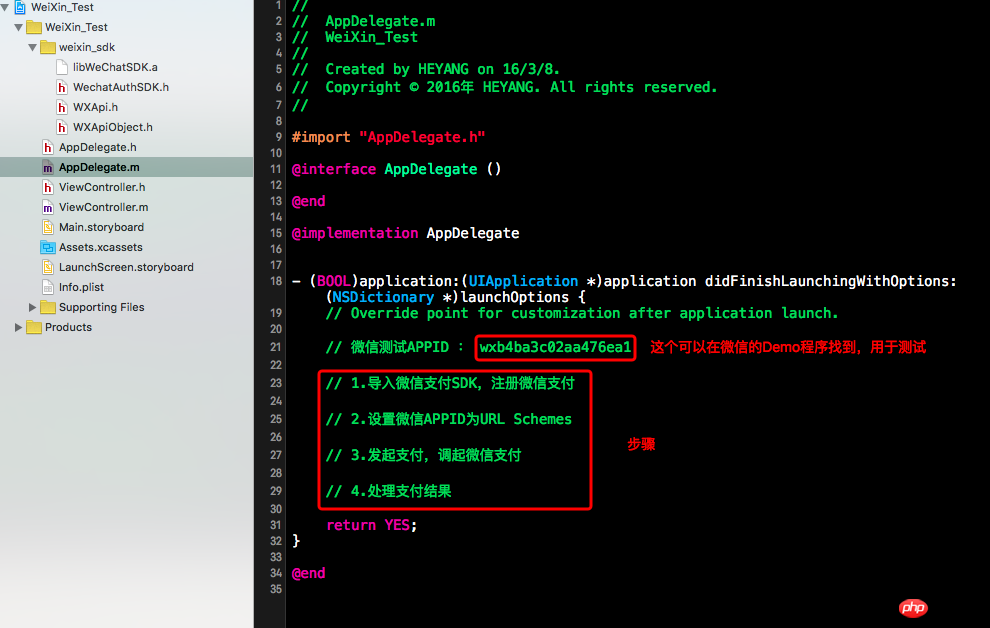
We can open the Demo program downloaded from the WeChat payment platform and find the source code of its AppDelegate Find the APPID for testing:

然后回到自己建立的工程中,写下了微信支付的流程:

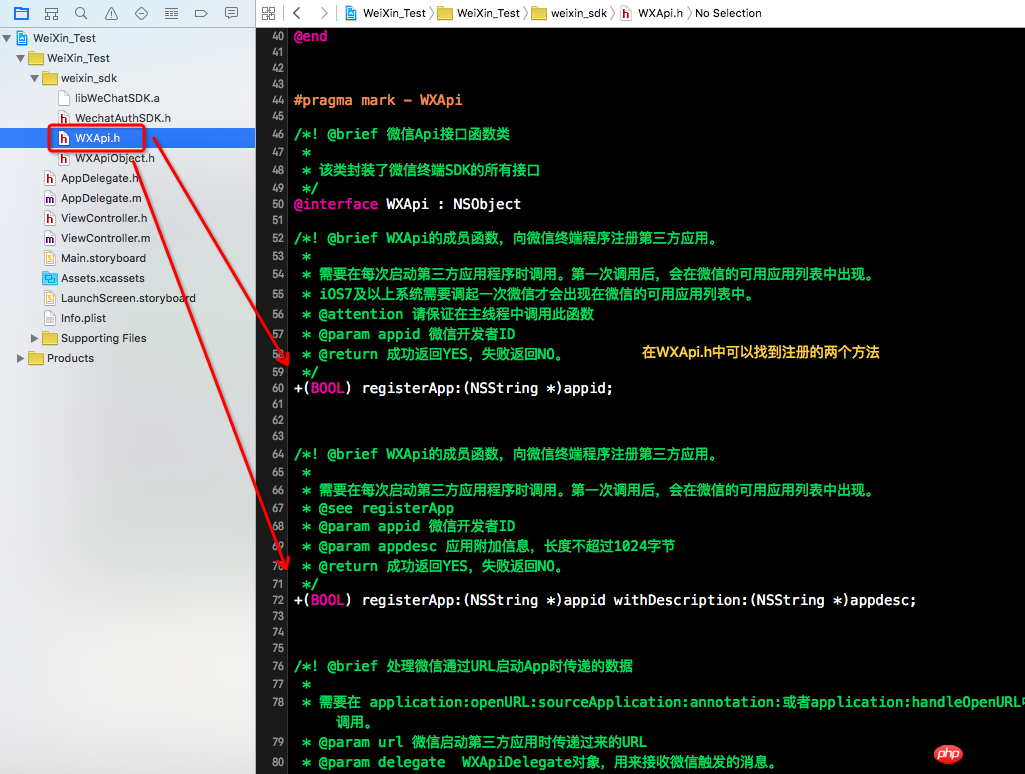
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

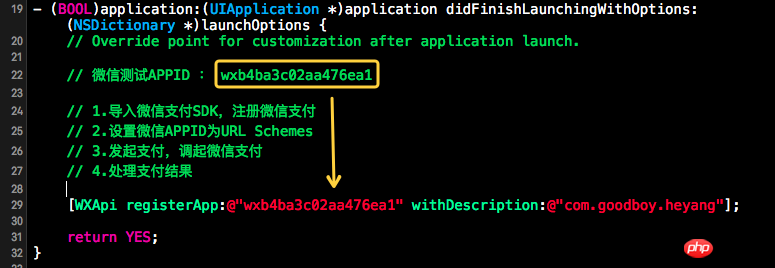
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
