Home >Backend Development >C#.Net Tutorial >Detailed example of uploading files in .net core version/batch uploading drag and preview function (bootstrap fileinput uploading files)
Detailed example of uploading files in .net core version/batch uploading drag and preview function (bootstrap fileinput uploading files)
- Y2JOriginal
- 2017-04-26 10:19:024092browse
The content of this article mainly solves the problem of file upload in .net core. Development environment: ubuntu+vscode. This article introduces you to it in great detail. Friends who are interested should take a look.
The previous article is for everyone. Introduced the MVC file upload support batch upload drag and preview file content verification function
This article mainly solves the problem of file upload in .net core Development environment: ubuntu+vscode
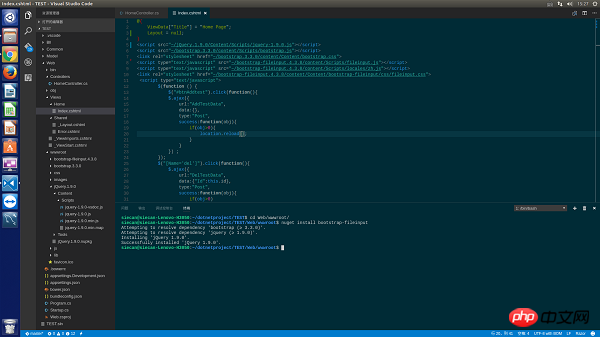
1. Import the required packages: nuget install bootstrap-fileinput
Note: The guide package here needs to be imported in the terminal [you need to execute the nuget command in the wwwroot folder] as shown below

If you find that there is no nuget command, you need to install the nuge package management tool for the system through apt-get or yum. This nuget and the plug-in in vscode are not the same thing
2 Front page writing:
index.cshtml:
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>Basically there is no difference from asp.net mvc. There is only one place that needs special attention, the external script Reference files to css files need to be placed in the wwwroot file, not in the root directory of the project.
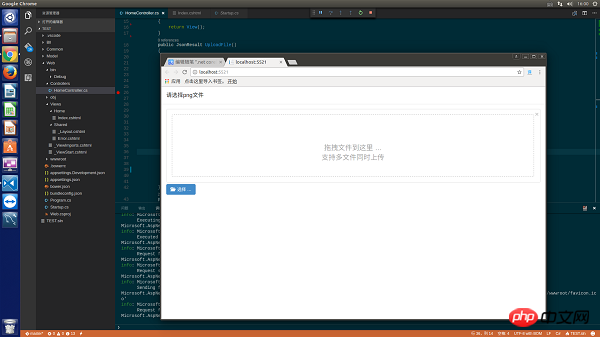
Preview:

3. The main difference, the background code
is as follows:
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
} In netcore, the files passed from the front desk can no longer be obtained through the Request.Files object. Here, Request.Form.Files needs to be used to obtain the files submitted from the client. Next, an uploadResult structure is needed to return json to the front desk. Object This structure must contain an error field, which is used to return error data to the front desk. For details, check the official documentation - official website address
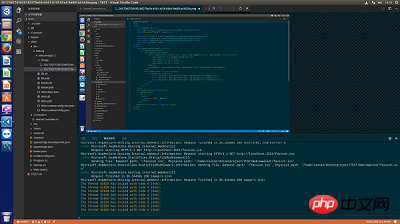
Attached is a picture of the final upload successfully saved to the local:

The above is the detailed content of Detailed example of uploading files in .net core version/batch uploading drag and preview function (bootstrap fileinput uploading files). For more information, please follow other related articles on the PHP Chinese website!

