 Backend Development
Backend Development Python Tutorial
Python Tutorial Django teaches you how to master the rich text editor CKEditor
Django teaches you how to master the rich text editor CKEditorRecently, I need to use rich text in django adminEditor. Since I prefer CKEditor rich text editor, I have this article. The following article mainly introduces it to you. Friends in need can refer to how to easily use the rich text editor CKEditor in Django.
Preface
Django is an easy and quick web framework, use it to create content driven type websites (such as independent blogs) are very convenient. Unfortunately, Django does not provide an official rich text editor, which happens to be an indispensable control in the backend management of content-based websites. ckeditor is a widely used open source web page editor based on javascript. It can be combined with a variety of programming languages, and python is of course no exception. This article will introduce how to use ckeditor perfectly in a Django-based blog system.
Usage
1. Install
pip install django-ckeditor
2. Change INSTALLED_APPS## in 'ckeditor'settings.py
#3. Since djang-ckeditor uses JQuery in the ckeditor-init.js file, you need to set CKEDITOR_JQUERY_URL in settings.py to specify the path of the JQuery library, for example:CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'4. Set Set STATIC_ROOT, execute
python manage.py collectstatic, and copy the media resources required by CKEditor into the path specified by STATIC_ROOT.
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def unicode(self): return self.nameEffect:

##File upload 1. Add ckeditor_uploader in INSTALLED_APPS in settings.py
2. CKEditor uses Django’s storage
API, and uses Django’s files by default For storage, MEDIA_ROOT and MEDIA_URL will be used, which need to be defined in settings.py. In addition, CKEDITOR_UPLOAD_PATH can also be specified, which is located under MEDIA_ROOT: MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media/')
CKEDITOR_UPLOAD_PATH = 'uploads/'
3. Add the URL mapping of CKEditor in the project's urls.py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
If not added, the following error may occur:
 4. (Optional) Add CKEDITOR_IMAGE_BACK
4. (Optional) Add CKEDITOR_IMAGE_BACK
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()Summary
The above is the detailed content of Django teaches you how to master the rich text editor CKEditor. For more information, please follow other related articles on the PHP Chinese website!
 怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PM
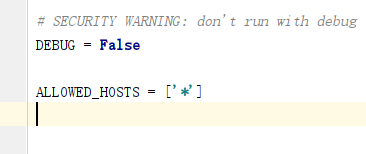
怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PMDjango项目配置修改我们需要把原先的Django项目进行修改才能更好地进行项目迁移工作,首先需要修改的是settings.py文件。由于项目上线之后不能让用户看到后台的运行逻辑,所以我们要把DEBUG改成False,把ALLOWED_HOSTS写成‘*’,这样是为了允许从不同主机进行访问。由于linux中如果不加这句可能会出现文件找不到的情况,所以我们要把模板的路径进行拼接。由于做Django项目肯定进行过数据库的同步,所以我们要把migrations
 centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM
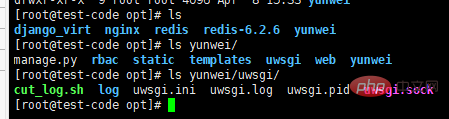
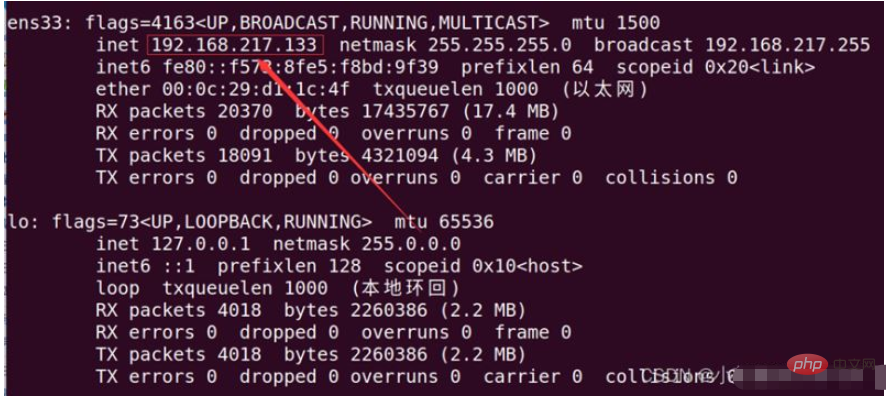
centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM我django项目叫yunwei,主要app是rabc和web,整个项目放/opt/下如下:[root@test-codeopt]#lsdjango_virtnginxredisredis-6.2.6yunwei[root@test-codeopt]#lsyunwei/manage.pyrbacstatictemplatesuwsgiwebyunwei[root@test-codeopt]#lsyunwei/uwsgi/cut_log.shloguwsgi.iniuwsgi.loguwsgi.p
 Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PM
Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PMDjango是一个使用Python语言编写的Web开发框架,其提供了许多方便的工具和模块来帮助开发人员快速地搭建网站和应用程序。其中最重要的一个特性就是数据库迁移功能,它可以帮助我们简单地管理数据库模式的变化。在本文中,我们将会介绍一些在Django中使用数据库迁移的技巧,包括如何开始一个新的数据库迁移、如何检测数据库迁移冲突、如何查看历史数据库迁移记录等等
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM
如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM第一步:换源输入命令换掉Ubuntu的下载源sudonano/etc/apt/sources.list将以下全部替换掉原文件,我这里用的是阿里的源,你也可以换其他的。debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionic-updatesmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionicunive
 使用Django构建RESTful APIJun 17, 2023 pm 09:29 PM
使用Django构建RESTful APIJun 17, 2023 pm 09:29 PMDjango是一个Web框架,可以轻松地构建RESTfulAPI。RESTfulAPI是一种基于Web的架构,可以通过HTTP协议访问。在这篇文章中,我们将介绍如何使用Django来构建RESTfulAPI,包括如何使用DjangoREST框架来简化开发过程。安装Django首先,我们需要在本地安装Django。可以使用pip来安装Django,具体
 Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM
Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM随着互联网技术的快速发展和企业业务的不断扩展,越来越多的企业需要建立自己的管理后台系统,以便于更好地管理业务和数据。而现在,使用Django框架和Bootstrap前端库构建响应式管理后台系统的趋势也越来越明显。本文将介绍如何利用Django和Bootstrap构建一个响应式的管理后台系统。Django是一种基于Python语言的Web框架,它提供了丰富的功
 Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AM
Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AMDjango是一款流行的Pythonweb框架,其出色的ORM(对象关系映射)机制让开发者能够轻松操作数据库。但是在一些实际项目中,需要连接多个数据库,这时候就需要一些技巧来保证项目的稳定性和开发效率。在Django中,多数据库的支持是基于Django框架自身提供的功能而实现的。在这里,我们将介绍一些多数据库支持的技巧,以帮助你在Django的开发中更好地


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor