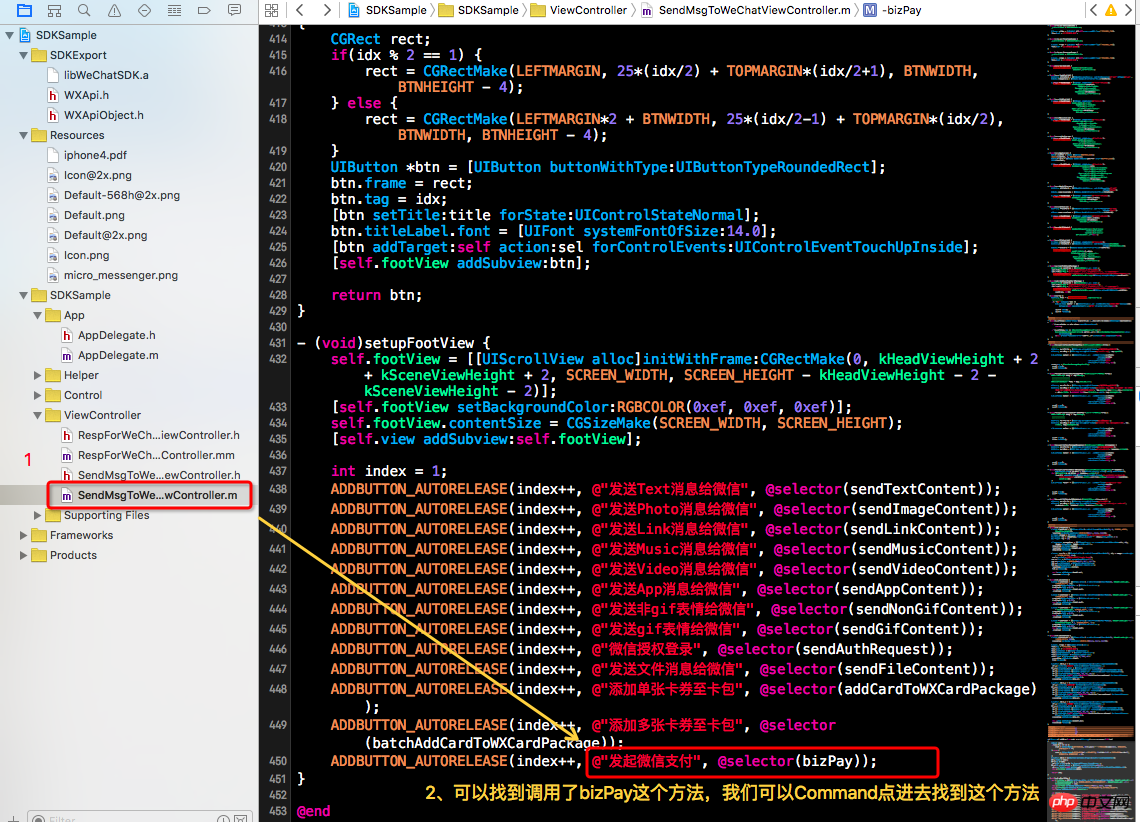
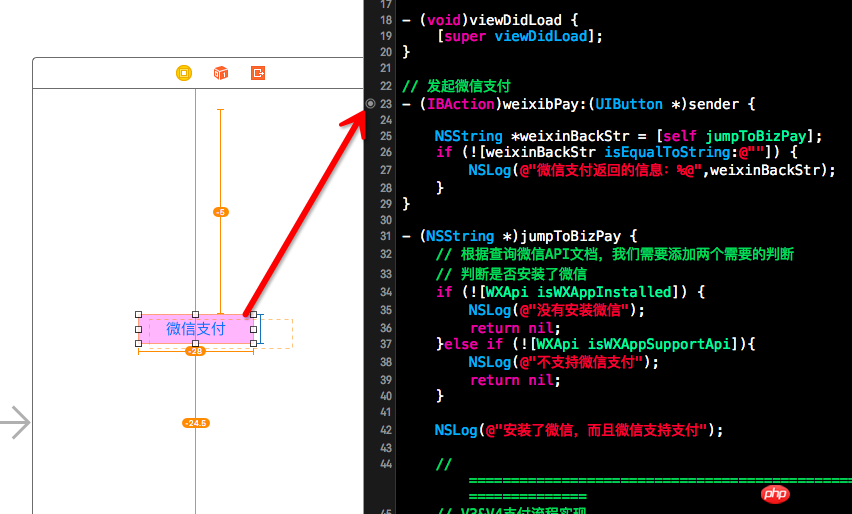
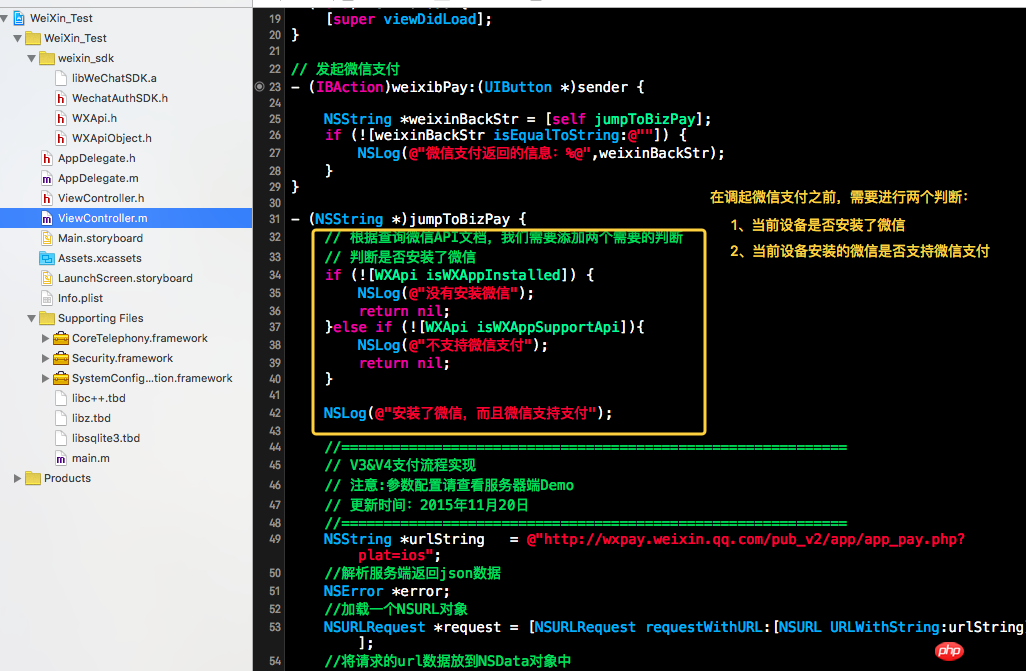
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


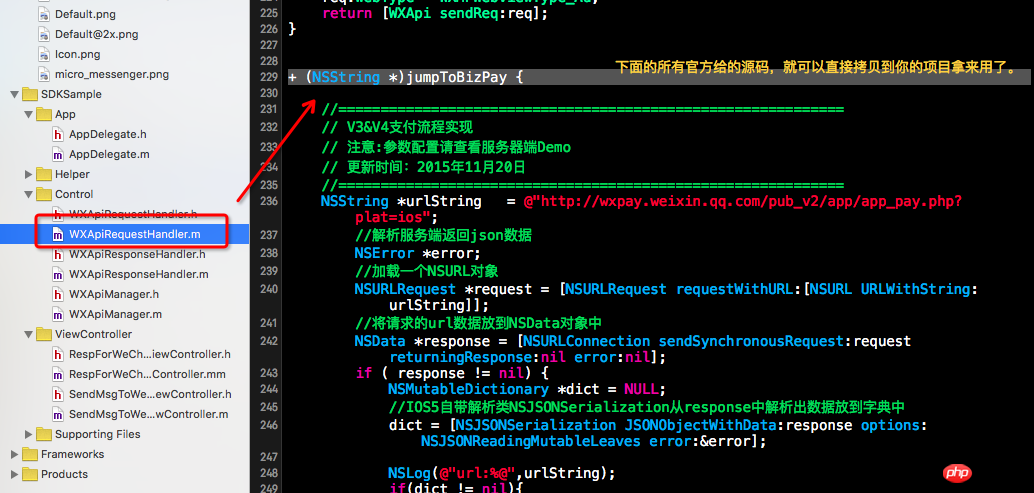
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程实现 5 // 注意:参数配置请查看服务器端Demo 6 // 更新时间:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服务端返回json数据10 