 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Introducing HTML5+Canvas to call the camera function of mobile phone to upload pictures (Part 1)
Introducing HTML5+Canvas to call the camera function of mobile phone to upload pictures (Part 1)Introducing HTML5+Canvas to call the camera function of mobile phone to upload pictures (Part 1)
This article mainly introduces HTML5+Canvas and jquery technology in detail, and calls the mobile phone camera function to upload pictures. It has a certain reference value. Interested friends can refer to it
because Recently, I have been working on a WeChat project, which involves the function of uploading documents. At the beginning, I had no clue at all. I checked a lot of information online and asked many people in the QQ group. Many people said that if it is an app program , you can apply for system permissions, and then call the underlying things of the system, but WeChat operates in the browser, and our customized pages are also opened through the WeChat built-in browser, and the WeChat browser performs a lot of special processing internally , blocks a lot of things, so it is impossible to call the camera function on the page or open the gallery directory of the mobile phone system. Of course, these are just everyone's theoretical guesses, and after I checked the information for two days, I found that this problem can be solved, and the implementation process is actually very simple. It just uses the file upload function of HTML5 and cooperates with canvas. The source code is attached below:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
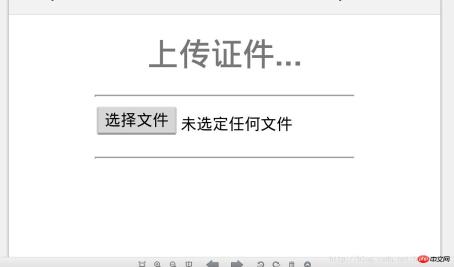
<h1 id="上传证件">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>The process implemented above is as follows. First, the images are compressed on the front end. Because of different mobile phones, some mobile phones may be better at taking pictures. , the pixels are high, and the size of the taken pictures is relatively larger, so it is compressed through a plug-in, and then converted into Base64 encoding, and then the Base64 encoding is POSTed to the server using AJAX, and then performed in the Java or PHP background. Base64 decoding, the path solved is the path address of the uploaded image, and then stored and written to a file or database.
In addition, there is an issue that needs to be explained here: Many people have talked about WeChat’s built-in browser. I have always thought that WeChat’s built-in browser is a set of browsers developed by WeChat itself, and then for many things restrictions were imposed. In fact, this is not the case. WeChat itself did not develop a new set of browsers, but called the system's own browser, which changed according to different systems of the mobile phone. The built-in browser of WeChat calls the default browser of the mobile phone system. The default browsers of iOS and Android systems are both webkit kernels, but the degree of support for HTML5 and CSS3 may be different. Because the browser is only a part of the system, the system default browser will not be upgraded separately. The degree of support for HTM5 and CSS3 has a great relationship with the system version. The Android version of WeChat directly calls the system browser kernel, while the iOS version calls Safari. You can see that the effects of 1 and 3 below are exactly the same. 1 is opened by the WeChat browser, and 3 is the system browser that comes with Meizu MX 3. Open effect.
I have tested all the above and it can run normally. Attached are a few photos below:
1. This is the effect of opening it in WeChat


2. This is the effect when opened in the mobile UC browser:


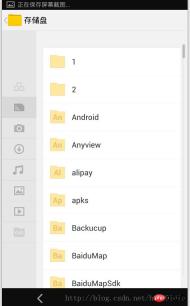
3. This is The effect of opening it in the system's built-in browser (ps: my mobile phone is Meizu MX 3), but this does not open the system gallery directory, but directly locates the system's folder root directory.


The next article will talk about image upload operations in the Java background:
Introduction to HTML5+Canvas calling mobile phones The camera function enables image uploading (Part 2)
Students who need to learn h5 please pay attention to the php Chinese website h5 video tutorial, many h5 online video tutorials can be watched for free!
The above is the detailed content of Introducing HTML5+Canvas to call the camera function of mobile phone to upload pictures (Part 1). For more information, please follow other related articles on the PHP Chinese website!
 H5: Key Improvements in HTML5Apr 28, 2025 am 12:26 AM
H5: Key Improvements in HTML5Apr 28, 2025 am 12:26 AMHTML5 brings five key improvements: 1. Semantic tags improve code clarity and SEO effects; 2. Multimedia support simplifies video and audio embedding; 3. Form enhancement simplifies verification; 4. Offline and local storage improves user experience; 5. Canvas and graphics functions enhance the visualization of web pages.
 HTML5: The Standard and its Impact on Web DevelopmentApr 27, 2025 am 12:12 AM
HTML5: The Standard and its Impact on Web DevelopmentApr 27, 2025 am 12:12 AMThe core features of HTML5 include semantic tags, multimedia support, offline storage and local storage, and form enhancement. 1. Semantic tags such as, etc. to improve code readability and SEO effect. 2. Simplify multimedia embedding with labels. 3. Offline storage and local storage such as ApplicationCache and LocalStorage support network-free operation and data storage. 4. Form enhancement introduces new input types and verification properties to simplify processing and verification.
 H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AM
H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AMH5 provides a variety of new features and functions, greatly enhancing the capabilities of front-end development. 1. Multimedia support: embed media through and elements, no plug-ins are required. 2. Canvas: Use elements to dynamically render 2D graphics and animations. 3. Local storage: implement persistent data storage through localStorage and sessionStorage to improve user experience.
 The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AMH5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AM
The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AMKey elements of HTML5 include,,,,,, etc., which are used to build modern web pages. 1. Define the head content, 2. Used to navigate the link, 3. Represent the content of independent articles, 4. Organize the page content, 5. Display the sidebar content, 6. Define the footer, these elements enhance the structure and functionality of the web page.
 HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AMThere is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.
 HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AMHTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.
 H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AM
H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AMHow to write clean and efficient HTML5 code? The answer is to avoid common mistakes by semanticizing tags, structured code, performance optimization and avoiding common mistakes. 1. Use semantic tags such as, etc. to improve code readability and SEO effect. 2. Keep the code structured and readable, using appropriate indentation and comments. 3. Optimize performance by reducing unnecessary tags, using CDN and compressing code. 4. Avoid common mistakes, such as the tag not closed, and ensure the validity of the code.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 English version
Recommended: Win version, supports code prompts!