NSError *error;11 //加载一个NSURL对象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //将请求的url数据放到NSData对象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //调起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志输出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服务器返回错误,未获取到json对象";43 }44 }else{45 return @"服务器返回错误";46 }47 }
哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

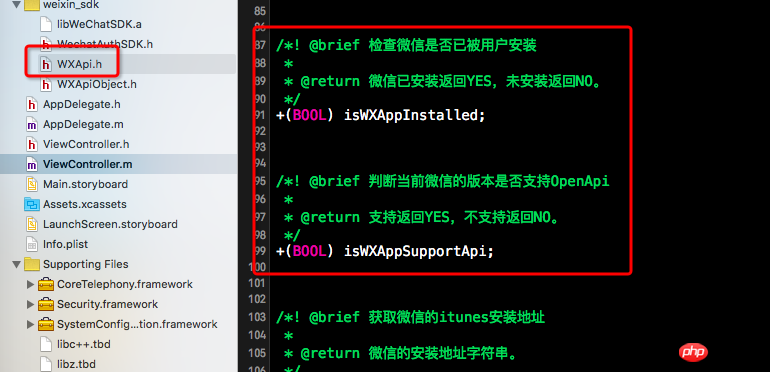
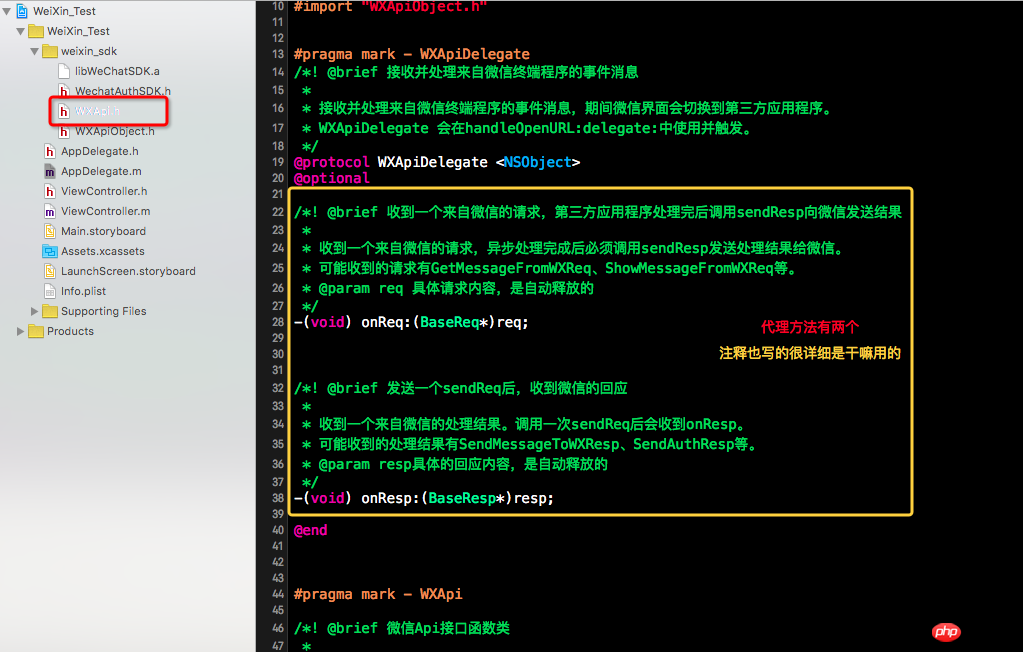
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
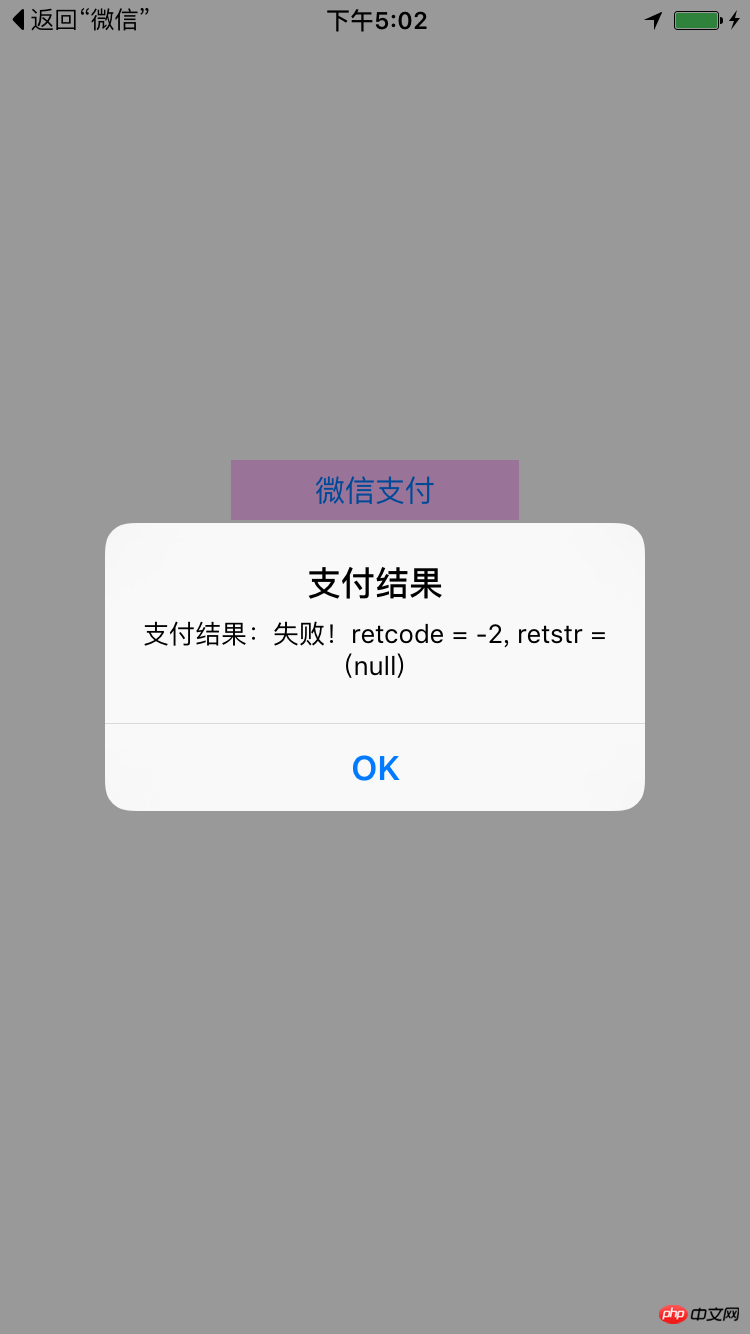
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

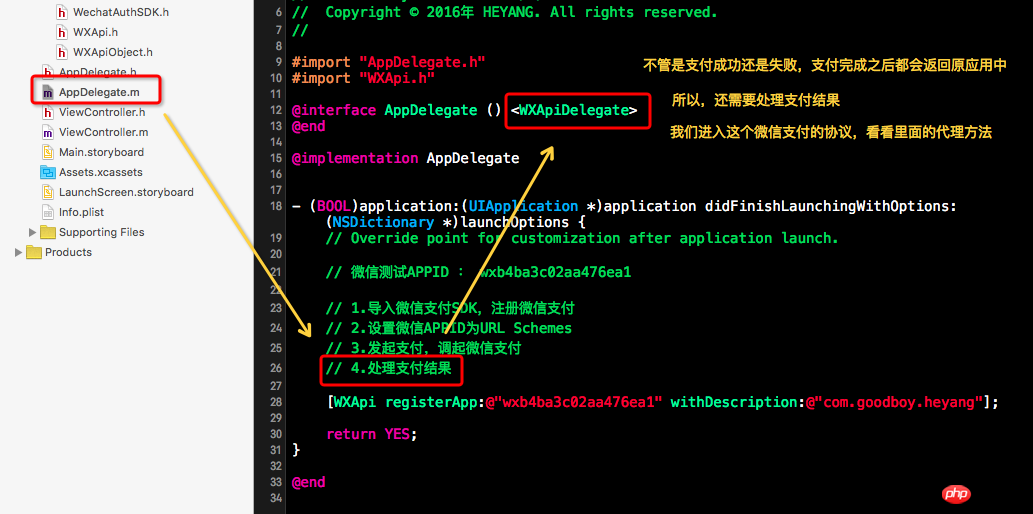
在微信SDK的头文件中,我们可以找到protocol协议:

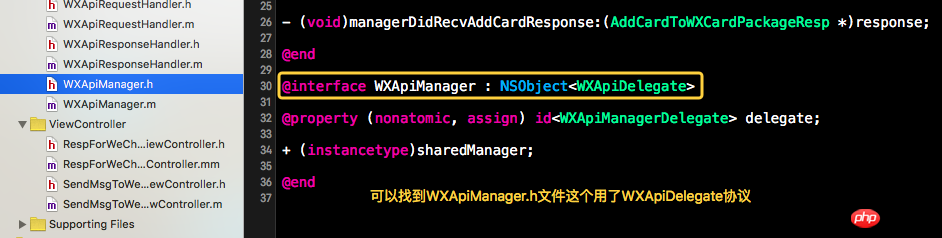
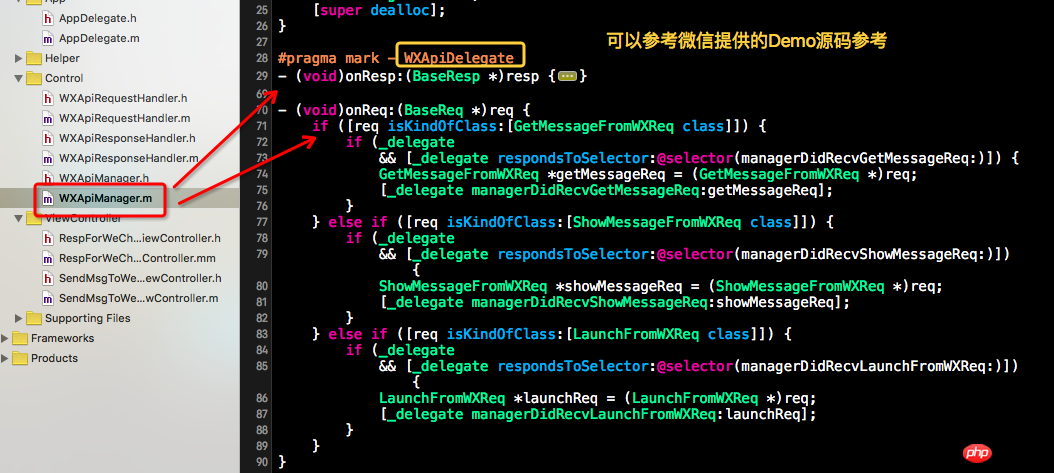
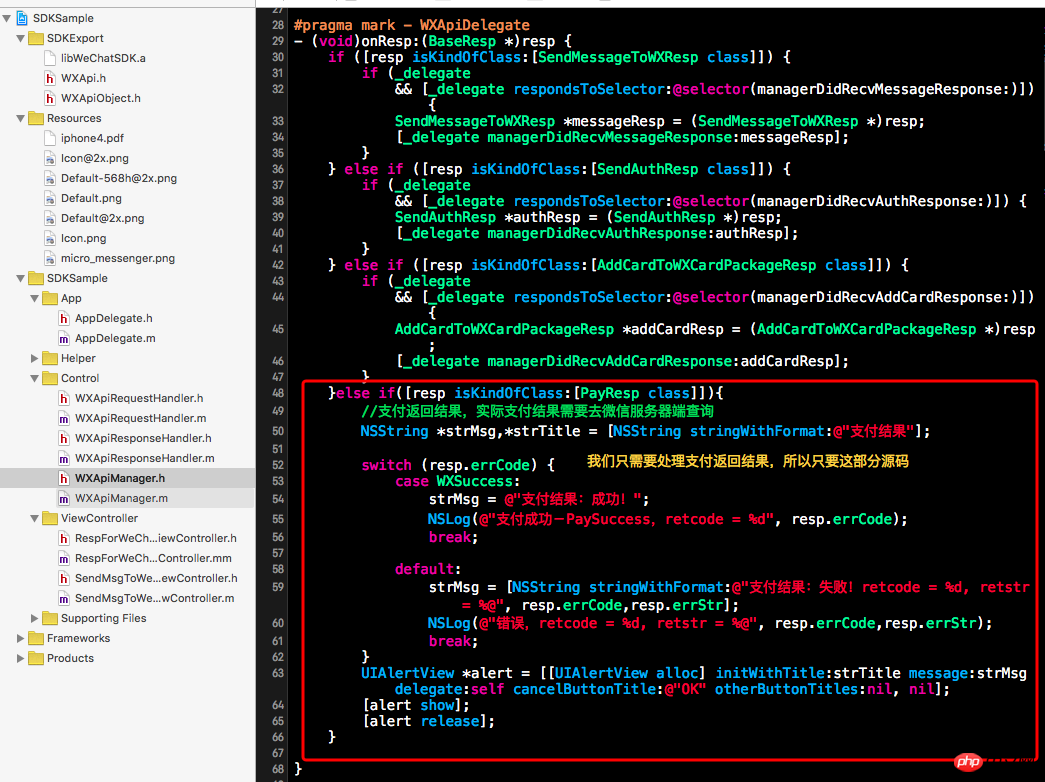
好,我们也官方Demo中看看它是如何使用的:


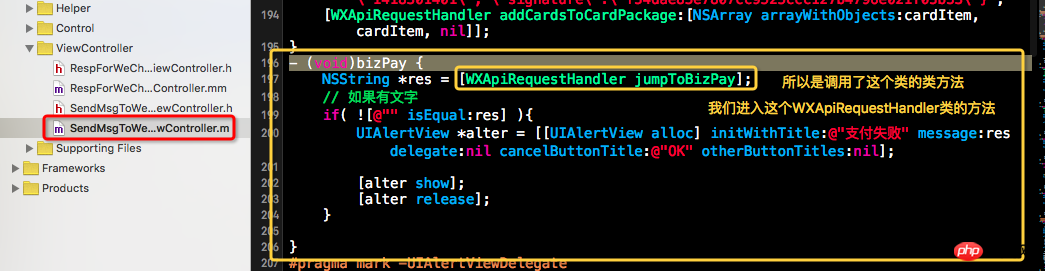
而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

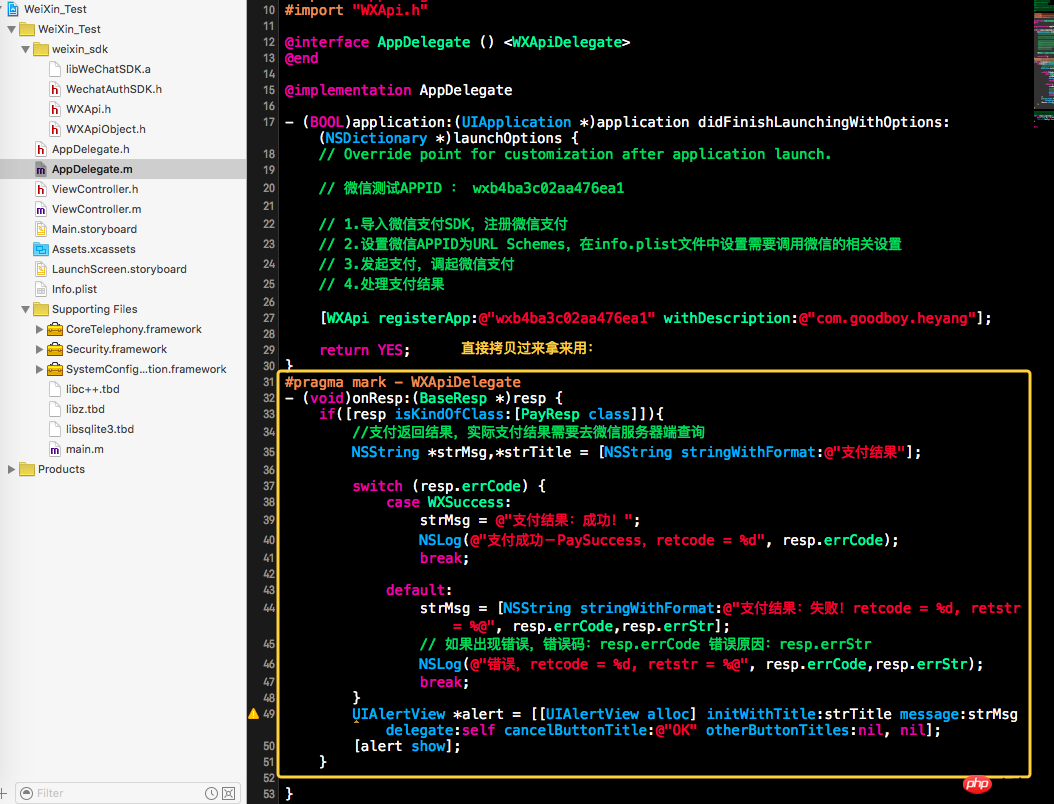
回到我的简易工程中,直接粘贴在里面用:

那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

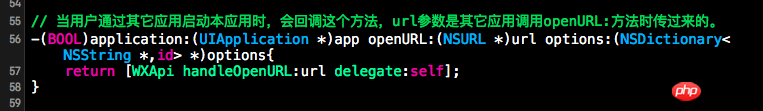
然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

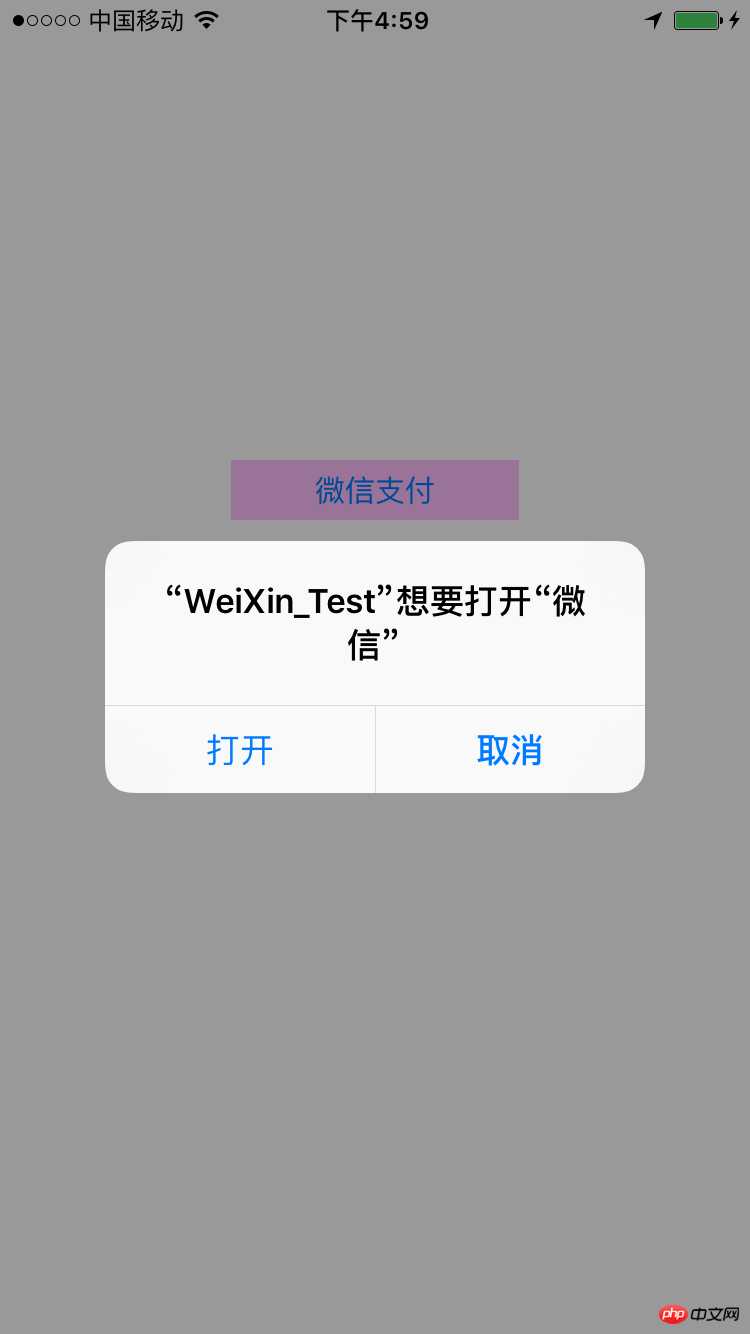
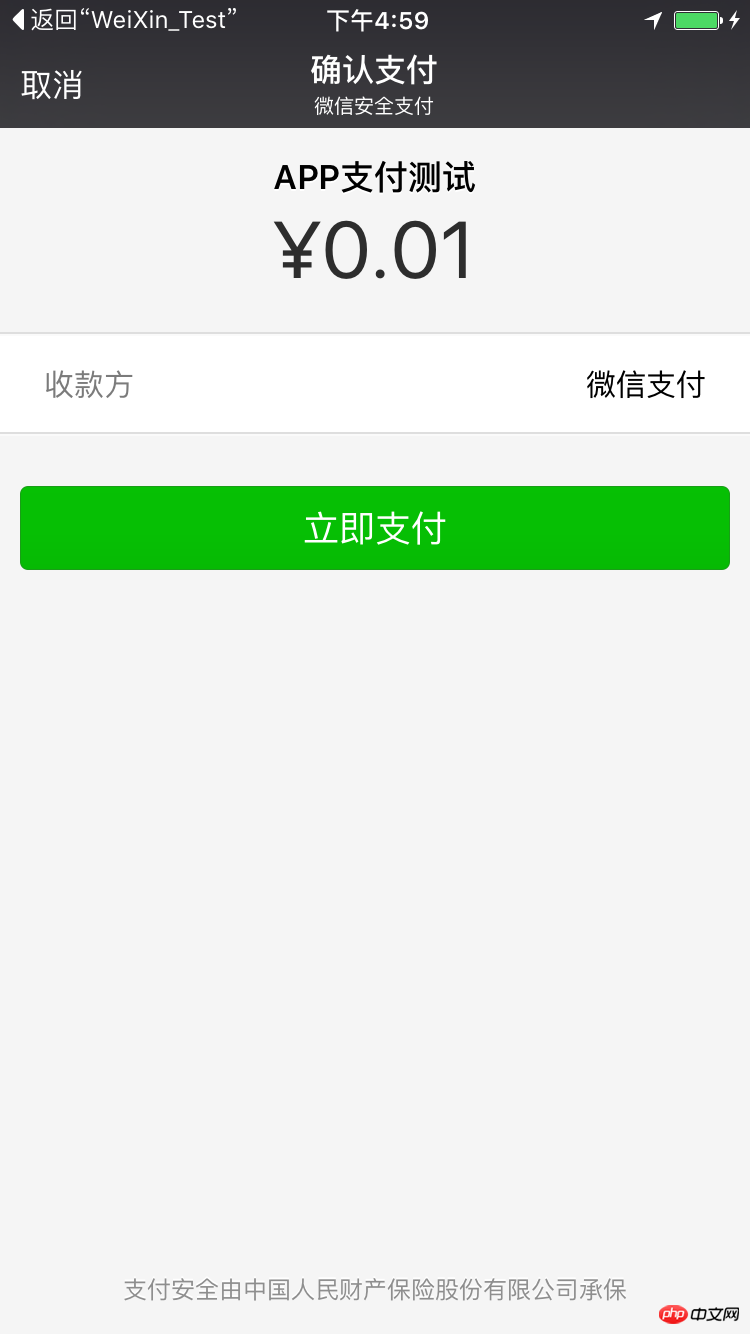
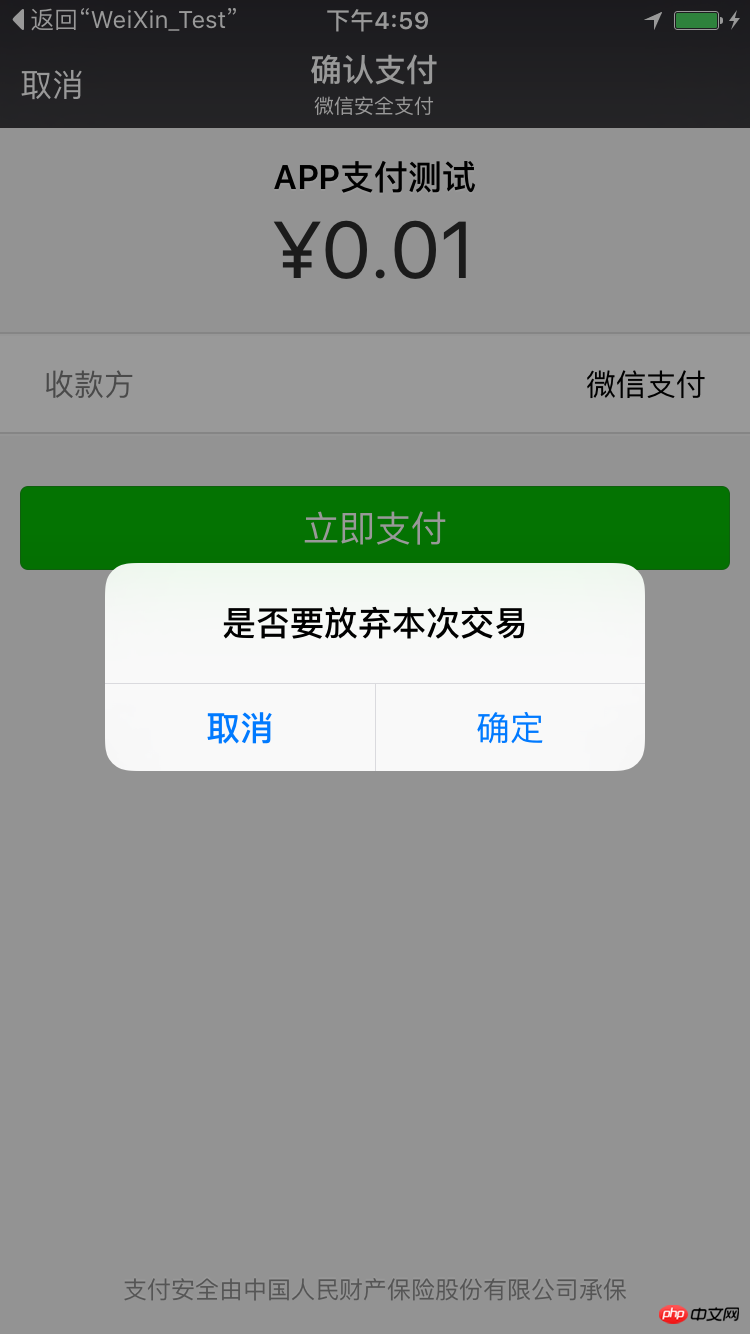
5. At this point, the entire WeChat payment usage process is completed. Now you can use your real machine to test it, because the simulator is not easy to install WeChat.




Reprint and indicate the source: www.cnblogs.com/goodboy-heyang/p/5255818.html, respect the fruits of labor.
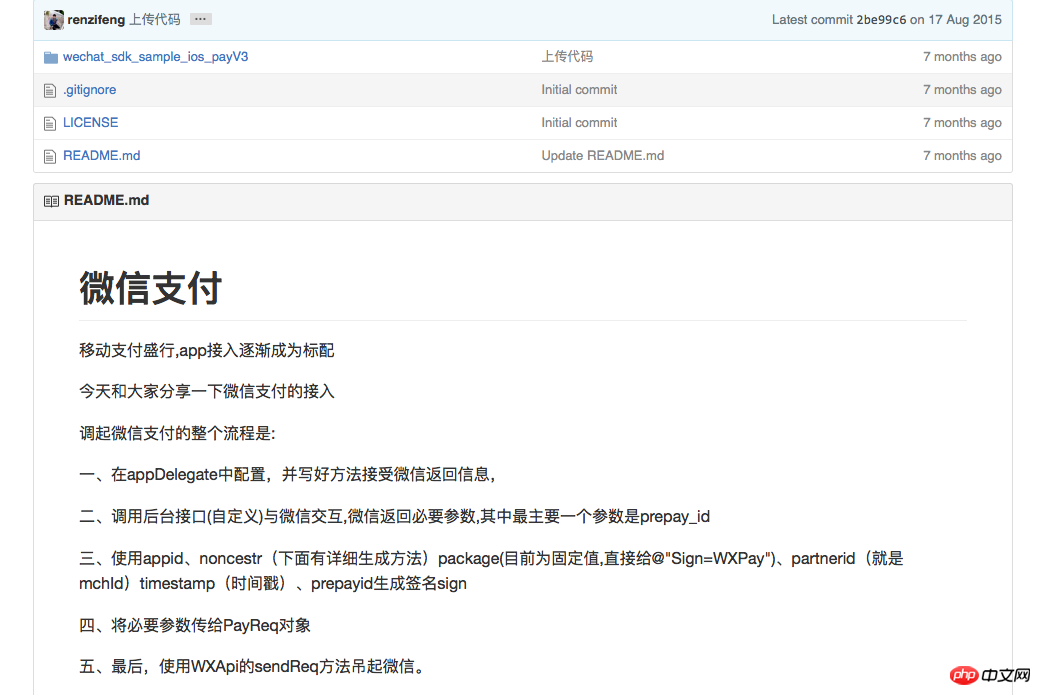
Finally, I accidentally discovered that the master github also has WeChat explanations and source codes. You can also learn from them:
github.com/renzifeng/WXPay
But, for those who don’t I spent 99 US dollars to buy a developer account. The source code downloaded from github cannot be directly tested on a real machine. The reason is that the above project instance was created relatively early. At that time, XCode did not support real machines without a developer account. Machine testing.

The above is the detailed content of Detailed explanation of the steps for developing payment on IOS WeChat. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

